Hay simples cambios o mejoras en tu diseño web WordPress que pueden hacer tu negocio online mucho más visible y eficiente. Se trata de algunas mejoras referentes, bien al diseño web, bien a WordPress, que harán tu sitio más prominente en Google, más rápido y más user-friendly.
Un sitio web puede parecer a primera vista que está muy bien, pero tener ciertas áreas de mejora en su diseño que lo harían más visible en los resultados de Google y, por tanto, más eficiente.
En este post vamos a centrarnos en diseños web realizados en WordPress solamente, y en cambios o mejoras muy simples que podemos hacer en ellos para mejorar su visibilidad y eficiencia, tanto desde el punto de vista técnico (velocidad, usabilidad) como visual (maquetación, imágenes) y de estructura web.
Además de cambios y mejoras para WordPress, también hay estrategias “fuera de página” para mejorar tu visibilidad, como usar las redes sociales o conseguir backlinks. Te dejo un post de Emprenderalia donde te indican algunas de ellas.
Así pues, vamos a dividir el post en estos tres segmentos para “apañarnos” mejor.
Aquí tienes los temas que vamos a ver:
Beneficios de aplicar estos cambios a tu diseño web en WordPress
Áreas de mejora en que aplicar los cambios
Cambios técnicos
Cambios visuales
Cambios de estructura
Beneficios de aplicar estos cambios en tu sitio
Son cambios y mejoras en tu diseño web en WordPress para hacerlo más eficiente, o sea, para hacer que
tenga más visibilidad,
sea más usable (user-friendly)
y por tanto consiga más visitas y mejores resultados
Cambios en tu diseño web en WordPress para hacerlo más visible y eficiente
Como decía antes, no te agobies, estos cambios y mejoras podrás aplicarlos prácticamente sin dificultad, siempre y cuando estés familiarizado con el uso de WordPress. En ocasiones se tratará de añadir un plugin, otras veces de cambiar el orden de las páginas de tu menú, etc. Son cambios que cualquiera que sepa gestionar WordPress podrá hacer sin ningún problema.
Vamos a ello. Empezaremos por las mejoras técnicas del sitio.
Cambios técnicos para mejorar tu diseño web en WordPress
Los cambios y mejoras técnicas que podemos aplicar en un diseño web en WordPress son infinitos. Aquí te indicaré los más básicos y fáciles para que puedas implementarlos desde ya.
No te dejes “engañar” por lo largo del post. Los cambios y mejoras que puedes hacer en tu diseño web de WordPress son más fáciles de aplicar que de explicar. Por favor, lee hasta el final y aplica estos cambios tan sencillos. Te aseguro que tu sitio irá mucho mejor.
Mejora 1. Velocidad
A nadie, incluido Google, le gusta una website lenta. Hay dos cosas súper fáciles que puedes hacer para mejorar la velocidad de tu sitio.
Una, instalar un plugin de cache y otra, habilitar la compresión GZIP.
Igual te suena un poco a chino, pero es fácil.
Antes de hacer nada, sería bueno que comprobases la velocidad de carga que tiene ahora mismo tu diseño web WordPress para ver si realmente mejora con los cambios o no. Puedes comprobarla en Pingdom Tools. Asegúrate de elegir una ubicación en Europa para realizar el test. Es súper fácil. Fíjate en el parámetro “Load Time” y apúntalo. La velocidad de carga nunca debería superar los 3 segundos. Para Google, eso es una eternidad.
Instalar un plugin de cache
En otros posts explico lo que es la cache, así que eso lo pasamos por alto. Entra en escritorio de WordPress y dirígete a añadir plugins. Busca el plugin LiteSpeed Cache, instálalo y actívalo.
La configuración que viene por defecto está bien si no sabes cómo configurarlo, pero en este post con vídeo de Raiola Networks te indican cómo mejorarla.
Habilitar la compresión GZIP
Para esto, necesitas acceso a tu cPanel. Tienes que entrar en tu cuenta de hosting y acceder al él. Aquí no te puedo guiar más detalladamente porque cada uno tiene un hosting diferente. El cPanel, sin embargo, es igual para todos (solo puede que varíe visualmente, no en contenido).
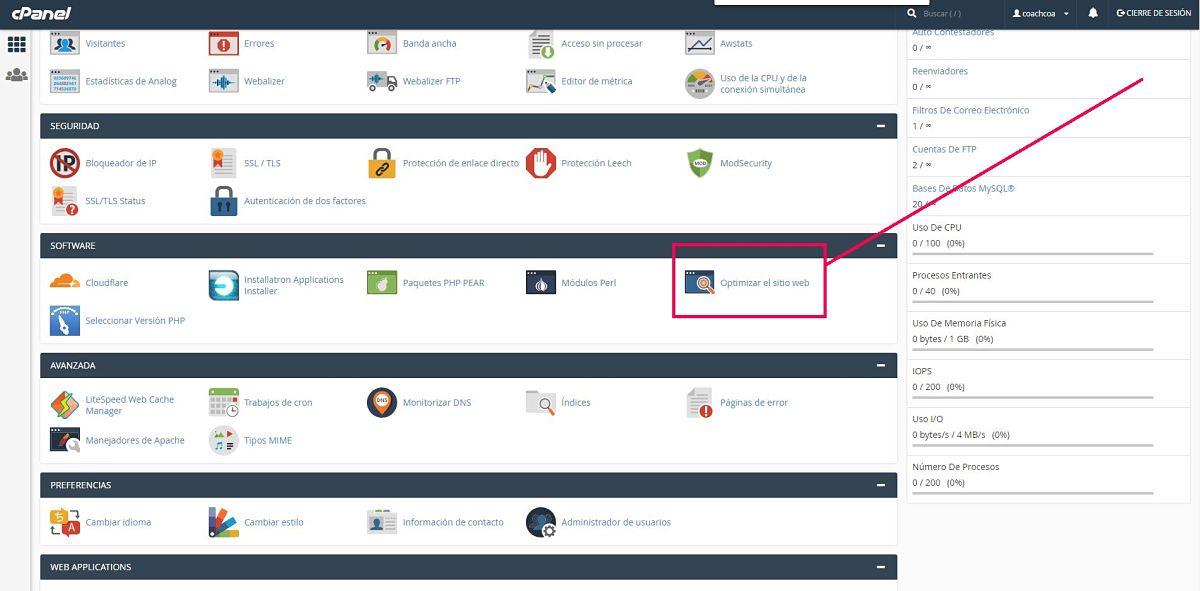
Dentro de cPanel, tienes que encontrar la acción llamada “optimizar sitio web”, dentro de la sección Software.
Haz clic ahí y te llevará a una página muy sencillita. Selecciona Comprimir TODO el contenido y fin.
cPanel> Optimizar el sitio web> Comprimir todo el contenido.
Estas dos simples acciones pueden mejorar mucho la velocidad de carga de tu WordPress. En ese enlace te dejo más cosas que puedes hacer para mejorarla incluso más.
Ahora realiza el test de velocidad de carga en Pingdom Tools de nuevo y comprueba. Debería haber mejorado considerablemente.
Mejora 2. Eliminar cosas innecesarias de tu WordPress
Casi siempre tenemos en WordPress un montón de “basura” que no usamos y que puede estar perjudicando nuestro diseño web y su eficiencia, de forma interna. Es el caso de los temas o los plugins.
Si no los usamos, ¿para qué tenerlos ahí muertos de risa?
Si quieres mejorar tu diseño web en WordPress para hacerlo más eficiente, aunque algunas cosas no perjudican de forma determinante, es bueno tener nuestro sitio limpito y presentable.
Elimina los temas de WordPress que no estás usando menos el activo y otro, por si las moscas. El “otro”, yo dejaría uno de los que vienen por defecto con WordPress.
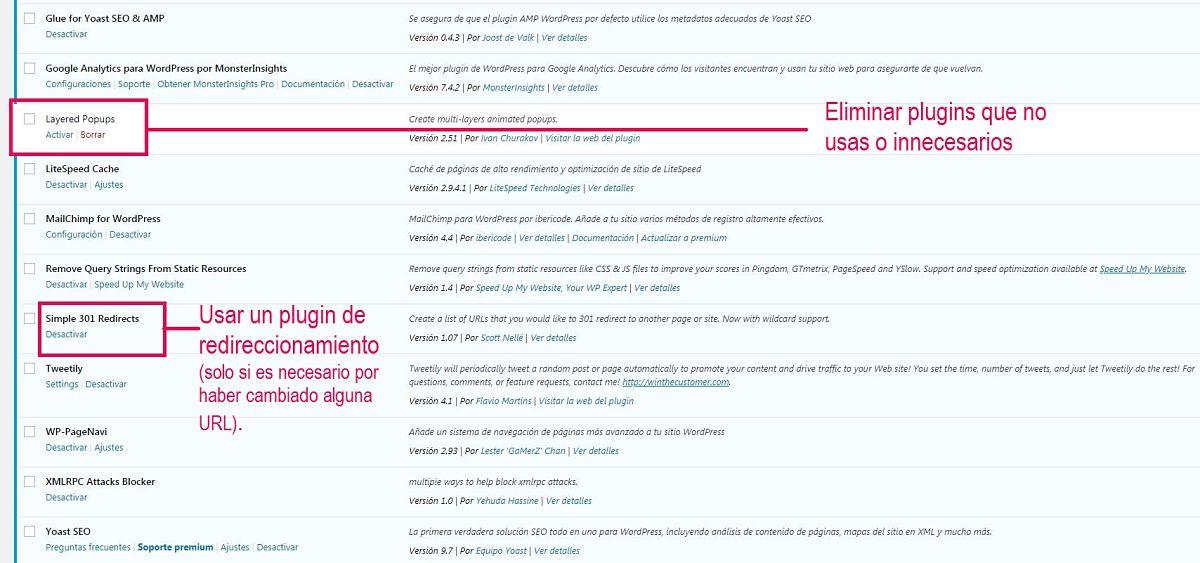
Por otro lado, comprueba tu lista de plugins. Los que estén inactivos, elimínalos directamente. De los que te quedan, ¿realmente los necesitas y usas todos?
A veces podemos tener plugins activos en nuestra lista que funcionan mal entre ellos sin que nos enteremos. Otras veces tenemos varios plugins que realizan la misma función y eso también puede ser peligroso. Por ejemplo, tal vez tienes dos plugins de cache y esto puede causar estragos.
Para esto tienes que tener un conocimiento algo más avanzado de WordPress ya que si no sabes qué funciones realizan, es mejor que los dejes, pero trata de averiguar cuáles podrías quitar. Limpia la lista lo más que puedas.
Si quieres que yo te eche un vistazo, ponte en contacto conmigo y te hago una revisión y limpieza por un módico precio.
Mejora 3. Ajustes principales de WordPress
Unos pequeños cambios en los ajustes de WordPress pueden hacer tu sitio mucho más visible y eficiente.
Ve a Ajustes.
Ajustes > Generales
Asegúrate de tener tu palabra clave en el título y alguna derivada o adicional en descripción corta del sitio.
Ajustes > Enlaces Permanentes
Asegúrate de tener seleccionada la opción Nombre de la entrada y no otra.
Ajustes > Privacidad
Asegúrate de tener tu sitio web adaptado a los requerimientos legales. Esto es importante si no quieres multas. Más información en el post sobre la adaptación de tu web al RGPD.
Mejora 4. Haz de tu website un sitio acelerado para móviles
Si todavía no has oído hablar de AMP… ayayayayyyy.
AMP es una movida de Google que trata de mejorar la experiencia del usuario en dispositivos móviles. AMP (accelerated mobile pages) no tiene nada que ver con si un sitio es responsive o no.
Cuando WordPress está habilitado con AMP, lo que ocurre es que tus posts aparecen en móviles de forma más sencilla, sin todas las florituras que aparecerían en un PC de escritorio.
Tener tu sitio con AMP habilitado es otro de los cientos de factores que Google tiene en cuenta para el posicionamiento, ranking y visibilidad de tu página.
Es un cambio en tu WordPress que puede mejorar el diseño web y su visibilidad, ya que optimiza la experiencia del usuario y la usabilidad, tan importantes a la hora de posicionar tu sitio en Google y aparecer en los primeros resultados.
Instala el plugin AMP y deja que actúe durante un par de días o tres. Convertirá tus posts a una versión AMP que a ti no te afecta más que para bien.
Mejora 5. Comprueba tus enlaces rotos (404) y arréglalos
Comprobar y arreglar tus enlaces rotos es una mejora para tu sitio que también lo hará más eficiente en todos los sentidos. Imagínate si alguien llega a un enlace roto (la famosa página de error 404). Es una faena y afecta a la visibilidad de tu negocio online.
Un enlace roto es aquel que, habiendo sido ya indexado por Google, no se encuentra. Suele ocurrir cuando publicamos una página o post y después modificamos su URL sin hacer el obligado redireccionamiento posterior.
O sea, imagina que tengo un post cuya URL es
/mejorar-y-cambios-diseño-web-wordpresss-eficiente
Como ves, hay dos errores, mejoraR en lugar de mejoras y wordpressS en lugar de wordpress.
Me doy cuenta del error dentro de dos semanas y voy y lo corrijo:
/mejoras-y-cambios-diseño-web-wordpress-eficiente
Como la antigua URL ya estará indexada por Google, la gente puede llegar a ella, pero, al haberla corregido, se encontrarán un error 404, porque esa URL errónea ya no existe.
En este caso, después de modificar la URL en cuestión, habría que redireccionar la “mala” hacia la buena. Hay plugins súper sencillos que hacen esto.
Para comprobar si tienes enlaces rotos, puedes instalar Checkbot, una extensión de Google Chrome que te da esa información y muchos otros datos referentes a la eficiencia de tu web. En cuanto a un plugin sencillo de redireccionamiento, busca en tu repositorio de plugins de WordPress el Simple 301 Redirects.
Este cambio tan sencillo puede mejorar muchísimo la visibilidad y eficiencia de tu web y el funcionamiento de WordPress.
Vamos ahora con las mejoras visuales en tu sitio.
Cambios visuales para mejorar tu diseño web en WordPress
Aunque el aspecto visual es el que menos incide, técnicamente, en la visibilidad y eficiencia de un sitio, sí que afecta mucho en cuanto a la usabilidad y la experiencia del usuario. Y ya sabemos que Google tiene mucho en cuenta esos dos factores, que se reflejan en datos que Google recoge de tu web, como el tiempo que pasan los usuarios en el sitio, las diferentes páginas que visitan, si se salen por el mismo sitio que llegaron, etc.
La estética, imágenes, maquetación de las páginas, etc. son muy importantes a la hora de mejorar la usabilidad y experiencia del usuario y, con ello, la visibilidad y la eficiencia de tu WordPress.
Mejora 6. Estética uniforme de la web
Todo sitio web tiene que ser uniforme.
No hay cosa más horrenda que encontrar una web cuyas páginas son “cada una de su padre y de su madre”. Si quieres mejorar la visibilidad y eficiencia de tu diseño web WordPress de cara al usuario (y a Google, ya sabes), asegúrate de tener un sitio estéticamente homogéneo y uniforme.
Hay una página que siempre suele ser diferente, la página de inicio, y eso está bien porque así sobresale del resto. Lógico. Es la más importante. Más info sobre cómo diseñar una buena página de inicio.
Las páginas de contacto y quiénes somos pueden variar un poco también. La página del blog, obviamente siempre será distinta a todas.
El resto de tus páginas, las que hablen de tus servicios, por ejemplo, han de seguir siempre la misma maquetación, o lo más similar posible. Por ejemplo, no pongas unas con y otras sin barras laterales, pon siempre la misma llamada a la acción, y en el mismo lugar, etc.
Date una vuelta por tu sitio en WordPress y comprueba que las diferentes páginas tienen una estética más o menos homogénea. Si no es así, elige la maquetación de una de ellas y diseña el resto igual o lo más parecida posible.
Respecto a todas las páginas (excepto artículos del blog): no las hagas demasiado largas. Trata de que la página entera, sea cual sea, no tenga más de 500 palabras o 600 y divídelas en varias secciones.
Mejora 7. Imágenes y florituras
En primer lugar, las imágenes nunca deben superar ciertos parámetros.
En “peso” de la imagen, te recomiendo que nunca superes los 100 o 150kbs. De forma excepcional, puedes subir alguna de 200 o 300, pero nunca más de eso, y excepcionalmente. Aquí puedes optimizar el peso y dimensiones de las imágenes (cuidado, que también reduce las dimensiones).
En dimensiones (píxeles) deben siempre adaptarse a su contenedor. Es decir, no subas una imagen de 900px de ancho a la cabecera de tu sitio web. Se verá muy mal. Tendrá que ser de alrededor de 1920px. Igualmente, no subas una imagen de 1920 para una imagen al pie de página, también se verá mal. Esto es muy complejo, pero ya te haces una idea.
Otro error grave que se suele cometer en sitios web es poner imágenes que no guardan una estética similar. Yo divido las imágenes mentalmente en varios grupos:
Imágenes reales y creadas
Imágenes en color y en blanco y negro
Imágenes de personas, de naturaleza, de objetos y abstractas
Los componentes de cada grupo, no se deben mezclar.
A excepción de las imágenes del blog, donde puedes tomarte algunas libertades, no mezcles imágenes en color con blanco y negro, ni reales con vectores, dibujos, ilustraciones, ni imágenes del tercer grupo, en general.
Es decir, si tu idea general es mostrar
personas,
en color,
realizando actividades de empresa,
que no sean reales sino ilustraciones,
entonces, hazlo en todas las páginas. No mezcles.
Un reto (ejercicio para practicar): visita mi web de diseño para coaches en Inglaterra y mira si hay alguna imagen que chirría y ¿cuál es?
Evita usar imágenes pequeñas, de mala definición, usadas en otras webs hasta la saciedad, que contrasten demasiado entre ellas o con los colores de la web, etc.
Respecto a las “florituras”. Evítalas al máximo. Eso de que, al ir descendiendo en la página, vayan saltando los elementos, por ejemplo, es una virguería, sí. Pero no hace más que distraer al usuario del foco de atención. Y esto, al final, es un perjuicio.
Mejora 8. Colores y fuentes (tipos y tamaños de letra)
Esto te puede parecer un detalle insignificante, pero es muy importante a la hora de aprovechar al máximo la usabilidad de tu sitio web.
Sobre las fuentes
Por lo general, no deberías tocar las fuentes que tu tema de WordPress tenga por defecto. Los diseñadores de WordPress suelen acertar en la elección de las fuentes porque ellos son los que saben. Casi siempre eligen fuentes seguras para sitios web y que son muy legibles.
A menos que sepas lo que haces, no las cambies. Y los tamaños, tampoco. Si acaso, puedes oscurecer el color de la fuente, que muchas veces son grises demasiado claros. Esto ayuda al usuario a leer mejor y más rápido. Para el texto del <body> no uses un color de fuente que no sea de la gama gris/negro (el <body> es el texto “normal”, el de párrafo. No aplica a los encabezados, etc.).
Sobre los colores en general
Puedes usar colores chillones si la idea o temática de la web los aceptan. Pero nunca mezcles más de dos o tres. Por ejemplo, 40defiebre.com, sobre SEO y marketing online, es chillona, pero solamente con un color, el amarillo. El color secundario (ve al pie de página) es negro absoluto.
Usa fondos blancos mejor que cualquier otro. La lectura así es más fácil.
Para los colores generales del sitio, emplea una paleta de colores, y de esos colores reduce la cantidad a solo 3.
Los enlaces deben ir en un color bien visible contra el fondo blanco y cualquier otro fondo en el puedan colocarse (como el pie de página) para facilitarle la lectura al usuario.
Mejoras de estructura web para tener un sitio WordPress más visible
Para conseguir un diseño web de WordPress más eficiente, visible y, además, user-friendly, tenemos que fijarnos mucho en la estructura del sitio, es decir, en cómo está organizado el contenido. Tenemos que ponernos en la piel de un usuario y pensar cómo será más fácil para ellos navegar por la web, encontrar la información que quieren o necesitan, etc.
Al final de esta última sección te dejo un enlace a un post sobre estructura web por si quieres indagar más en ese tema.
Mejora 9. El orden de las páginas en el menú de navegación
9 de cada 10 sitios web que veo a diario tienen un orden de páginas que no tiene ni pies ni cabeza. Sé que, para sus dueños, seguramente, tienen todo el sentido del mundo, pero eso no es suficiente.
Tienen que tener sentido para el usuario, que para eso lo es. Si no tiene sentido para el cliente potencial, no va a comprar tus servicios, casi con toda seguridad.
El orden en que colocamos las páginas del menú de navegación es clave.
Muchos sitios web, sobre todo de servicios, tienen la costumbre de poner en 1ª o 2ª posición la página de Quiénes Somos (o como cada cual la llame). Esto es un error.
El orden de las páginas debe ser coherente con las necesidades del usuario.
Y que el usuario sepa quién eres o tu historia, en principio, se la trae al pairo. El protagonista no eres tú, sino él o ella, los usuarios y lo que han venido buscando. No le cuentes historias sobre lo estupendo que eres, todavía.
El orden más lógico de las páginas tendría que ser más o menos así:
Página de inicio (home)
Páginas varias de servicios o productos
Otras del tipo opiniones, testimonios, recursos, etc.
Página de contacto
Quiénes somos
Blog
Las páginas Contacto y Quiénes Somos pueden intercambiar el orden.
La página de inicio va la 1ª porque es la más importante, la portada del negocio online. La home es donde tienes que captar la atención del usuario para que continúe hacia otras páginas.
Las páginas de servicios o productos irán a continuación ya que son las más importantes después de la de inicio. Agrúpalas bien.
El resto de páginas como opiniones, recursos, etc., irán detrás. Son también importantes, pero lo principal es tu servicio y que el usuario sienta que puedes ayudarle a resolver su problema. Y por último las páginas de contacto, etc.
Consejo: Antes de ponerte a hacer (o rehacer) tu sitio web, reflexiona sobre las páginas que tienes que poner sí o sí. Imagina que la web es como una revista que vende tu servicios o productos. Productos que, sin duda, pertenecen a un grupo. Por ejemplo, coaching. Si tu revista se llama así, ¿qué secciones internas pondrías en la revista y en qué orden, para ayudar al lector a elegir lo que mejor se adapta a sus necesidades?
Mejora 10. Los nombres o títulos de las páginas
Con las páginas de inicio, contacto, quiénes somos, testimonios, blog, etc., no hay problema. A todas las páginas que no sean las mencionadas, las llamo internas, porque se colocan entre INICIO y cualquiera de las otras “obligatorias”.
A las obligatorias, puedes nombrarlas como quieras.
Lo importante es que el resto de las páginas internas, son las que te van a dar más o menos visibilidad, por lo que has de nombrarlas con el SEO en mente, es decir, que lleven una de tus palabras clave más importantes.
Por ejemplo, poner una página llamada Servicios no está enfocado al SEO. El nombre de la página no te está beneficiando. Pero si añades debajo de ella, varias páginas con el nombre de cada uno de esos servicios, entonces vale. Así:
Pero, si no hay demasiados, yo incluso pondría cada servicio concreto en el primer nivel del menú de navegación. Por ejemplo
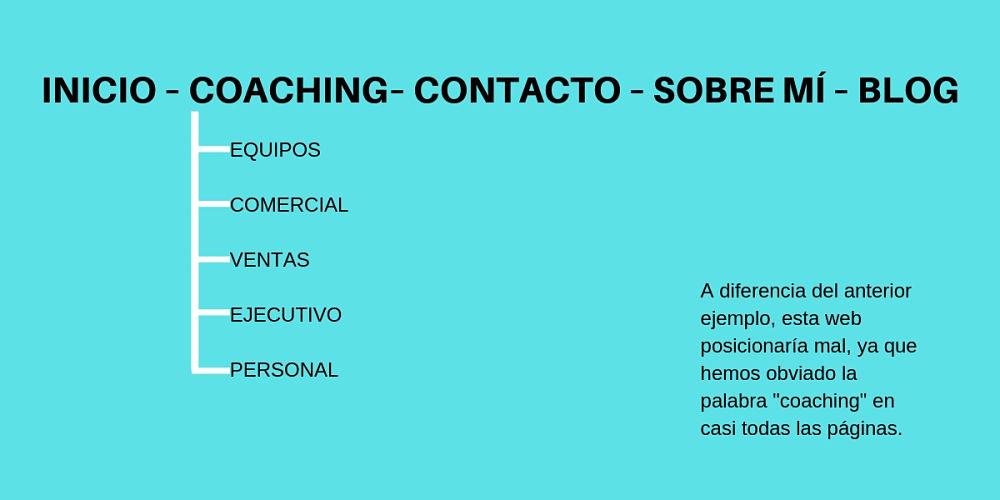
INICIO – COACHING DE EQUIPOS – COACHING COMERCIAL – CONTACTO – SOBRE MÍ – BLOG
En el ejemplo de la imagen, todos esos tipos de coaching, como ves, van bajo la página Servicios. Aquí tienes un diseño web en WordPress que he diseñado con un menú similar. ¿Quieres ver cómo lo he estructurado el menú? Es un sitio sobre coaching de equipos para empresas y PYMES.
El nombre que des a cada una de las páginas, es clave para el SEO. Por lo tanto, estos cambios en tu diseño web WordPress pueden hacerlo mucho más eficiente y visible para tus clientes potenciales.
Si, en el ejemplo anterior, en lugar de poner COACHING TAL, COACHING CUAL, se hubiese puesto lo mismo, pero sin la palabra COACHING, entonces ya no estaría enfocado al SEO. Véase
Recuerda la mejora número 3, sobre los ajustes de los enlaces permanentes. Asegúrate de que tienes así configurado WordPress. De esta forma las URLs nuevas que crees coincidirán con el título nuevo, importantísimo también para el SEO.
Si quieres saber más sobre cómo diseñar una mejor estructura web, pasa por ese post.
Ejemplo práctico de cómo NO debe ser una web
A continuación, te pongo un ejemplo de una web real que podría aplicar la mayoría de estos cambios y mejoras que propongo para mejorar su eficiencia y visibilidad. Esta web…
Tiene demasiada información innecesaria
No usa bien los encabezados o titulares, para enfocarse al posicionamiento SEO
Tiene una estructura deficiente por varios motivos. Entre ellos, el orden de las páginas no es el óptimo, por así decirlo. Los títulos de las páginas internas no llevan palabras clave (malo para el SEO). Tampoco son homogéneas visualmente
Muchas de sus páginas son demasiado largas, tediosas e incómodas visualmente (a mí me daban muchas ganas de largarme, pero estaba haciendo este análisis y no podía)
Utilizan en algunas partes fuentes poco idóneas, por tamaño y por color
Está llena de florituras innecesarias (ya verás los efectos al entrar, distraen mucho y resultan muy cargantes).
Estéticamente, la verdad, no está mal. Salvo en algunas fuentes y en que veo demasiadas tonalidades de azul, pudiendo haberlas reducido a dos para ser más homogéneo, el color general y el secundario, azul y naranja, están bien y bien equilibrados. Es muy limpia y fresca.
La web en cuestión es esta que he encontrado buscando coaching personal Madrid, en el puesto 66. Es decir, nadie llegará a ella a menos que mejoren su visibilidad. ¡Lo siento chicos y chicas de Emotium! Tomaos esto como feedback del bueno, no como crítica.