Como ya hemos comentado otras veces, si eres capaz de programar en WordPress y en la web en general, accedes a otra dimensión de posibilidades para tu proyecto online.
Imagen de Fotolia - ©Digiclack
Esto es así porque saber programar fulmina todas las barreras que te puedas encontrar en el desarrollo de tu proyecto online, ya no dependerás del plugin X para hacer tal cosa o de encontrar el tema Y para el diseño que te gustaría tener realmente para tu web.
Si algo no está hecho, lo haces tú y listo. Y sabiendo programar, serás capaz de hacer literalmente lo que te de la gana en tu proyecto. Además, serás envidiado por otros bloggers smile
Ahora bien, si nunca has programado y no tienes una base técnica, plantearte aprender a programar, aunque te apetezca, seguramente te dé algo de vértigo Normal.
Por eso, hoy te quiero explicar los fundamentos necesarios para que te hagas una idea de cómo funciona todo esto de programar en WordPress (y en la web en general), y que veas que no es para tanto. Está al alcance de quien se lo proponga en serio.
¿Qué encontrarás aquí?
HTML y CSS: La base de todo
1. HTML. El lenguaje para crear los contenidos en la web
2. CSS. El lenguaje para la presentación visual
3. JavaScript. Hacer páginas web más inteligentes
De páginas web estáticas a “aplicaciones web”
1. PHP. El lenguaje de programación Nº1 de la web
2. MySQL. La base de datos open source más popular del mundo
Cómo se programa en WordPress
Programar en WordPress sólo con CSS
Programar en WordPress con PHP
Programar con el API de WordPress
Conclusiones
Y para ello, creo que la mejor manera es contarte cómo y por qué han nacido a lo largo del tiempo las diferentes tecnologías que conforman la programación web que son, a su vez, la base para la programación en WordPress.
Además, creo que no vas a entender solamente cómo se programa en WordPress, sino que te va a dar una visión y compresión del funcionamiento de la web en general que te hará entender mucho mejor todo el puzle técnico, su filosofía y por qué existen plataformas como WordPress en la web.
Por eso, antes de hablar de cómo se programa en WordPress, déjame que te cuente la historia completa de cómo se ha llegado hasta aquí.
HTML y CSS: La base de todo
Se usen las tecnologías que se usen, nuestro objetivo final siempre va a ser la creación de páginas web. Por eso tenemos que empezar hablando de las tecnologías en las que están hechas las páginas web, eso es el fundamento de todo lo demás.
1. HTML. El lenguaje para crear los contenidos en la web
HTML (siglas de HyperText Markup Language) es un lenguaje de marcado que permite describir la estructura y contenido de una página web. La idea consiste básicamente en añadir a un texto normal etiquetas de apertura (<>) y cierre (</>) que le dan semántica a determinados trozos de este texto.
Mira este ejemplo:
1
2
<h1>Cómo trabajar con HTML</h1>
<p>Para aprender a trabajar con <a href=”http://es.wikipedia.org/wiki/HTML”>HTML</a>, lo primero que hay que hacer es</p>
En la primera línea estamos demarcando un trozo de texto como título o cabecera de nivel 1 (principal), la “h” de la etiqueta viene de la palabra en inglés de cabecera (header).
En la segunda línea estamos marcando un trozo de texto como párrafo (paragraph) y dentro del mismo, a su vez, hemos marcado el texto de “HTML” como un enlace a la Wikipedia indicando a dónde ha de apuntar el enlace con un atributo especial “href” dentro de la etiqueta del enlace (etiqueta “a” de “anchor”, “ancla” en inglés).
¿Qué ventaja tiene esto frente a un texto normal?
Muy simple: que una herramienta que entienda HTML, como un navegador web que está visualizando este contenido, puede usar esta información semántica para hacer cosas con ella: darle un tipo y tamaño de letra más grande a los títulos y subtítulos, destacar el enlace con un subrayado y hacer que al pulsar sobre él saltes a la URL enlazada, etc.
Esta es la idea detrás del concepto de “hipertexto” que ha revolucionado la informática y el mundo entero con el nacimiento de la web.
No pretendo que te conviertas con esta breve explicación en un crack del HTML, pero creo que ya sirve para que pilles la filosofía de cómo funciona esto y que, en el fondo, es muy simple.
Pero si quieres profundizar un poco más, echa un vistazo aquí:
Cómo hacer una página web con HTML
2. CSS. El lenguaje para la presentación visual
Al principio, cuando nació HTML (1991), las posibilidades programación web se limitaban básicamente a lo que acabas de ver y una de las limitaciones más obvias que tenían era que el lenguaje HTML era muy pobre en el lado estético.
De hecho, si has llegado a vivir los comienzos de la web en España allá por el año 1995 más o menos, te acordarás que las páginas web eran, generalmente, horrorosamente feas, nada que ver con los diseños que te puedes encontrar hoy en día y que en ocasiones son auténticas obras de arte.
Esto es así porque la estética no era un tema importante para el HTML, no era su objetivo.
El objetivo era crear algo que permitiese implementar la idea del hipertexto enlazado a través de Internet y, sobre todo, Tim Berners-Lee, el padre de la web y del HTML, seguramente ni soñó con el éxito que tuvo su proyecto convirtiéndose en una herramienta de masas, imprescindible en nuestras vidas de hoy en día.
MULTIPLICA EL Nº DE GENTE QUE LEE TU BLOG
Con este eBook gratuito de plantillas de copywritingcrearás titulos que dispararán los clics en tus contenidos:
77 Plantillas de títulos probadas que multiplicarán los clics.
Sacaras infinitas ideas crear tus propios títulos.
Con las palabras "mágicas" redactarás textos irresistibles.
¡Lo quiero ya!
Garantizamos 100% tu privacidad. No compartiremos tu email con nadie.
Lo que había ideado en principio era simplemente una herramienta de intercambio de información en el ámbito académico que era dónde se usaba Internet ya desde 1969.
Total, era evidente que esto no se podía quedar así y que era necesario poder crear páginas web mucho más atractivas visualmente.
Además, habría otra idea de diseño fundamental: separar el contenido (y su estructura y semántica) de su representación visual. Es decir, no mezclar ambas cosas en el marcado HTML.
Esto permitiría cosas muy elegantes como, por ejemplo, que un mismo contenido se visualizase con maquetaciones completamente diferentes, sin tener que tocar el contenido en sí.
Esto sería muy útil, por ejemplo, para visualizar una misma página completamente diferente en función de si se ve en un ordenador o un teléfono móvil (muy limitados para visualizar contenidos, además, en aquella época).
Por eso se tomó la decisión de limitar el HTML para lo que ya estaba, el contenido, y abordar la parte de representación visual con otro lenguaje diferente:
Las hojas de estilo en cascada CSS (Cascading Style Sheets).
Estas hojas de estilo son también un lenguaje diseñado específicamente para definir y crear la representación visual de un documento HTML cuya primera versión (CSS1) se publicó en 1995, aunque se tardó mucho más en usarse en las páginas web de manera habitual. En la actualidad vamos por CSS3.
La filosofía básica es que permite describir para cada etiqueta HTML (recuerda, cosas como
,
, , etc.) sus
aspectos estéticos y bajo qué condiciones (reglas) se le deben aplicar o no.
Por ejemplo, con una regla así, estaríamos definiendo propiedades estéticas básicas de un título principal:
1
2
3
4
5
6
h1 {
color: #f0f0f0; Un gris muy oscuro
font-family: Arial;
font-size: 24px;
text-align: center;
}
La regla empieza diciendo que aplica a las etiquetas HTML <h1> (títulos principales, nivel 1) y que todos ellos han de tener un color gris oscuro casi negro (código #f0f0f0), han de usar el tipo de letra “Arial”, un tamaño de letra de 24 pixeles y que estos títulos han de estar alineados al centro.
Si te fijas, esto es exactamente igual que lo que haces en un editor de texto como Word, por ejemplo. La diferencia es simplemente que aquí no tenemos un interfaz de usuario dónde hacer clic en botones y desplegables, sino que se lo tenemos que describir de alguna manera al servidor web que aloje la página. Y eso es precisamente lo que CSS nos permite hacer.
Y con esta regla estaríamos haciendo algo similar para los párrafos, aunque no especificamos expresamente la alineación del texto puesto que por defecto ya se alineará a la izquierda, que es lo que queremos para nuestros párrafos:
1
2
3
4
5
p {
color: black; Equivale a #ffffff que es el código para negro
font-family: Verdana;
font-size: 16px;
}
Son reglas muy, muy simples comparado con lo que se puede llegar a hacer con CSS en la versión actual, CSS3, que es realmente increíble.
Pero creo que este ejemplo también es suficiente para que te hagas perfectamente una idea de cuál es la filosofía de este lenguaje.
Y si quieres profundizar también un poco más en este tema, echa un vistazo a este post:
La guía rápida para aprender CSS básico desde cero
3. JavaScript. Hacer páginas web más inteligentes
Hoy en día no se puede hablar de páginas web sin mencionar JavaScript.
Con JavaScript tengo dos noticias para ti, una mala y otra buena:
La mala: No es tan fácil de aprender como HTML y CSS. JavaScript ya no es un simple lenguaje descriptivo como estos dos, sino un lenguaje de programación en toda regla y con ello más complejo de aprender.
La buena: En la práctica, no necesitarás aprender JavaScript. Yo mismo soy desarrollador de profesión desde hace tiempo y tengo un dominio muy reducido de JavaScript.
Una manera muy simplificada, pero fácil de entender, de definir qué hace JavaScript en una página web es que verás JavaScript básicamente cuando manipulas elementos que se mueven.
Un ejemplo típico sería un calendario que te permite navegar por los meses y años, y seleccionar un día. Ese tipo de elementos complejos se programan con JavaScript. Ya te puedes imaginar que programar un calendario como éste no es algo fácil de aprender para un novato.
Ahora bien, si este tipo de cosas que se ven tan frecuentemente en las páginas requieren JavaScript, ¿por qué digo que incluso yo como desarrollador profesional prácticamente no he necesitado aprender JavaScript?
Muy simple: porque si alguna vez necesitas cosas como, por ejemplo, implementar un componente como un calendario, prácticamente cualquier cosa que puedas necesitar ya la encontrarás hecha y sólo tendrás que hacer un “cortar y pegar” en tu código gracias a la increíble comunidad de JavaScript que hay en la red y a jQuery.
jQuery es una librería (una colección de código) gratuita que implementa prácticamente cualquier cosa que puedas necesitar, además, hay infinitos proyectos de código libre que se han basado en jQuery para crear a su vez nuevos componentes más sofisticados sobre su base. Busca, por ejemplo, “calendario jquery” en Google y verás una infinidad de opciones.
En definitiva, JavaScript es un tema para una fase más avanzada de programación web y gracias a jQuery encontrarás casi todos los problemas resueltos con código libre ya hecho por otros. Una de las maravillas de esto de Internet.
De páginas web estáticas a “aplicaciones web”
Lo que hemos visto hasta ahora es la programación de páginas web estáticas.
Eso quiere decir que una vez creada, la página es como es, con JavaScript le puedes meter “cosillas” dinámicas como un calendario, pero la página sigue siendo la que es básicamente, no cambia y, por tanto, con una web con páginas HTML hechas así, lo único que podrías hacer es saltar de unos contenidos estáticos a otro, no puedes trabajar e interactuar demasiado con páginas así.
1. PHP. El lenguaje de programación Nº1 de la web
Por ejemplo: Imagínate que ahora quieres implementar una cosa como comentarios, tal como existen en WordPress, Facebook y millones de otros sitios web.
¿Cómo hacerlo?
Muy simple: no puedes.
Y ahora dirás:
“Pero si has dicho que todas las páginas están hechas con HTML, CSS y JavaScript y existen en esas webs, ¿cómo que no se puede?”
Pues sí, no se puede porque nos hace falta algo más: aprender a crear las páginas de una manera dinámica y esto requiere saber programar en un lenguaje como, por ejemplo, PHP, el más popular de la web. Cómo verás luego, en este punto es donde todo esto empieza a enlazar con el mundo de la programación en WordPress porque WordPress es, de hecho, una aplicación programada en PHP.
Pero eso de “de manera dinámica”, ¿qué quiere decir exactamente?
Quiere decir que empleamos un truco para poder hacer cosas como lo de los comentarios. Al final, el resultado será también una página HTML normal y corriente, pero el truco está en la manera de la que se crea esa página.
Para que lo puedas entender, lo mejor es contrastar el modo estático y esta nueva técnica dinámica entre ellas:
Cómo funcionan las páginas HTML estáticas en una web
Cuando las páginas son estáticas, son simples ficheros, similares a los de un documento Word o una hoja Excel, por ejemplo. Luego para que puedas navegar por esas páginas en una web, necesitas tener contratado un dominio y un servidor web (un hosting) al cual subir esos ficheros.
Ejemplo:
Supongamos que has creado un fichero “hola.html” y tienes un domino “midominio.com” y hosting contratados.
Si quieres ver tu página en tu web, es tan simple como subir “hola.html” con las herramientas de tu hosting al servidor.
Para tu hosting te recomiendo Webempresa o Hostgator
Descuentos hasta un 25% y una comparativa aquí
Si subes el fichero tal cual al directorio raíz de tu hosting, podrás navegar por él a través de http://midominio.com/hola.html
También puedes crear una estructura de carpetas que se reflejará tal cual, en las URLs, por ejemplo, si creas una carpeta “prueba-1” y metes el fichero dentro de ella, verás la página en http://midominio.com/prueba-1/hola.html
Cuando accedes a estas URLs, el servidor web devuelve el fichero hola.html sin más al navegador desde el cual estás accediendo a la web, igual que cuando te descargas cualquier otro fichero de Internet. Una vez descargado, el navegador lo visualiza. Tan simple como eso.
Y así es cómo se creaban las webs antaño. Fácil, ¿no?
Sí, pero también muy, pero que muy limitado, como vimos antes con el ejemplo de que tan sólo con esto no podemos implementar una cosa tan básica como una sección de comentarios.
Cómo funcionan las páginas HTML dinámicas en una web
Te decía que en modo dinámico el resultado final es el mismo (una página HTML que se visualiza en tu navegador), pero que había un truco adicional que lo cambia todo.
El truco es que cuando accedes a una URLs en la que se encuentra una página dinámica, esa página no se descarga simplemente como fichero HTML sin más como en el caso de las páginas estáticas.
En este caso, lo que ocurre es que ese fichero no tiene sólo código HTML, sino código de un lenguaje de programación para crear páginas dinámicas como PHP que se ejecuta al acceder a la URL en cuestión, antes de pasarla al navegador.
Lo que va a devolverse al navegador web en este caso no es el fichero original tal cual, si no, su contenido en HTML, combinado con el resultado (en HTML) de ejecutar el código de programación que contiene.
Ese resultado tiene formato de HTML, pero la diferencia con la página estática es que se ha creado “sobre la marcha”, fruto de ejecutar previamente el código (PHP en nuestro caso) que contenía esa página. El resultado, normalmente, será diferente en cada acceso y, por eso, este tipo de páginas se llaman “dinámicas”, van cambiando.
A continuación puedes ver un ejemplo muy simple de una página dinámica PHP.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!DOCTYPE HTML>
<html>
<head>
<title>Ejemplo de página dinámica</title>
</head>
<body>
<h1>Ejemplo de página en PHP</h1>
<h2>Sección normal de HTML</h2>
<p>Este párrafo y su título son HTML normal.</p>
<?php
$temperatura = obtenerTemperatura();
echo "<h2>Sección creada dinámicamente con PHP</h2>";
echo "<p>Actualmente, la temperatura es de ".$temperatura." grados.</p>";
?>
</body>
</html>
Fíjate que en su mayoría, en realidad, es HTML normal, pero tiene un pequeño trocito de PHP cuyo comienzo se demarca con “”.
Esta página muestra la temperatura actual. Como la temperatura va variando, hay que crear esta página dinámicamente, no vale un contenido fijo.
Para poder hacer esto, el código PHP usa la variable $temperatura que funciona como una especie de comodín para escribir contenido HTML variable en función del valor que reciba esa variable (para el ejemplo no nos importanta cómo puede obtener la temperatura, lo que importa es que la variable guardará su valor).
Con esto, componemos en PHP el texto fijo de “Actualmente, la temperatura” más la variable de la temperatura. Cuando se ejecute el código, la instrucción “echo” de PHP creará este texto sustituyendo la variable $temperatura por su valor, “27,5”, por ejemplo, y así se habrá compuesto un texto final como “Actualmente, la temperatura es de 27,5 grados”.
No hace falta que entiendas el código y cómo lo hace, simplemente quiero que te des cuenta de que esta pequeña funcionalidad no la podriamos haber conseguido con una página HTML con un contenido fijo, codificada de antemano.
Para que lo acabes de entender mejor, voy a ponerte un ejemplo más fácil de entender que el de los comentarios: una búsqueda en Google.
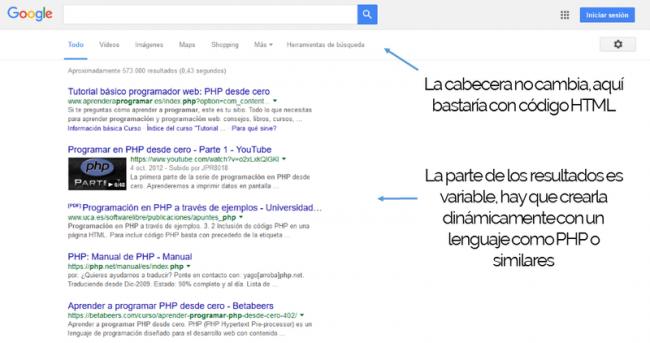
Cuando introduces una búsqueda en Google, Google te va a devolver una página (resultados) diferente para cada búsqueda. Es obvio que Google no puede tener preparadas de antemano esas páginas de resultados como páginas HTML porque son infinitas. Tienen que generarse de una manera dinámica.
¿Cómo lo hacen?
Simplificando mucho es básicamente esto: disponen de unas gigantescas bases de datos con las páginas web que el buscador ha visitado previamente. El buscador indexa cada una de estas páginas (es decir, determina un largo conjunto de palabras clave afines a su contenido) y guarda esta información en la base de datos.
La página web de resultados de la búsqueda a la que accede el usuario cuando busca es siempre la misma, pero cada vez que accede a ella viaja como parámetro (como información que recibe el servidor web) la palabra o frase de su búsqueda concreta y esa página contiene un trozo de código que toma ese parámetro y lo procesa.
La pantalla de resultados de una búsqueda en Google varía en función de lo que busque el usuario, por tanti, tiene que ser creada como página dinámica.
En este ejemplo, procesar quiere decir que el código del programa de Google consulta la base de datos para que le devuelta un listado ordenado por orden de relevancia de las páginas afines a esa búsqueda del usuario que recibió como parámetro, junto con los detalles de cada uno de los resultados como su título, su URL y el texto descriptivo.
Para generar la página del resultado de búsqueda, el código recorrerá esa lista y creará contenido HTML para cada una de los resultados de la búsqueda. Por ejemplo, el título de cada página en un resultado de búsqueda de Google es en este momento una etiqueta
que contiene, a su vez, un enlace (etiqueta ). Ese HTML lo va construyendo sobre la marcha el código que se está ejecutando en el servidor.
Cuando termine ese proceso, el servidor web habrá construido una página HTML normal y corriente, pero de una manera dinámica, con un contenido que no estaba determinado de antemano como en una página web estática que es un simple fichero invariable sin más.
Llegado a ese punto, el servidor web le devuelve este HTML al navegador web exactamente igual que si hubiese sido una página web estática y el usuario ve los resultados de la búsqueda. De hecho, el navegador web “no se entera” de la diferencia entre páginas web dinámicas y estáticas. Él sólo ve que le llega un fichero con HTML, toda la “magia” ocurre en el lado del servidor web.
Esto es cómo funcionan las páginas dinámicas y con esta técnica es posible ir más allá de simples colecciones de contenidos en HTML y crear aplicaciones interactivas en toda regla. Por eso, en este caso se habla también de aplicaciones web. WordPress o PrestaShop, por ejemplo, son aplicaciones web.
¿Por qué ha arrasado PHP a nivel mundial?
Pues bien, visto este ejemplo de cómo funcionan las aplicaciones web, sólo queda decirte que PHP es una de las mejores opciones, sino la mejor, que existen para crear aplicaciones web. Una razón más para aprender un poquito de PHP.
PHP debe su enorme popularidad, a mi modo de ver, estos factores clave:
Es código libre y de fuentes abiertas: Todo el mundo se lo puede descargar y usar sin coste, igual que las demás herramientas para trabajar en PHP (servidor web Apache, etc.).
Es el estándar en los hostings: Prácticamente cualquier hosting (salvo en los planes “hiperbaratos” de 2-3 en algún caso) soportan PHP, sin embargo, no soportan (salvo en casos especializados) otros lenguajes de programación también muy populares como Java o los lenguajes de la plataforma .Net de Microsoft. En ese sentido, PHP es el estándar de facto en lenguajes programación web.
Los grandes proyectos libres están hechos con él: La misma Wikipedia, WordPress, Joomla o PrestaShop son tan sólo unos pocos ejemplos de mega-proyectos realizados en PHP. Por eso, los puedes instalar en un hosting convencional no especializado y, encima, gratis.
Es moderno y potente, ideal para programar en web: Es un lenguaje de programación moderno y potente que nació poco después de la web en 1995 y te puedo decir que es una delicia programar en él en web. Se nota muchísimo que nació y evolucionó junto con la web y que su diseño ha sido realimentado por la experiencia y buen criterio de una enorme comunidad de usuarios.
Es asequible de aprender: Es muy asequible empezar a aprender a programar en PHP, especialmente si se compara con otros lenguajes de programación como, C++, por ejemplo. Incluso, ni siquiera es estrictamente necesario instalar un entorno de programación (aunque es lo suyo, claro suyo). Pero para empezar a experimentar un poco sería suficiente crear una carpeta en tu hosting y un fichero .php dentro de ella. Tan sólo con eso puedes empezar a hacer tus primeros pinitos.
2. MySQL. La base de datos open source más popular del mundo
Cuando una aplicación maneja una gran cantidad de datos, resulta imprescindible una base de datos. Y en Internet la base de datos de código de fuentes abiertas (código fuente disponible libremente, open source en inglés) más popular del mundo, con diferencia, es MySQL. Al igual que PHP, suele ser también un estándar en los buenos hostings.
Para tu hosting te recomiendo Webempresa o Hostgator
Descuentos hasta un 25% y una comparativa aquí
Si no sabes lo que son las bases de datos, te las puedes imaginar de una manera simplificada como una gran colección de tablas con información, relacionadas entre sí, parecidas a las tablas que usan las hojas de cálculo.
La principal utilidad de una base de datos es que:
Permite almacenar de una manera organizada y eficiente cantidades gigantescas de información.
Se puede interactuar con ellas desde lenguajes de programación como PHP y cualquier otro lenguaje razonablemente conocido.
A través del lenguaje de consultas SQL, permiten hacer consultas inteligentes. Imagínate, por ejemplo, la siguiente una consulta a la base de datos de Amazon: “Dame todos los productos que sean del tipo tablet y de la marca Samsung”. Es decir, usando SQL, facilitan mucho implementar las maneras típicas de cómo las personas interactuamos con las aplicaciones.
WordPress concretamente usa también una base de datos y la utiliza prácticamente para todo, empezando por el contenido el cuál, aunque tú lo veas como una página HTML “normal”, en realidad es HTML almacenado en su base de datos.
De un modo similar, muchos de los plugins y temas que te instalas en WordPress usan también la base de datos de WordPress para guardar la información con la que trabajan y su configuración.
Lo que nos interesa de todo esto es que en cuanto a MySQL lo que tienes que saber es básicamente SQL y tener unas nociones básicas de cómo funcionan las tablas de una base de datos (que es algo bastante sencillo), poco más. Y sólo si necesitas almacenar y procesar datos en tus desarrollos, en la gran mayoría de los casos no lo necesitarás hacer nada con bases de datos.
En cualquier caso, quiero recalcar que SQL es también un lenguaje bastante asequible al nivel que te puede hacer falta.
Echa un vistazo a este ejemplo consulta:
1
2
SELECT nombre, descripción, precio FROM productos
WHERE tipo = tablet AND marca = Samsung
Si sabes un poco de inglés, casi ni hace falta que te explique lo que hace, ¿verdad?
Esta consulta sacaría el listado de productos de Amazon que puse un poco más arriba como ejemplo de qué se puede hacer con una consulta SQL a una base de datos.
Cómo se programa en WordPress
Bien, veo que ya vamos por 4.000 palabras y no era mi intención convertir esto en un mega-post, pero si te lo has pasado tan bien leyéndolo como yo escribiéndolo, no pasa nada smile
En este punto ya has conocido todas las bases técnicas que has de conocer para programar en WordPress. De hecho, según lo que quieras hacer, sólo necesitaría dominar unas u otras.
Pero programar en WordPress es algo más porque, además, de lo que hemos visto, hay que conocer WordPress, su diseño y una serie de reglas de WordPress que hay que respetar si quieres programar bien en WordPress. Así que para rematar el post, echemos también un vistazo a vista de pájaro para que te hagas también una primera idea de cómo se programa específicamente en WordPress.
Programar en WordPress sólo con CSS
Quizás la manera más simple de empezar a programar es en la parte estética, personalizando un tema con CSS.
Esto es, además, un excelente ejemplo de cómo con saber programar tan solo un poquito, algo que hayas aprendido en cuestión de horas, rompes barreras que parecían infranqueables.
Concretemos el ejemplo:
Imagínate el típico escenario de que has dado con un tema WordPress del repositorio gratuito de WordPress que te gusta, pero tiene el típico defecto de estos temas: no puedes personalizar casi nada en la configuración del tema y es que no te gusta nada ni el tipo de letra del texto, ni su tamaño y no hay ninguna opción por ningún lado para meterle mano a esto.
Pues bien, si aprendes CSS, descubrirás que solucionar este problema estético (y prácticamente cualquier otro) está tirado porque puedes crear una hoja de estilos que modifique estas propiedades.
Esto resulta especialmente fácil si usas un plugin como Jetpack que dispone de un módulo CSS con un editor donde creas las reglas CSS con las propiedades que quieres cambiar y listo.
Sólo tienes que averiguar cuáles son las reglas originales que usa ese tema y modificar las propiedades que te interesen en tus reglas sustitutas. Averiguarlas es bastante fácil usando las herramientas de las que disponen los navegadores habituales:
.
Relacionado
Una experiencia web atractiva e interactiva es una forma sencilla de sorprender y enamorar a lectores y usuarios. Algunos aspectos interactivos dinámicos como la búsqueda instantánea, la gestión de los formularios y la navegación de tipo aplicación (en la que hay elementos que persisten sin tener que volver a cargar la página) pueden hacer que una web sea más eficiente y más interesante para todos ...
Bienvenid@ a un nuevo post de Coach2Coach. El único servicio de Coaching de posicionamiento y marketing online en España.Cómo Insertar Formularios de Suscripción con Mailchimp WordPress Plugin(s)Cualquier MailChimp WordPress Plugin es la forma más sencilla para insertar tu formulario de suscripción en tu web o blog. Lo único que tienes que hacer es instalar el plugin que elijas y configurarlo, que ...
Bienvenid@ a un nuevo post de Coach2Coach.Cómo quitar los comentarios en páginas estáticas WordPressQuitar los comentarios en páginas estáticas de WordPress suele ser fácil en la mayoría de los temas. Sin embargo, siempre hay alguno que nos pone las cosas algo más difíciles.Como ya sabrás, me encanta ayudar a mis lectores a solucionar problemillas de WordPress con los que suelen encontrarse. En es ...
Actualmente WordPress es una de las plataformas más usadas por aquellos que no desean hacerse problemas para mantener actualizada su página web, así como para tener un poco más de ayuda en el posicionamiento en buscadores.WordPress permite ajustar su página web para ser optimizada para Google y otros buscadores.Pero no se dejes engaña por los mitos: No hay nada que no se pueda hacer con páginas si ...
Ataque en WordPress por WP GDPR Compliance como solucionarloSi no puedes acceder a tu administrador de wordpress porque te redirecciona a otra web te muestro la manera más directa y efectiva de solucionarlo.El plugin WP GDPR Compliance ha sido el causante de que muchas webs hechas con wordpress estén infectadas de varias formas una de ellas es una redirección cuándo vas a loguearte en tu administr ...
Los complementos y temas de WordPress que solían no mostrar errores o advertencias pueden mostrar un error repentinamente .Entradas de WordPress con Error 404Uno de los errores más frustrante es cuando intentamos acceder a las entradas de nuestro blog o a páginas de nuestra web y lo que obtenemos es un error 404. Este tipo de errores suceden cuando el servidor no encuentra el recurso que le estamo ...
Por supuesto se ha escrito mucho sobre este tema y hay mucha gente con mucha experiencia, migrar WordPress lo que voy hacer es contar lo que me paso a mí y como lo solucione. Como migrar WordPress de servidor sin perder la cabeza Dicho esto pasemos al tema Como a muchos de nosotros que tenemos blogs o páginas web nos ha tocado migrar de servidor cuando empiezan a crecer las visitas. Ese es mi caso ...
¿QUÉ HAGO DESPUÉS DE INSTALAR WORDPRESS?Instalar WordPress es bastante fácil. Se trata de darle a un botón o de subirlo por FTP a tu alojamiento web. Lo que no es tan fácil es saber qué es lo que tienes que hacer justo después, para tener WordPress bien preparado para poder empezar a diseñar tu web o blog.Como puedes imaginar, el proceso de instalación de WordPress lleva mucho menos tiempo que con ...
Qué necesitas para alojar tu web con wordpress al inicioHay una pregunta que me hacen a menudo y es ¿qué necesito para alojar mi web de wordpress?Todo depende de lo que quieras desarrollar y del conocimiento que tengas, no es lo mismo que quieras hacer un blog modesto que quieras instalar una tienda, foro un LMS y otras funcionalidades que puedes acoplar en WordPress.Alojamiento web para WordPress ...
Por qué necesitas aprender WordPress ya mismoWordPress es cada vez más popular se estima que el 27% de las páginas web del planeta están hechas con esta tecnología, aprender WordPress se ha convertido en algo obligatorio en muchas profesiones.Aprender WordPress es un valor en alza para aquellas personas que trabajan en cualquier sector relacionado con la comunicación, desarrollo o publicidad pero ...