Tutorial de Diseño Web
Diseño web definición: Se define diseño web como la actividad que consiste en la planificación, estructuración, diseño e implementación de un sitio web. No es simplemente una aplicación del diseño convencional sobre Internet, como hacerlo gráfico para expresar estéticamente la identidad visual de la organización, puesto que factores como la usabilidad, la arquitectura o estructura de la información y la experiencia del usuario son requisitos a tener en cuenta desde las primeras etapas del proyecto.
Por lo anterior, el diseño web consiste en encontrar un término medio entre la estética y el rendimiento, un lugar lo suficientemente atractivo como para que el usuario no salga corriendo y que además cumpla con unos requerimientos de usabilidad, funcionalidad, estructura y navegación que permita a los usuarios encontrar lo que están buscando y a la empresas cumplir sus objetivos.
Programas de diseño web
Técnicamente, existen varias formas y programas de diseño web para llevarlo a cabo:
Mediante la creación directa en código HTML.
Mediante programas como Dreamweaver o Microsoft FrontPage.
El diseño web que emplea directamente lenguajes de programación del lado del servidor como ASP.NET, JSP, PHP
O el más popular, que es utilizando un sistema CMS (sistema de gestión de contenidos), que posibilita independizar el diseño web del contenido como tal, permitiendo así al diseñador web la posibilidad de gestionar o administrar el contenido de forma separada e independiente del diseño web propiamente dicho.
El CMS más popular es WordPress, dado que es el más funcional y preparado para la mejora de la visibilidad de la página web en los resultados de búsqueda en Google, Bing, etc. En los siguientes enlaces tienes mucha más información sobre WordPress y CMS.
Qué es WordPress y para qué sirve
Hacer una web en WordPress
Por qué NO hacer tu web en Wix
Tutorial rápido WordPress
Errores al hacer una web
Precios diseño web
No es el fin de este tutorial hacer una disertación sobre los precios del diseño web. Solamente hacer algunas aclaraciones al respecto. Además de la variedad de precios en el mercado, que dependen de múltiples factores, el diseño web y su precio en ocasiones no son acordes con el resultado. En primer lugar, para poder analizar si el precio de un diseño web es apropiado, hay que tener en cuenta al menos dos factores:
Se desea una web a medida o un diseño auto gestionable
Nivel de desarrollo
Hoy día existen numerosas plataformas que ofrecen tener una web gratis. No hay que confiar que estos diseños serán óptimos. Nada que merezca la pena lo es. Ahí está el ejemplo de Wix, sobre el que hace bien poco escribí un artículo de evaluación, dando los motivos – imparciales – para no hacer una web en Wix. Otra cosa es WordPress, que sí, es una plataforma gratuita, pero existe la posibilidad de instalarla en un dominio y alojamiento que no lo son, y es lo que la mayoría de expertos recomendarían. Se puede consultar el artículo en el post cuánto vale una web y en precios diseño web .
Como se ve, el diseño web lleva implícito un amplio abanico de posibilidades. Así, se puede también hacer otro tipo de división de formas de llevar a cabo un diseño web, esta vez basado en el tipo de web que se desea construir. Vemos a continuación algunos de estos tipos de diseño y su público objetivo (basado en fuente Ecured – Diseño Web )
Diseño Web Avanzado
Diseño Web orientado a profesionales que quieren contar con las nuevas tecnologías en el diseño de sus páginas web. Este diseño web avanzado es requerido principalmente por empresas tecnológicas o clientes relacionados con el mundo audiovisual.
Diseño Web Clásico
Diseño tradicional que emplea los elementos básicos: texto e imágenes como contenido, al que se añaden algunos elementos externos como widgets o plugins. Este diseño prescinde de elementos como flash, video streaming o cualquier tecnología avanzada. Nada sin lo que no podamos vivir la mayoría de los mortales.
Diseño Web Industrial
El diseño industrial se encarga de las páginas web para industrias, multinacionales y grandes empresas. Son webs corporativas cuyo objetivo es representar la imagen de la empresa.
Si necesitas un servicio de diseño web, no dudes en consultar la página haciendo clic en el enlace.
¿Por qué "Diseño Web"?
Antes de los años 70, el término diseño (a secas) no se utilizaba, puesto que en las artes se usaban más los términos como técnica, confección, maestría. A finales de esa década, sin embargo, se comienza a utilizar el término diseño, y junto a él, el diseño web, gracias a la aparición de la informática y más tarde de Internet. El diseño empieza a ser entonces concebido como una herramienta de transmisión mediática.
Sin el diseño web, las páginas web no serían más que una maraña de datos y palabras en carpetas, de modo que los contenidos (se considera contenido tanto texto como imágenes) por sí solos no sirven. Lo que busca el diseño web es idear o concebir una forma simple, eficaz y atrayente de presentárselos a los usuarios.
De esta forma, de la cohesión entre un buen diseño, una buena estructura web, y una jerarquía bien elaborada de contenidos, emerge una buena página web, que además debe contar con otras características clave para su buen rendimiento, como la funcionalidad y la usabilidad, entre otras.
Un diseño web eficiente se ha de componer de los elementos mencionados para aumentar su rendimiento como lo que es (1) y las funciones que ha de cumplir (2 y 3):
un canal de comunicación que proporciona posibilidades como el contacto directo entre el productor y el consumidor de contenidos, característica destacable de Internet,
un medio de satisfacer los requerimientos, necesidades o consultas del usuario y
un medio adicional de ingresos de la organización o negocio online, puesto que el diseño web tiene una dilatada aplicación en el sector comercial.
No debemos entonces olvidar que para que el diseño web tenga éxito, la propia página web debe, más que nada, cubrir las necesidades, cumplir las expectativas del usuario y facilitarle encontrar la información que llegó buscando. De lo contrario, el diseño habrá fracasado.
El diseño web como unión de creatividad y técnica
El diseño web es una combinación de tarea artística y conocimiento técnico. La inventiva y la creatividad juegan un papel fundamental, aunque sin el conocimiento técnico necesario, las anteriores quedarían en nada. El objetivo de esta guía es reunir varios elementos decisivos que deberían tenerse en cuenta para obtener un diseño exitoso. Señalo deberían, porque es raro que así sea. Por lo general lo que prima en el diseño es la estética, más que la funcionalidad, la visibilidad o el logro del objetivo de la propia web o el negocio online. Y sin embargo, ¿de qué sirve un sitio web espectacular visualmente si no lo ve nadie?
Diseño web: "lo gráfico"
Pese a que el diseño web no sólo se compone de elementos gráficos, imágenes, disposición y organización o colores de cada página, sino también, como decía antes, de la estructura de las pantallas de las páginas y la facilidad del usuario para acceder a donde quiere llegar, en este punto nos centramos en factores de diseño gráfico exclusivamente, que merecen especial atención.
También, antes de proseguir con los factores del diseño web desde el punto de vista gráfico, es importante señalar los tipos de diseño, desde el punto de vista gráfico:
Diseño web “sólido” o de ancho fijo: en el diseño sólido, los elementos de la página conservan siempre las mismas dimensiones, independientemente de la resolución que utilicemos cada uno en su ordenador o Mac. La ventaja de este tipo de diseño sólido es que, en este caso, sabemos la apariencia exacta del resultado final, en cualquier dispositivo.
El diseño web “líquido” es aquel en el que los contenidos de la página se adaptan al dispositivo, a la resolución de la pantalla del monitor o incluso al navegador. El diseño responsive o adaptable a dispositivos móviles se incluye en el diseño líquido, además de en el "mixto", a continuación.
El diseño web "mixto" consiste en mezclar elementos de los dos anteriores. Partes de la página web son fijos y mantienen sus proporciones (por ejemplo la cabecera y el pie de página), mientras que otros elementos se adaptan en dependencia de la resolución o del dispositivo (como las imágenes, el texto, o el menú).
¿Qué tipo de diseño de los anteriores es el mejor?
Depende de para quién. Si hablamos del diseñador web, seguramente prefiera el diseño sólido, ya que con él, puede controlar a la perfección la apariencia de lo que verá el usuario. Si hablamos del usuario, que es realmente quien importa, entonces el mejor es el líquido o el mixto, y más concretamente el responsive. Si hablamos de Google, también prefiere que sus usuarios estén contentos, por lo que el diseño web ha de ser responsive o, al menos, líquido ya que Google vela por que la experiencia del usuario siempre sea óptima.
Imagen gráfica en el diseño web
No cabe duda de que la estética y la apariencia tienen un papel importante dentro del diseño web ya que los usuarios al fin y al cabo son seres humanos y tendemos a rechazar lo visualmente feo o no agradable. En este sentido, es importante que las páginas web sean estéticamente atractivas y que no fatiguen la vista, por ejemplo, con demasiadas llamadas de atención, una exagerada gama de colores o colores demasiado vivos de fondo.
De esta forma el diseño logra favorecer y facilitar las consultas del usuario. Además de lo anterior, las imágenes, que forman parte del contenido, han de estar optimizadas y no ser demasiado pesadas, ya que de lo contrario la carga de la página sufre y a consecuencia de ello también el posicionamiento orgánico de la web. Así se consigue facilitar la consulta al usuario y ahorrar tiempo. Esto se hace principalmente con la experiencia de usuario en mente, como factor clave, no sólo del diseño, sino también del posicionamiento web.
Distribución del contenido en las diferentes páginas
El flujo de la información debe ser natural y fácil de seguir de forma intuitiva. En el diseño web, esto se aplica tanto a una sola página como al flujo entre varias. El sitio ha de contar con una estructura web que tenga un orden lógico y debe discurrir de forma natural, asegurándose el diseñador web de que es fácil llegar a todas y cada una de las páginas de que consta la página. Además, es importante señalar que un buen diseño ha de cumplir con los estándares del World Wide Web Consortium para que garanticen no solamente una buena usabilidad y experiencia de usuario, sino también la accesibilidad necesaria y otros factores, tanto para usuarios como para buscadores.
En el sentido del diseño web desde el punto de vista meramente gráfico, también merece la pena tener otros puntos en cuenta como no atiborrar las páginas de elementos sobresalientes como demasiadas llamadas a la acción, títulos, cambios de fuente, tamaño o colores, etc. En el siguiente post sobre el diseño de una página de inicio eficiente, se pueden ver en detalle estos y otros factores importantes al respecto que aplican, no solamente a la página de Inicio, sino también al resto.
Disposición gráfica de elementos generales
Para que el diseño web sea mejor, habría que seguir una disposición gráfica coherente en todas las páginas. Es decir, que todas las páginas estáticas se muestren con los mismos elementos o con muy pocas variaciones. Esto es a excepción de la página de inicio, que siempre ha de ser diferente, como explico en el link anterior hacia el artículo sobre las páginas de Inicio.
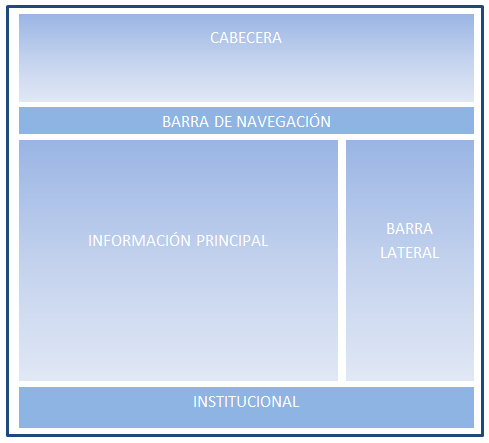
Por lo general, al diseñar una web, se intenta que todas las páginas sigan un mismo modelo, que consta de partes comunes en todas ellas. Estas partes son:
Logo, generalmente a ubicar en la esquina superior izquierda. Lo normal es que el logo tenga un enlace a la página de Inicio.
El menú de navegación principal.
El encabezado o "header". Aquí suele aparecer una imagen o el nombre de la web, el slogan, y a veces los iconos de redes sociales, datos de contacto rápidos…
El cuerpo para el contenido, que ha de constar a su vez de texto e imágenes o iconos.
El pie de página o "footer", al final de la página. Aquí se suele incluir información útil, últimas entradas en el blog, otras llamadas a la acción…
Las barras laterales pueden aparecer o no. Suelen albergar, por ejemplo, algún menú adicional, formularios de suscripción, llamadas a la acción en general. Si se ponen en una página estática, lo normal será ponerlas en todas o casi todas para mantener la coherencia estética.
Elementos principales de diseño gráfico web de cualquier página
Ubicación de la información más relevante
Como ya indico en las 20 Reglas de diseño para tu página de inicio, el lugar en el que se coloca la información más (y menos) relevante es tan importante como el propio diseño. En dependencia de qué se resalte y se deje de resaltar, el usuario seguirá interesado o no en seguir profundizando y navegando, por lo que cómo y dónde se dispone la información es clave en el diseño.
La información que esté ubicada en la parte superior de la página, sobre todo la parte superior izquierda, tendrá más probabilidades de ser leída por los usuarios de Internet. Pero no solamente se ha de tener en cuenta la dirección en la que los usuarios ven y escanean la información (en diagonal desde la esquina superior izquierda hacia la esquina inferior derecha), sino hacia dónde queremos que se dirijan desde allí.
Evitar incluir demasiadas llamadas de atención o a la acción es clave. Si hay demasiadas opciones, el usuario optará por abandonar la web en la mayoría de los casos. Si la intención es que se suscriba, por ejemplo, hay que ubicar esa llamada a la acción en un lugar destacado y evitar que haya más o que, como mucho, hay dos en toda la página.
Las imágenes en el diseño web
Además de la disposición del contenido y los colores, que veremos más adelante, el diseño emplea las imágenes para dar vivacidad y dinamismo a la web. Además, se utilizan para trasladar una representación de la organización o el negocio online. Por esta razón es clave darles la importancia que merecen, puesto que las imágenes pueden ser más valiosas que mil palabras, como dice el refrán. Hay que tener cuidado también, como decía más arriba, con el peso de las imágenes. No solamente ralentizan la velocidad de carga de la web con la consiguiente repercusión en la experiencia del usuario, sino que además esa repercusión es tomada muy en cuenta por Google a la hora de calificar la página y posicionarla en las SERPs (páginas de resultados de búsqueda).
Hay que tener en cuenta también que las imágenes poco estéticas o mal utilizadas, pueden perturbar la comodidad visual del usuario o transmitir sensación de poco profesionalismo, provocando así el abandono (la tasa de abandono de una web que esté indexada por Google es sabida por el buscador y vista como un factor que deteriora la experiencia del usuario y la usabilidad, y por tanto el ranking y posicionamiento de la web descienden).
Los colores en el diseño web
Los colores deben corresponderse con los colores de la organización, especialmente los del logotipo. También hay que tener en cuenta que los colores tienen un simbolismo implícito (rojo se relaciona con fuerza o pasión, verde con naturaleza, etc.) e influyen en las personas, ya sea en su estado de ánimo o en su percepción. Por eso se deben elegir colores en función de la marca y también de los objetivos. No obstante, aunque es recomendable que expresen una sensación en particular, ésta no es una condición indispensable y no hay que obsesionarse. Lo que sí es importante es que no se deben usar más de tres colores distintos y que uno de ellos sea el dominante.
En el siguiente post, Pedro Corchero (@pedro__cm) profundiza en el tema de las tipografías y los colores en el diseño a través del CSS en un buen post.
Si necesitas un servicio de diseño web, no dudes en consultar la página haciendo clic en el enlace.
Etapas del diseño web
A la hora de comenzar a maquetar una página Web, es fundamental tener en cuenta qué tipo de diseño queremos emplear y qué objetivo y nicho de mercado perseguimos, puesto que dependiendo de unos u otros, el resultado final debe ser muy distinto.
En la definición del principio de esta guía, decía que el diseño web es una actividad que consiste en la planificación, estructuración, diseño e implementación de un sitio web. Por tanto, es un proceso que consta de diferentes etapas. En uno de mis posts recientes, explicaba el proceso de planificación para hacer una web rentable, y en otro algo anterior, enumeraba los errores más graves al hacer una web. Ambos se complementan y vienen a resumirse en lo que siempre repito: antes de empezar cualquier proyecto, identificar el objetivo (el qué) y para qué lo queremos conseguir. Después ya vendrá el cómo hacerlo, que es lo que nos ocupa en esta guía.
Antes de siquiera plantear el proceso de diseño web, construir unas bases recias sobre las que sostener el proyecto, es lo más importante. De lo contrario, por muy estupendo que parezca, en realidad será endeble y sin ningún futuro (el 90% de las webs son invisibles). Por tanto, dado que el proyecto del diseño web es parte de la última fase de planteamiento del proyecto web general, aconsejaría primero pasar por lo anterior, es decir, la identificación del nicho de mercado y de objetivos de la página web y su posterior análisis. Sólo entonces el proyecto de diseño será exitoso.
Etapas del diseño web básico (no de un proyecto web):
Definición del diseño en términos de estructuración de información
Esta fase proviene directamente de la última fase de la preparación que menciono más arriba. Conviene, desde la información obtenida a través del análisis, delimitar el ámbito al que nos vamos a referir en la web, el tema y subtemas que vamos a tratar y la información que deseamos compartir. Todo ello de acuerdo con el propósito que persigue el diseño web y la página: informar, educar, vender, difundir… La estructuración del conocimiento en la web permite convertir la estructura secuencial tradicional en una estructura multi-secuencial. De este modo, se prestará atención a las relaciones entre conocimientos más que a la información aislada.
Planteamiento del diseño en términos de apariencia
En esta fase se estudia la imagen que debe transmitir la web objeto del proyecto, siempre de acuerdo con los objetivos que se propone cumplir, de ahí la importancia de identificar esos objetivos primero.
Planteamiento del diseño en términos de estructura
Más importante incluso que la anterior, aquí se propondrá la estructura básica de los contenidos, con su eje principal en el menú de navegación, que parte de la página de Inicio: qué páginas va a incluir la web y si son coherentes entre sí. Cómo se dispondrán en el menú y submenús. Se puede realizar un borrador de la estructura en la que se representarán las páginas principales de la página. Casi todas las páginas web, con pocas excepciones, cuentan con tres páginas siempre: página de Inicio, página de Contacto, y página sobre la empresa (la típica "Quiénes somos"). Además, para el buen posicionamiento natural de la web, es casi indispensable contar con un blog, que aporta el dinamismo necesario para que los motores de búsqueda visiten la página frecuentemente.
Diseño de la usabilidad y navegabilidad
Me refiero a la correcta y lógica presentación de las páginas de una web una vez validado el menú principal de navegación anterior y su estructura, así como su interrelación. Creadas y distribuidas en menús y submenús las páginas que componen la web, se procede a estructurar los enlaces internos de forma que su navegabilidad, estructura interna y usabilidad sean óptimas.
Planteamiento del diseño en términos de disposición de elementos
Cuando ya se ha aprobado el borrador anterior del diseño, se puede pasar a la siguiente fase de la definición o elección de otros elementos adicionales que llevarán las páginas. Pies de página, cabeceras, barras laterales etc.
Diseño web específico de la página de Inicio
La página de Inicio es la página más importante y relevante de toda la web. El usuario solamente dará una oportunidad a esta página. Si no es de su gusto o interés, o no encuentra a simple vista o de forma intuitiva lo que anda buscando, seguramente nunca más volverá. Como decía más arriba, hay un artículo que trata el tema del diseño de la página de Inicio de forma más específico y detallada, ya que el diseño de la página de Inicio difiere en muchos puntos del resto de pautas del diseño web general.
Ejemplo de un buen diseño web en la página de inicio
Configuración interna
La configuración interna de una web supone, además de su aspecto y funcionalidad, su buena disposición para ser leída e interpretada por los buscadores. Se han de incluir etiquetas meta, descripciones meta, títulos meta, enlaces permanentes que sean SEO friendly etc. Proporciona a los buscadores la posibilidad de entender en su lenguaje la temática general de la página. Una buena configuración interna de base es clave para tal fin y errar en este aspecto puede resultar en un posicionamiento natural nulo de la misma, con la consecuente invisibilidad para los usuarios y fracaso del diseño web y de la propia página.
Inclusión de contenidos
El contenido visible de una web consta de textos e imágenes. Debe mantener un elevado nivel de coherencia temática entre páginas y dentro de las mismas. Lo ideal es que sea cuantioso, cuanto más, mejor. De ahí también la necesidad de un blog, no solamente por el dinamismo que aporta y mencionaba antes, sino para nutrir la página de abundante y dinámico contenido, siempre que exista una relación lógica y acorde con la temática de la web.
El contenido debe siempre ser lo más claro posible, de fácil de lectura y comprensión. Huelga decir que debe estar exento de faltas de ortografía y conviene revisarlo siempre antes de su publicación. Igualmente ocurre con los formatos de los textos y disposición de las imágenes: comprobar el aspecto tal y como lo verá el usuario antes de publicar.
También hay que tener en cuenta el tono de escritura, que debe ser familiar y cercano, y debe fomentar la conversación y el engagement (que surja en el usuario el deseo de participar, comentar, distribuir o compartir contenido).
Testeo o ensayo
Preparada la página para su puesta en marcha, es conveniente testear todos y cada uno de sus elementos, desde la correcta introducción de datos hasta el funcionamiento de los formularios, pasando por la comprobación de menús y enlaces, en busca de posibles enlaces rotos, etc.
Más información sobre métodos posibles para realizar la evaluación (es algo antiguo pero perfectamente vigente en su información y muy recomendable): Diseño Web Centrado en el Usuario (Univ. Pompeu Fabra).
El impacto del diseño web en la satisfacción del usuario
El primer paso para la composición de un marco teórico que sustente el diseño centrado en la experiencia del usuario y la usabilidad es, sin duda, conocer qué factores del diseño influyen en la satisfacción del usuario. Al principio de la guía se han identificado algunos de los factores del diseño web que tienen una importancia vital en cualquier proyecto web que se quiera llevar a cabo de forma seria. Hablábamos de la apariencia o el aspecto más gráfico (ya explicado) de la usabilidad, la estructura y la funcionalidad principalmente.
Aunque podríamos añadir más factores, como la navegabilidad, la credibilidad, la accesibilidad, la utilidad, etc., e incluso también hacer una distinción entre los factores que están más orientados a impedir la frustración y otros cuyo objetivo es facilitar la satisfacción del usuario (cosas muy distintas), no creo necesaria esa división en esta guía. No obstante, puedes consultar "Factores del diseño orientado a la satisfacción y no frustración de uso" de Yusef Hassan Montero de la Universidad de Granada si deseas profundizar en ese tema.
Sí tiene especial importancia en el diseño web la usabilidad, tanto por su relevancia de cara al posicionamiento orgánico de la web y la calificación que asigna Google a cada página, como por su función vertebral al estar interrelacionada con el resto de factores. En igual medida, el alcance de otros dos factores, la estructura y la funcionalidad, es vital en el diseño. De este modo, los tres factores serán el centro de este apartado sobre el diseño desde la perspectiva de la satisfacción del usuario.
Introducción
En primer lugar es importante resaltar que tener presencia en internet supone la necesidad de satisfacer a un público potencialmente masivo. Público que, dado que es innumerable, será heterogéneo en sus necesidades y objetivos y esto ha de ser tenido en cuenta. Si el usuario que aterriza en una página web, no ve su consulta o necesidad satisfecha, lo abandonará en busca de otras opciones que sí satisfagan sus necesidades. De ahí que sea natural que, cuando hablamos de diseño web, el éxito o fracaso de cualquier página web se supedite, como primer factor, a la satisfacción del usuario (después de su buen posicionamiento, claro. De poco sirve un buen proyecto de diseño, si su visibilidad es nula).
Una forma efectiva de asegurarse una mayor satisfacción del usuario, desde el punto de vista del contenido y no de la técnica, es, simplemente, identificar y describir a ese usuario potencial de la forma más detallada posible, de forma que seamos capaces de crear un contenido que se ajuste a su conjunto de características, más homogéneo que el que mencionaba al principio (me refiero a la identificación del nicho de mercado). Lo que es seguro, es que un usuario satisfecho pasa de una página a otra de la misma web, pasa más tiempo en ella que la media, vuelve a visitarla y además es posible que la recomiende a otros, sobre todo en la actualidad, con la irrupción y poder de las redes sociales. Todo lo anterior impacta positivamente la experiencia de usuario, que a su vez beneficia el SEO, o posicionamiento natural.
La Usabilidad como factor vertebral en el diseño web
Aunque es un concepto complejo y difícil de definir, entre las variables que condicionan la satisfacción del usuario destaca el diseño, determinado en última instancia por la usabilidad y la experiencia del usuario, que además es relativamente fácil de medir, a través de multitud de herramientas de analítica web, como puede ser Google Analytics.
Usabilidad es un término que en español no había sido utilizado hasta que irrumpió la usability, un anglicismo que significa facilidad de uso. La ISO de 1998 explica cómo la usabilidad se puede definir en términos de eficiencia, efectividad y satisfacción con la que un usuario puede lograr su objetivo, en un contexto de uso específico. La usabilidad a su vez está compuesta de otras características como la facilidad de comprensión y aprendizaje, operabilidad o el grado de atracción y conformidad.
La evaluación de usabilidad en términos de satisfacción del usuario (como facilidad de lectura y comprensión, la facilidad y comodidad de uso, su atractivo tanto visual como técnico, incluso el placer generado en la interacción, por ejemplo) asegurará la no frustración y no desmotivación del usuario, como poco. Es decir, que un diseño sea usable en este sentido, dependerá de que funcione correctamente y de tener una correcta estructura y jerarquía de información, primero. Y después, de la inclusión de elementos que faciliten, promuevan y provoquen una motivación positiva a permanecer en el sitio.
(Pero no hay que confundir el atributo funcional (que funciona cubriendo unas necesidades adicionales a su función) con la funcionalidad (conjunto de características que hacen que algo sea práctico y utilitario) y con las funcionalidades (atributos que se refieren a la existencia de un conjunto de funcione