Los usuarios demandan cada vez más sitios web optimizados para sus dispositivos móviles.
No en vano, el tráfico procedente de los dispositivos móviles ya representa más del 50% del volumen de visitas registradas en los e-commerce.
El aumento imparable del uso de los smartphones y tablets para acceder a Internet genera la necesidad de adaptar los contenidos de las páginas web al tamaño de los distintos dispositivos que utilizan los usuarios (ordenador, móvil, tablet, etc.), con el fin de poder llevar al usuario a la mejor experiencia posible con nuestra web.
La optimización móvil no es un concepto de moda, sino una necesidad para todas las empresas que quieran tener presencia efectiva en internet. Especialmente en el caso de los retailers o e-commerce.
Para el 2015 las páginas webs que no estén planteadas con un Diseño Responsive perecerán.
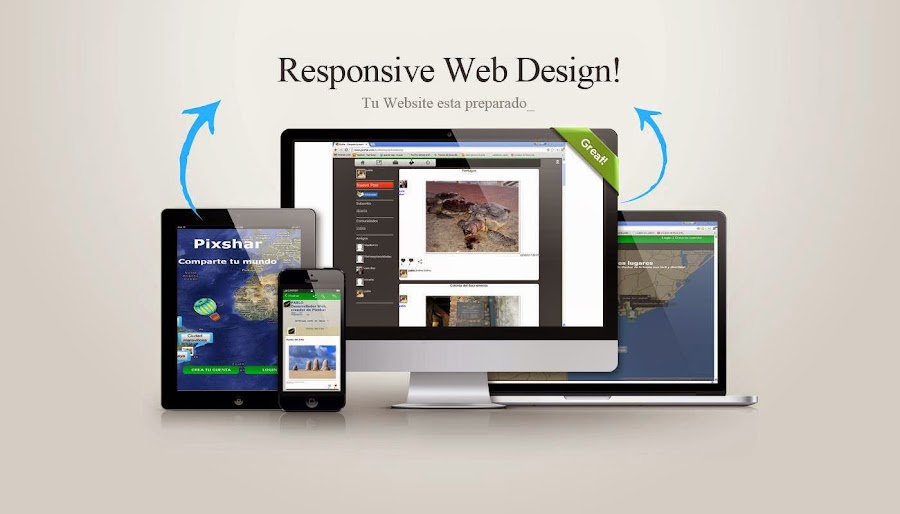
El Responsive Design en diseño web consiste en que una página web se adapte a los dispositivos de todos los tamaños. Es decir, que su interfaz se ajusta a los aparatos desde los que accedemos a la página: un ordenador, un smartphone o una tableta.
Si el Responsive Design ya era algo muy extendido en la web, en 2015 se va a convertir en una tendencia global. ¿A qué se debe esto? A que se estima que, durante el 2014, el 50% del tráfico en Internet provenga ya de dispositivos móviles. Por eso, todas las webs deben estar preparadas para esos visitantes, que pueden sentirse incómodos y optar por otras páginas si no pueden ver bien el contenido.
Google va a valorar cada vez más a las páginas "mobile-friendly", por lo que este tipo de diseño será de capital importancia para el posicionamiento SEO. Google ha advertido ya que está trabajando en optimizar las búsquedas que se hacen desde los dispositivos móviles y que priorizará en los resultados a las webs que estén adaptadas a móviles. Incluso ha puesto en marcha una herramienta dentro de sus Webmaster Tools, ?Mobile-Friendly Test ?, para determinar si una web se ve bien en un teléfono o una tableta.
El Responsive Design tiene en cuenta otros aspectos beneficiosos para el posicionamiento, como que las páginas tengan solamente una URL, independientemente del dispositivo, por lo que se ahorran redirecciones y no se hace necesario desarrollar una aplicación móvil paralela a la web.
El desarrollo de las nuevas tecnologías y formas de interacción entre aparatos y usuarios está produciendo cambios importantes en el diseño de los proyectos.
En el próximo Post publicaré ejemplos de las ultimas tendencias en desarrollo web.
Scalable Vector Graphics para animaciones.
¿De qué se trata?: Las imágenes Scalable Vector Graphics o SVG se están usando para crear animaciones y están reemplazando a los clásicos JPEG, GIF y PNG.
¿Qué cambió?: Este formato existe desde hace muchos años, pero recién ahora se está expandiendo su uso. Esto ocurre probablemente por la amplia variedad de pantallas que existe ahora y la capacidad de redimensionar imágenes con facilidad que ofrece la tecnología touch.
Lo que viene: Veremos cada vez más sitios y aplicaciones usando este formato que ofrece una calidad notablemente mejor en cuanto a definición y desempeño, esto porque las imágenes y animaciones SVG son más livianas y pueden ser redimensionadas sin pixelarse.
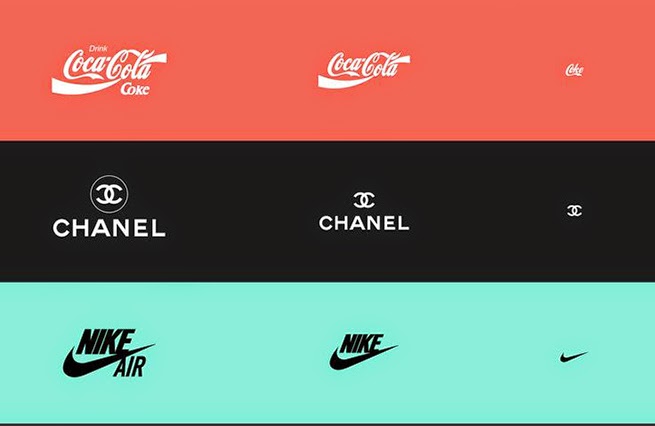
Logos Responsivos.
¿De qué se trata?: Las grandes marcas están diseñando varias versiones de sus logos para adaptarse a las distintas pantallas.
¿Qué cambió?: El responsive web design llegó para quedarse y esta tendencia es una prueba de ello. Ya no solo se trata de reordenar elementos, ahora la marca completa adapta su diseño según el tamaño de la pantalla.
Lo que viene: Para las grandes empresas no es complejo adaptar sus logos, ya que estos son símbolos conocidos y basta con usar los colores y tipografías adecuadas o parte de una imagen para que todos los reconozcan. Sin embargo, las medianas y pequeñas empresas tendrán que buscar una solución para adaptarse a esta tendencia sin entorpecer su imagen de marca
Botones Fantasma.
¿De qué se trata?: Son botones sin relleno, solo con un marco y un llamado a la acción.
¿Qué cambió?: Los botones de colores y con relieve son parte del realismo en diseño web, una práctica que ya quedó atrás con el desarrollo del flat design y posteriormente elmaterial design. El foco es ahora captar la atención del usuario con un llamado claro a la acción que le ofrezca un producto o servicio, apoyando las estrategias para aumentar las conversiones del sitio.
Lo que viene: Esta práctica es parte de la tendencia a diseñar sitios limpios, con pocos elementos y llamados directos. Con su masificación probablemente veamos una diversificación de los mensajes y los contenidos ofrecidos en cuanto a formatos y temáticas, poniendo a prueba la creatividad de encargados de marketing.
Diseño de interacciones y animaciones.
¿De qué se trata?: Los diseñadores están planeando con anticipación cómo los elementos van a interactuar con el usuario, ofreciendo nuevas opciones y poniendo a las personas en el centro de las decisiones. Las animaciones son ahora gatilladas por acciones, solo se activan cuando la persona mueve o toca algo.
¿Qué cambió?: Hoy los proyectos se diseñan a la medida del usuario. Los aparatos móviles y sus pantallas touch entregan nuevas posibilidades de interacción que permiten poner a las personas al mando. La idea es que la sensación sea real, imitando el comportamiento de los objetos físicos en el mundo real, pero usando los íconos y señas del mundo digital que ya son ampliamente conocidos.
Lo que viene: El material design se expandirá a las distintas plataformas, ofreciendo interacciones más intuitivas. El diseño de partituras de interacción será una etapa elemental en los proyectos web.
Televisores inteligentes con navegador y sistema operativo.
¿De qué se trata?: La integración de Internet y televisión en los llamados Smart TVs ha gatillado el desarrollo de navegadores y sistemas operativos especializados para esta plataforma.
¿Qué cambió?: La evolución de los aparatos inteligentes y las estrategias de televisión interactiva exigen una interfaz de navegación que se adecue a las necesidades de este canal.
Lo que viene: Empezaremos a ver a las grandes marcas de electrodomésticos asociarse a empresas de software. Por ejemplo, Mozilla ya firmó su acuerdo estratégico con Panasonic para incluir su sistema operativo Firefox OS en los televisores de esta marca.
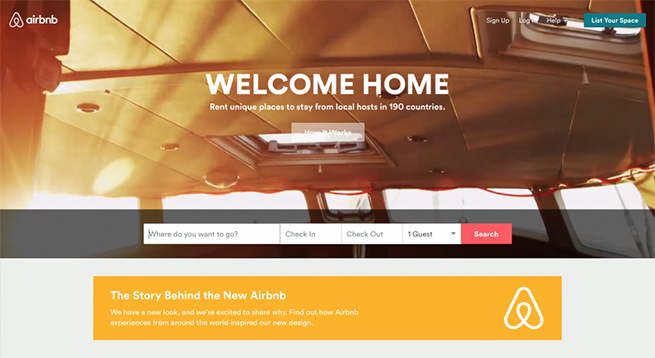
Large hero areas.
¿De qué se trata?: Son imágenes grandes con poco texto en la parte superior de la página, normalmente tienen uno o dos botones con un llamado.
¿Qué cambió?: Ya quedaron atrás los sitios llenos de contenido en la página de inicio. Ahora los diseños se centran en ayudar al usuario a realizar acciones en una par de clicks. La idea es facilitar la navegación y evitar los elementos distractores.
Lo que viene: Veremos cada vez más sitios y aplicaciones usando estas imágenes en gran tamaño con mensajes cortos y llamados a la acción. Este tipo de diseño se usa mucho en las one page, donde los contenidos se van cargando a medida que el usuario navega el sitio de forma arriba hacia abajo.
Y eso es todo??
Seguramente que no, estamos seguros de que aparecerán nuevos elementos, nuevos diseños y nuevas caracteristicas que harán que nuestras webs luzcan cada vez mejor. Pero como todo en la vida, habrá que esperar por donde van los tiros y estar atentos para estar siempre a la última.
Los clientes ya son móviles, y esperan que las marcas también lo sean. Condición sine qua non para desarrollar su negocio en medio online. Todo eso pasa por trabajar la optimización móvil y ofrecer una experiencia personalizada a través de todos los canales.