En la anterior entrega aprendimos a crear nuestra primera plantilla. La idea no era copiar y pegar el código que "nos dan hecho", esta vez se trataba de conseguir entender bien cómo y porqué se hace cada cosa en Blogger.
Con el mismo espíritu de dominar el código que lo conforma y la filosofía del "poco a poco", hoy continuamos con la "maquetación", el siguiente gran paso para configurar el aspecto que tendrá nuestra plantilla.
El término maquetación se suele emplear en el argot informático para referirse a la colocación que tendrán los distintos elementos que conformen el Blog en nuestra página (entre otras muchas más funciones que se aluden a este significado).
Esta vez vamos a ser capaces de decidir qué elementos "contenedores de información" compondrán nuestro blog: una barra lateral, una zona para el cuerpo del blog con las entradas, una cabecera y un pie de página.
NOTA IMPORTANTE: Se evita utilizar terminología compleja o excesivamente técnica en esta guía para acercar con la mayor simplificación posible el código a todas las personas que deseen conocerlo. No se va a utilizar en ningún momento palabras o nomenclatura de programación convencional, esta guía va dirigida a aquellos que no tienen ninguna o poca experiencia en programación de páginas web.
Aprendiendo a "maquetar" y colocar los "contenedores de información" que formarán nuestro Blog:
Como hemos comentado, la información en el Blog se distribuirá en diversas secciones:Una sección superior que llamaremos cabecera donde podremos poner el título.
Una barra lateral donde colocar los componentes que prefiramos (entradas populares, categorías del blog, publicidad, etc...).
Un cuerpo del Blog donde almacenaremos las entradas.
Un pie de página para la terminación del Blog.
Esta clase de división en "contenedores" es parte del proceso de "maquetación" de la futura presentación del Blog. Decidirá en gran medida cómo se van a mostrar los elementos en la página principal y por tanto es vital antes de continuar con el resto de la plantilla.¿Cómo se montan estos "contenedores de información"?
Montarlos es muy sencillo, se llaman <div> y se estructuran así: <div> información dentro del contenedor</div>Entre la etiqueta de apertura <div> y la de cierre </div> tendremos la información dentro del contenedor que deseamos mostrar a través de él.Un contenedor puede contener a otros contenedores: <div> Contenedor principal<div> Contenedor 1 (Dentro del Contenedor principal) </div> <div> Contenedor 2 (Dentro del Contenedor principal)</div> </div>Entre la etiqueta de apertura <div> y la de cierre </div> tendremos el contenedor principal que dentro contiene entre la nueva etiqueta <div> y su correspondiente de cierre </div> la información del Contenedor 1 (Dentro del Contenedor principal) . Igualmente el contenedor principal también contiene la información del Contenedor 2 (Dentro del Contenedor principal) entre sus correspondientes etiquetas delimitadoras <div> y </div>.
¿Cómo distingo unos contenedores de otros?, ¿cómo se identifican?
Los contenedores tienen un identificador que debe ser único para que el navegador pueda diferenciarlos y "dibujarlos". El identificador se incorpora así al ejemplo anterior: <div id = "contenedor principal"> Contenedor principal<div id = "contenedor 1"> Contenedor 1 (Dentro del Contenedor principal) </div> <div id = "contenedor 2"> Contenedor 2 (Dentro del Contenedor principal)</div> </div>El contenedor principal recibe el identificador "contenedor principal" y en su interior, hasta su cierre con </div> tiene dos contenedores más: "contenedor 1" y "contenedor 2".
¿Cómo defino el aspecto y presentación que tendrá la información que va dentro de cada contenedor?
Lo haremos por medio del atributo class (clase). Se refiere a una clase que exista en la hoja de estilos. Esto que suena "extraño" es así de sencillo, para entendernos, conceptualmente esto es cómo se hace :---- HOJA DE ESTILOS CONCEPTUAL ---- #Clase en hoja de estilos para contenedor 1{ancho:10 píxelesalto:10 pixeles color: rojo} ---- FIN HOJA DE ESTILOS CONCEPTUAL ---- <div id = "Clase en hoja de estilos para dar formato al contenedor 1"> <div> Contenedor principal con el título </div> </div>He delimitado la hoja de estilos con el texto ---- HOJA DE ESTILOS CONCEPTUAL ---- y ---- FIN HOJA DE ESTILOS CONCEPTUAL ----. En el contenedor principal queremos que se le de el estilo de la #Clase en hoja de estilos para dar formato al contenedor 1 (ancho de 10 píxeles, alto de 10 pixeles y color: rojo) que contiene el título Contenedor principal con el título. Es decir, en la hoja de estilos hemos dicho cómo debe dibujarse un título, con qué ancho, alto y color para luego indicar dentro del contenedor que queremos aplicar ese estilo al texto Contenedor principal con el título por medio de que el <div id = tiene el mismo nombre que hemos definido para su estilo en la hoja de estilos: Clase en hoja de estilos para contenedor 1.Así pues, podemos crear estructuras más complejas basándonos en lo anterior, donde podemos "anidar" o meter contenedores dentro de otros para componer como si de un "mecano" se tratara nuestro Blog.Usando los conceptos aprendidos en nuestra plantilla de pruebas en Blogger:
Si te has creado un Blog de pruebas, puedes seguir estos pasos y conseguir tener una idea clara de cómo se genera tu plantilla. Si no lo has hecho, puedes leer los pasos para entender cada punto con especial énfasis en el que se explica el código de la plantilla.En Blogger nos crearemos un contenedor llamado cabecera que contendrá el título y los elementos que conformen esa sección, otro para el cuerpo, otro para la barra lateral y otro para el pie de todo el Blog.
1) En tu Blog de pruebas, ve directamente en el menú de la izquierda a la opción "Plantilla".
2) Si tenías tu Blog de pruebas ya creado, no es necesario que hagas este paso (paso 2). Pulsa el botón gris "Editar HTML" y borra todo el código que aparece en la plantilla (puedes pulsar en Chrome CONTROL + A y después cuando esté seleccionado todo el código pulsa el botón "Supr" para suprimir el texto seleccionado).
3) Ahora copia el código que te pongo a continuación y pégalo directamente como nuevo código para tu plantilla: <?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:b="http://www.google.com/2005/gml/b" xmlns:data="http://www.google.com/2005/gml/data" xmlns:expr="http://www.google.com/2005/gml/expr">
<head> <title><data:blog.pageTitle/></title>
<b:skin><![CDATA[
]]></b:skin>
</head>
<body>
<data:blog.title/>
<div id="cabecera"> <b:section id="header" class="header" showaddelement="yes" /> </div><div id="cuerpo"> <b:section id="main" class="main" showaddelement="yes" /></div> <div id="barra-lateral"> <b:section id="sidebar" class="sidebar" showaddelement="yes" /> </div><div id="pie"><b:section id="footer" class="footer" showaddelement="yes" /></div></body>
</html>
Explicación detallada de cada parte del código:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:b="http://www.google.com/2005/gml/b" xmlns:data="http://www.google.com/2005/gml/data" xmlns:expr="http://www.google.com/2005/gml/expr">
: Esta etiqueta le informa al navegador de que se está trabajando con una página XHTML. Esta información la pasamos por alto para no añadir complejidad a la guía. Simplemente debes saber que le indica al navegador con qué tipo de código va a trabajar para que sepa interpretarlo. En otras guías más complejas abordaremos este punto.
<html xmlns
: Esta etiqueta informa de que en su interior y hasta donde llegue su cierre </html> lo que hay dentro es el código XHTML que conforma la página que estamos construyendo, la plantilla, la base de todo el Blog.
<head>: Esta etiqueta le informa al navegador de que dentro de ella se compondrá el apartado "head", cabeza en inglés. Dentro de él está la cabecera del XHTML que estamos formando. La parte de código <title> título </title> expresa que en el interior de la etiqueta <title> hasta que se cierre con </title> tendremos el título que queramos ponerle a la página. Como cualquier otra etiqueta el <head> debe cerrarse con su etiqueta con / indicando que se cierra la etiqueta: <head>. Dentro de <title> y su cierre </title> encontramos el código <data:blog.pageTitle/>:
En XHTML se hace referencia al atributo data: para poner del blog el .pageTitle, el título de la página. Así pues, será el título de la página que aparecerá en la barra de título de tu navegador. Coincidirá con el del nombre del Blog.
<body>: Es el cuerpo la plantilla que estamos creando. Va desde donde ponemos la etiqueta <body> hasta donde aparezca su cierre </body> con su correspondiente /. En su interior hemos escrito <data:blog.title/>:
En XHTML se hace referencia al atributo data: para poner del blog el .title. Así pues, será el título del Blog que aparecerá como texto dentro de la página principal del Blog. Si os dais cuenta, al estar en el <body> será texto que aparecerá en el navegador "dentro del cuerpo" del propio Blog.
Los contenedores añadidos al código general en esta entrega del cursillo:
<div id="cabecera">
<b:section id="header" class="header" showaddelement="yes" /> </div>Asi estamos creando un contenedor para la cabecera <div id="cabecera"> que contiene en su interior <b:section id="header" class="header" showaddelement="yes" /> una sección de identificador header y clase header que le dice a Blogger que en su interior se encontrará todo lo correspondiente a la zona de cabecera. Cuando veamos los estilos en la próxima entrega, veremos que en la hoja de estilos le daremos un formato con una clase que se llame cabecera para delimitar su ancho, alto, etc... <div id="cuerpo">
<b:section id="main" class="main" showaddelement="yes" /></div> Asi estamos creando un contenedor para la parte principal del blog, su cuerpo <div id="cuerpo"> que contiene en su interior <b:section id="main" class="main" showaddelement="yes" /> una sección de identificador main y clase main que le dice a Blogger que en su interior se encontrará todo lo correspondiente a las entradas del Blog. Cuando veamos los estilos en la próxima entrega, veremos que en la hoja de estilos le daremos un formato con una clase que se llame cuerpo para delimitar su ancho, alto, etc... <div id="barra-lateral">
<b:section id="sidebar" class="sidebar" showaddelement="yes" /> </div>Asi estamos creando un contenedor para una barra lateral del blog, barra-lateral que contiene en su interior <b:section id="sidebar" class="sidebar" showaddelement="yes" /> una sección de identificador sidebar y clase sidebar que le dice a Blogger que en su interior se encontrará todo lo correspondiente a la barra lateral Blog. Cuando veamos los estilos en la próxima entrega, veremos que en la hoja de estilos le daremos un formato con una clase que se llame barra-lateral para delimitar su ancho, alto, etc... <div id="pie">
<b:section id="footer" class="footer" showaddelement="yes" /></div>Asi estamos creando un contenedor para el pie del blog, pie que contiene en su interior <b:section id="footer" class="footer" showaddelement="yes" /> una sección de identificador footer y clase footer que le dice a Blogger que en su interior se encontrará todo lo correspondiente al pie del Blog. Cuando veamos los estilos en la próxima entrega, veremos que en la hoja de estilos le daremos un formato con una clase que se llame pie para delimitar su ancho, alto, etc... </body> y </html> cierran el cuerpo de la plantilla y la plantilla respectivamente.
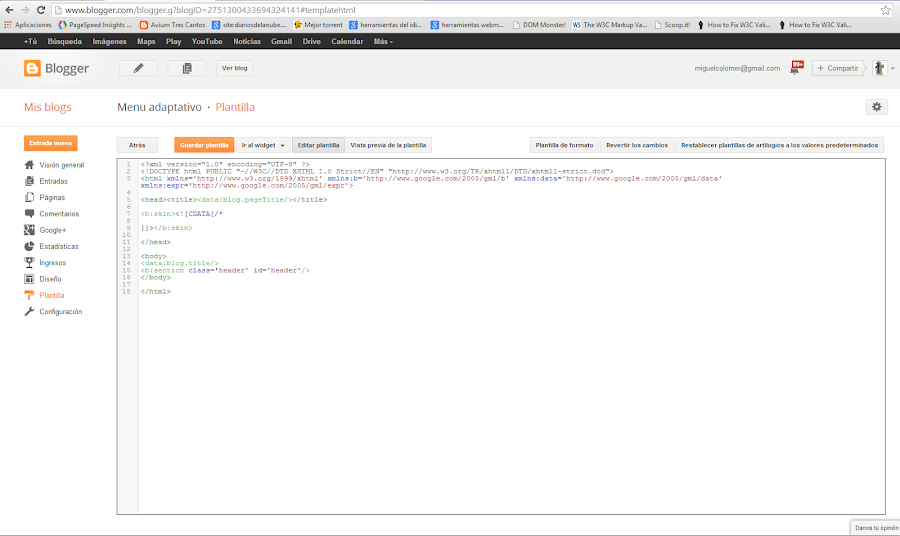
4) Pulsa "Guardar Plantilla". Te debe haber quedado algo como lo que ves en la pantalla a continuación:
¡Eso es todo!, en la próxima entrega empezamos a jugar con los estilos para darle un poco de forma a la plantilla.