Justo es decir que por diseño de un sitio web se entiende, sobre todas las cosas, el proceso de la creación y escritura de código en los distintos lenguajes que existen. Pero de esa parte del diseño web no nos ocuparemos en esta entrada, sino, sobre la estructura gráfica que puede manejar un webmaster, sin ser un programador experto, con el objetivo de hacer su website más funcional de cara a mejorar la experiencia del usuario, o como muchos prefieren llamarlo: del diseño gráfico web.
¿Cuál es la estructura de un blog o website?
Para que podamos ver un blog en la pantalla de nuestro ordenador alguien tuvo previamente que escribir un código en alguno de los lenguajes de programación existentes. Esos lenguajes son interpretados por las máquinas y traducidos al lenguaje humano. Es por ello que podemos leer un blog y entender lo que el editor escribió. De no ser así, todo lo que veríamos serían signos incomprensibles para todo aquel que no fuese un programador.
Normalmente un blog consta de una cabecera, un área que contiene las entradas y comentarios, una o varias barras laterales, y un footer o pie de la página. Más adelante veremos la importancia que esos elementos estructurales tienen y cómo los puedes aprovechar mejor.
Te digo estas cosas con un propósito claramente definido: cuando conoces bien la estructura de tu blog puedes hacer un mejor uso de todas sus partes con el objetivo de que tu mensaje llegue a más personas y con más calidad.
Planificando el diseño de tu sitio web o blog
Ahora vamos a a pasar a lo que seguramente más te interesa, a saber,cómo aprovechar mejor las partes que componen tu blog para que guste más a tus visitantes y sirva mejor a tus objetivos.
Si has decidido crear un blog seguramente quieres que el público lea lo que has escrito. Excepto si es un website o blog privado a todos nos gustaría que montones de visitantes llegaran a nuestra web e hicieran colapsar el servidor. Sin embargo, uno de los problemas raíz de muchos bloggers y webmasters es que no conocen cabalmente la poderosa herramienta que tienen en sus manos.
Por ejemplo: no es lo mismo una barra lateral a la izquierda de tu blog que a la derecha. Tampoco es igual un sitio de una sola columna que con más de una. Igualmente, los resultados no son los mismos cuando cierto tipo de información está situada en un lugar u otro de nuestra página web. Todo esto se conoce como diseño web y tiene una extraordinaria importancia en relación con los objetivos que nos hemos planteado para nuestro website.
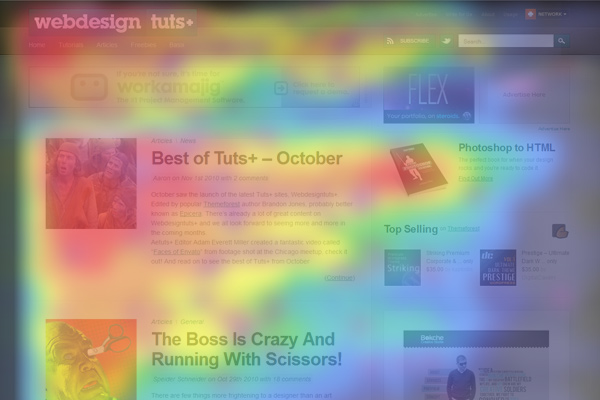
Existen estudios que demuestran dónde se ubica la mayor atención de un visitante. Observa este mapa de calor web:
Como puedes ver, el foco principal de la atención se concentra en la parte izquierda superior de la página y hacia el centro superior de la misma (las zonas más oscuras), lo que nos viene a indicar que es en esa área donde deberíamos situar aquella información o elemento visual que más nos interesa sea visto por nuestro visitante. Muchos webmasters tienen en cuenta esos estudios para ubicar allí, por ejemplo, anuncios publicitarios con la esperanza de que sean rápidamente notados y se produzca el click.
Importancia de la cabecera, de la barra lateral, y del footer o pie de página en el diseño web
La cabecera de tu sitio cumple con la función de identificarlo. Generalmente el nombre de tu blog o website estará allí así como la descripción. Personalmente me gustan las cabeceras sencillas, pero en muchas ocasiones una cabecera vistosa sirve para atrapar visualmente al visitante. En la cabecera podrás situar una imagen con el logo de tu web, un banner publicitario o informativo, los elementos correspondientes a tus diferentes páginas (menú), etc.
La barra lateral o barras laterales de tu blog tienen también mucha importancia. En ella usualmente se colocan enlaces que facilitan la navegación por tu sitio o fuera de el. Una barra lateral bien pensada es un excelente trampolín hacia la información que te conviene tu visitante siga, bien sean páginas al interior de tu web, lugares externos a tu sitio, o a tomar acción para suscribirse a tu newsletter o boletín informativo, por solo citar algunos pocos ejemplos.
El footer o pie de página cada vez gana más importancia entre los editores de sitios. Forma parte integral del diseño web total de un blog y puede contener también mucha información útil. Un footer o pie de página descuidado significa subutilizar un importante espacio que puede servir de auxiliar a elementos de tu web que pudieron pasar desapercibidos para el lector en una primera vista.
Debo decirte que hay muchas formas de diseñar una página. Lo más importante es que tengas bien claro cuál es el propósito que persigues. Debes tener en cuenta que el diseño web es lo suficientemente elástico como para adaptarse a los diferentes objetivos que un editor se pueda trazar. Es decir, no es un concepto petrificado que debas seguir a ciegas. En todo caso, lo más importante es que diseñes tu página de acuerdo a tus gustos y estar dispuesto a hacer los cambios necesarios si ves que no te funciona.
¿Se corresponde el diseño de tu blog con el mensaje que quieres transmitir y funciona? Si la respuesta es sí, entonces lo has diseñado bien. En caso contrario debes introducir reformas, y de ser necesario, rediseñar tu blog hasta que cumpla con los requisitos que debería tener de acuerdo a ese mensaje que te has propuesto compartir con el mundo.
Debes ver el diseño de tu sitio como una herramienta muy poderosa. Uno mal concebido complica la navegación a través de tu blog y ahoga tus objetivos. Como resultado, perderás vistas, ventas, suscripciones, y hará caer mucho la experiencia del usuario que te visita. Es decir, no basta con que tu blog sea bonito, lo importante es que sea amigable para el lector y para los buscadores. Te puedo asegurar que algunos de los sitios más famosos del mundo tienen como base plantillas muy sencillas, pero muy intuitivas.
Respecto al SEO es obvio que un buen diseño web ayuda muchísimo. Google valora enormemente que tu sitio cargue rápido (la velocidad de carga forma parte del diseño web), que sea navegable, y que la información no esté a más de dos clicks de distancia.
La buena noticia es que resulta muy fácil tener un sitio web bien diseñado aun si no conoces nada de diseño. En todas las plataformas de creación de contenidos hay montones de plantillas prediseñadas listas para ser usadas. Todo lo que tendrías que hacer es encontrar una que se ajuste a tu gusto y a lo que persigues con tu blog o website.
Te dejo este corto vídeo de una empresa de diseño que resume lo que te estado compartiendo en esta entrada.