Hoy os voy a explicar cómo hacer un menú vertical para el blog con imágenes.
Lo primero que tenéis que hacer es tener claro qué secciones vais a utilizar: tutoriales, ilustraciones, imprimibles, descargas etc. Y también tener seleccionadas las imágenes que van a representar cada una de las secciones.
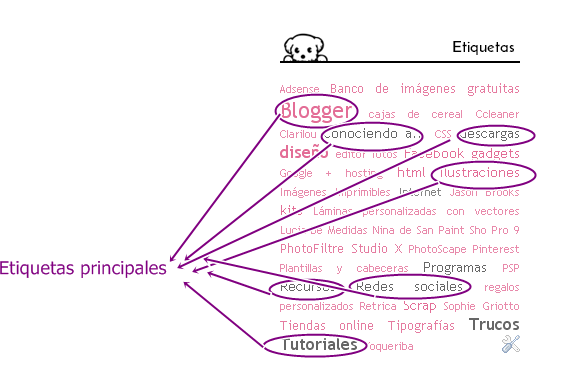
También es primordial, tener tus entradas del blog clasificadas por etiquetas. Cada vez que realizas una entrada, debes incluir una etiqueta principal porque eso servirá para agrupar las etiquetas principales y así crear tu menú con imágenes y también otras que consideres que están relacionadas con el post.
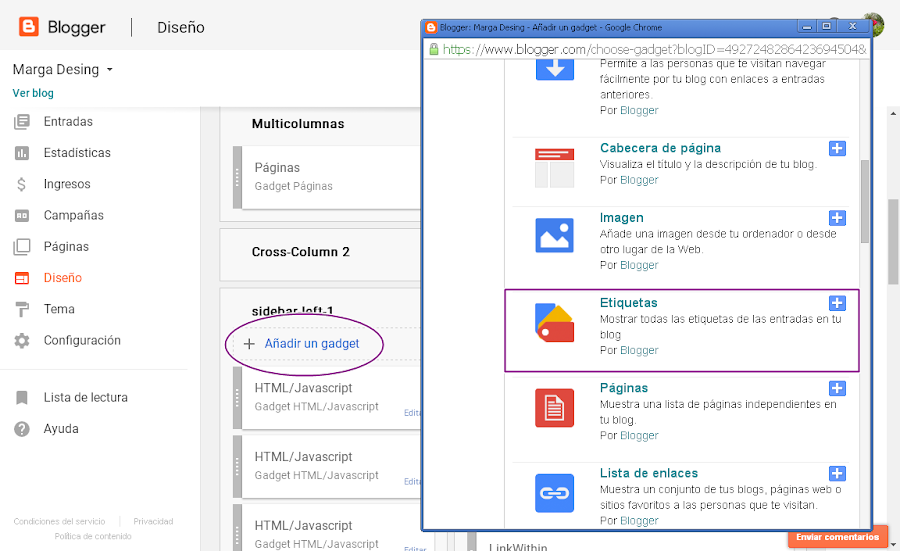
Te vas a Diseño y agregas un gadget de etiquetas.
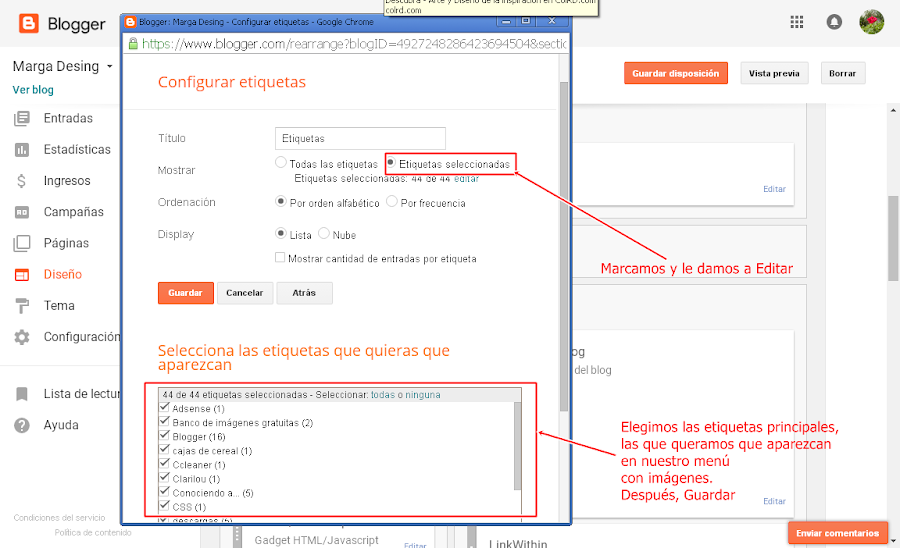
Marcamos Etiquetas seleccionadas y desplegamos Editar:
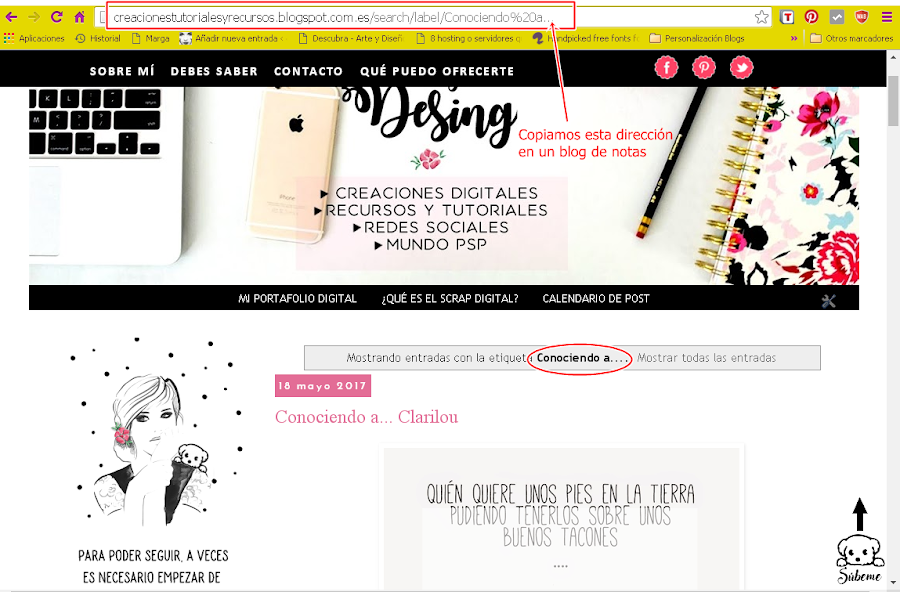
Después de guardar las etiquetas vamos a nuestro blog para localizarlas.Si damos clic sobre una etiqueta, vemos que salen todas las entradas que contienen el nombre de esa etiqueta. Por ejemplo, yo le he dado clic a la etiqueta Conociendo a... y al principio de todo me aparece esto:
Abrimos un blog de notas y copiamos la dirección del navegador.
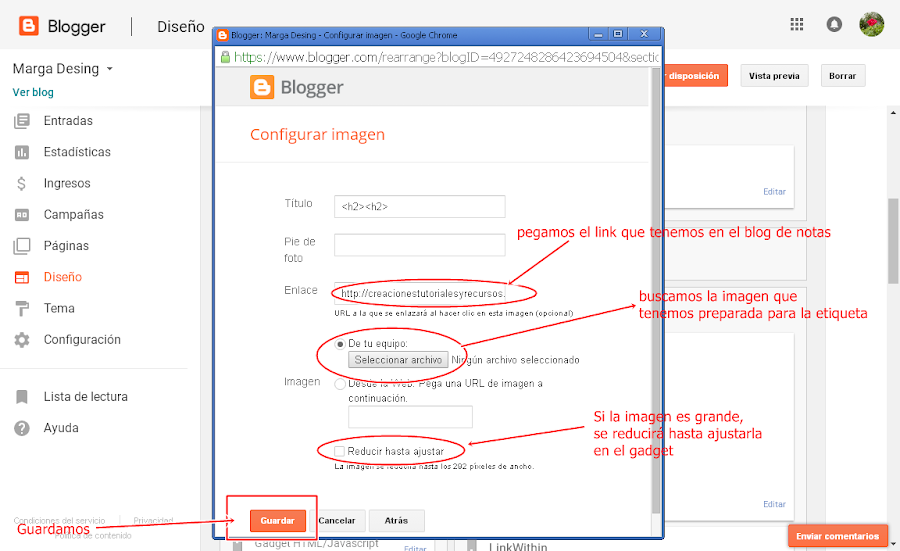
Nos vamos a Diseño y agregamos un gadget de imagen
Después de guardar, nos vamos a diseño y movemos el gadget en el lado que queramos que aparezca nuestro menú. Ya tenemos la primera categoría con imagen en nuestro menú.
Esta operación es la misma para todas las categorías que queramos colocar.
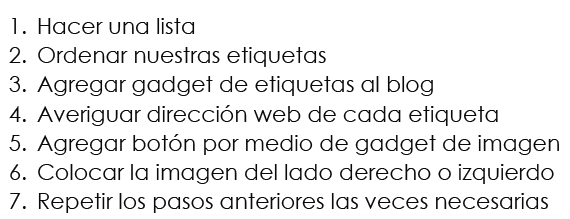
En resumen, estos son los pasos a seguir:
****************************************************************************
Hasta aquí bien, pero... ocurre una cosa, y es que al añadir varios gadgets de imágenes para cada etiqueta, comprobaréis que quedan muy separados unos de otros. Entonces, esto particularmente, a mí no me gustaba nada. Yo quería verlo así, más juntito:
Entonces ¿cómo lo hice? pues más fácil todavía. Me fuí a una entrada nueva de blog.
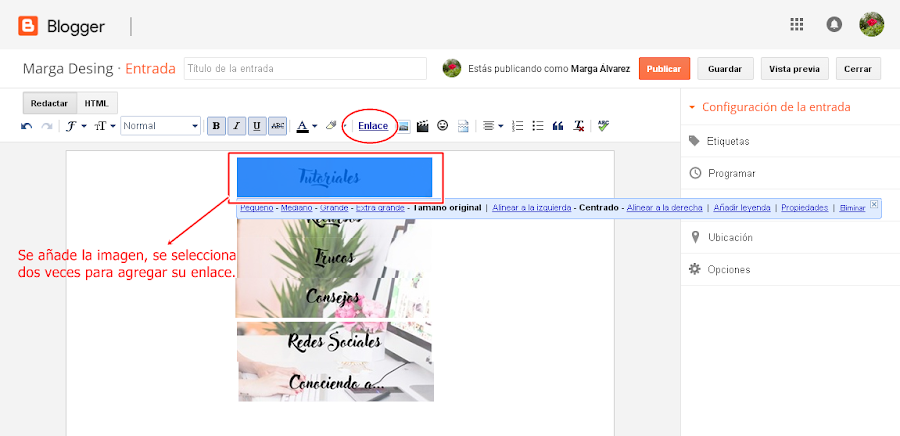
Añades la imagen de una categoría. Seleccionas y le das a Enlace. Seleccionas de nuevo y cuando se ponga en azul le das otra vez a Enlace. Y aparecerá esto:
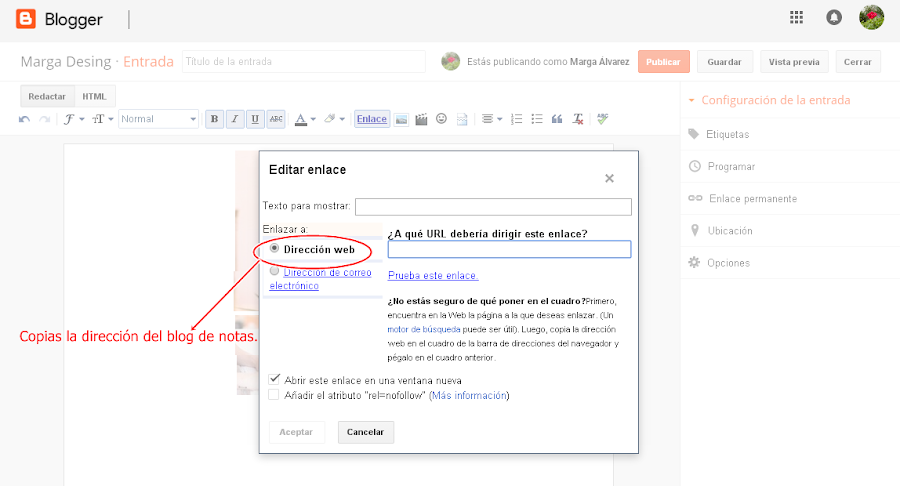
Se copia la dirección de su categoría que tenemos copiado en el blog de notas y aceptamos.
Añadimos la imagen de la siguiente categoría y hacemos la misma operación. Así con tantas categorías como queramos poner.
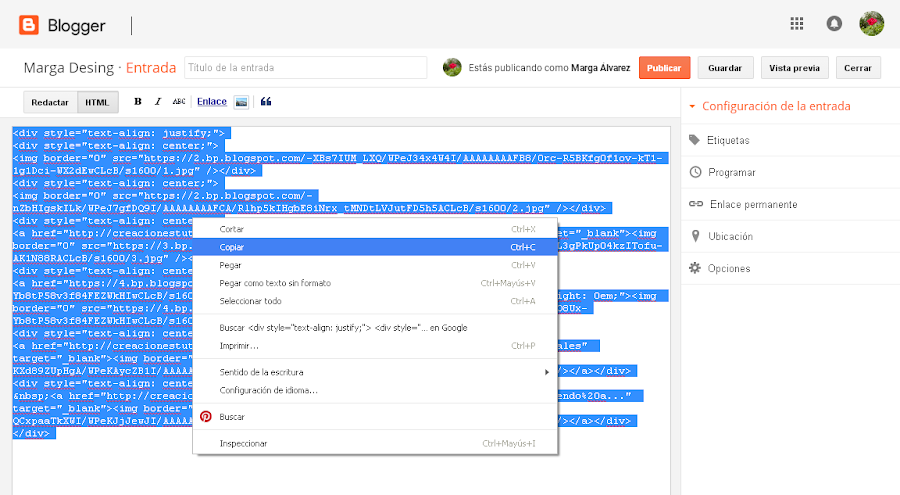
Cuando terminemos, le damos arriba a HTML y os aparecerá el código completo de todas las imágenes que habéis colocado con sus enlaces. Seleccionáis todo el código y le dais a copiar con el botón derecho del ratón.
No borréis la entrada, la guardáis por si tenéis que rectificar.
Ahora nos vamos a Diseño y añadimos un gadget HTML Javascript y lo pegáis dentro. Aceptas y guardas configuración.
Y ya te debe salir igual que en la entrada, más juntito todo.
Como véis yo lo he hecho en base a una imagen en concreto, y he tenido que poner las imágenes divididas por orden para completar el puzzle. Eso es más complejo puesto que lo he hecho por gusto con el programa de diseño. Pero si no os queréis complicar, hacedlo con imágenes diferentes para cada categoría.
Como yo lo tengo, queda muy chulo, pero también os digo que me dió un poco la lata hasta que me salió.
¿Qué os parece? no es nada difícil, solo es ponerse y veréis qué chulo queda!