El conocimiento de la plantilla de Blogger, abre nuevas posibilidades en el diseño y desarrollo de los Blogs. Hasta ahora es posible que hayas utilizado esta magnífica herramienta de Google a un nivel básico: crear una entrada, añadir imágenes, añadir algún "gadget"... ¿pero y cuándo deseas ir más allá y conocer cómo funciona?, ¿qué es cada etiqueta que conforma la plantilla de Blogger?, ¿cómo se construye?, ¿qué puedo llegar a hacer?.
Comienzo una serie de pequeñas guías en Diarios de la nube que te van a ayudar a comprender el código utilizado en Blogger para que seas capaz de saber "dónde estás tocando" y "cómo lo estás tocando", de manera que te sirva para subir de nivel en el conocimiento de esta herramienta y te ayude a configurarte la plantilla a tu gusto.
NOTA IMPORTANTE: Se evita utilizar terminología compleja o excesivamente técnica en esta guía para acercar con la mayor simplificación posible el código a todas las personas que deseen conocerlo. No se va a utilizar en ningún momento palabras o nomenclatura de programación convencional, esta guía va dirigida a aquellos que no tienen ninguna o poca experiencia en programación de páginas web.
Es preciso aprender primero lo básico que compone una página HTML para después poder entender el funcionamiento de una página XHTML de una plantilla de Blogger. Veamos un ejemplo que puedes poner en práctica si lo deseas:
Aprendiendo a hacer tu primer HTML, Básico para aprender después el XHTML de Blogger.
¿Cómo se programa en XHTML ó HTML?, el nivel más mínimo de la estructura, la etiqueta:
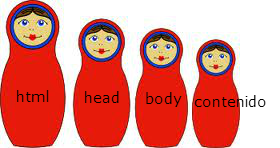
Una página HTML posee una estructura clara que le indica al navegador dónde está la "cabecera" de la página, el cuerpo de la página y su final. En XHTML sucede igual, escribes una "estructura" formada con etiquetas. La programación en XHTML o HTML, simplificando al máximo técnicamente se "reduce" al uso de etiquetas: <etiqueta> </etiqueta> El cuerpo de la plantilla se compone de un conjunto de "etiquetas" cuyo comienzo y final se acompañan del símbolo "menor que" < y el símbolo "mayor que" >. Ambos caracteres delimitan el cuerpo de la etiqueta. Dentro de ella se escriben "palabras clave" que el navegador interpreta como "normas" para montar una página. Normalmente, en HTML las etiquetas llevan una etiqueta de apertura <etiqueta> y otra de cierre </etiqueta> que suele llevar una / para indicar que la etiqueta se está cerrando.
Un ejemplo práctico. Comprendiendo primero el HTML para luego dar el salto en Blogger al XHTML:Si lo deseas puedes abrir un editor de textos, por ejemplo el Notepad y escribir el ejemplo que te pongo a continuación con un HTML básico, luego podrás probarlo en tu navegador:
1) En windows abre un editor de textos, preferentemente Notepad. En la imagen lo puedes ver abajo a la izquierda. (Puedes abrirlo pulsando Inicio y después ejecutar para por último escribir Notepad y pulsar enter).
2) Copia el código que después te explicaré <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html>
<head> <title> título </title> </head> <body>¡Hola mundo! </body></html>
Explicación detallada de cada parte del código:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">: Esta etiqueta le informa al navegador de que se está trabajando con una página HTML. Esta información la pasamos por alto para no añadir complejidad a la guía. Simplemente debes saber que le indica al navegador con que tipo de código va a trabajar.
<html>: Esta etiqueta informa de que en su interior y hasta donde llegue su cierre </html> lo que hay dentro es el código HTML que conforma la página que estamos construyendo.
<head>: Esta etiqueta le informa al navegador de que dentro de ella se compondrá el apartado "head", cabeza en inglés. Dentro de él está la cabecera de la página HTML que estamos formando. La parte de código <title> título </title> expresa que en el interior de la etiqueta <title> hasta que se cierre con </title> tendremos en el interior el título que queramos ponerle a la página. Como cualquier otra etiqueta el <head> debe cerrarse con su etiqueta con / indicando que se cierra la etiqueta: </head>.
<body>: Es el cuerpo de toda la página HTML que estamos creando. Va desde donde ponemos la etiqueta <body> hasta donde ponemos la de cierre </body> con su correspondiente /. En su interior hemos escrito "¡Hola mundo!", que es justo el texto que os saldrá en el navegador cuando hagáis doble "clic" sobre vuestra página HTML después de que la grabemos.
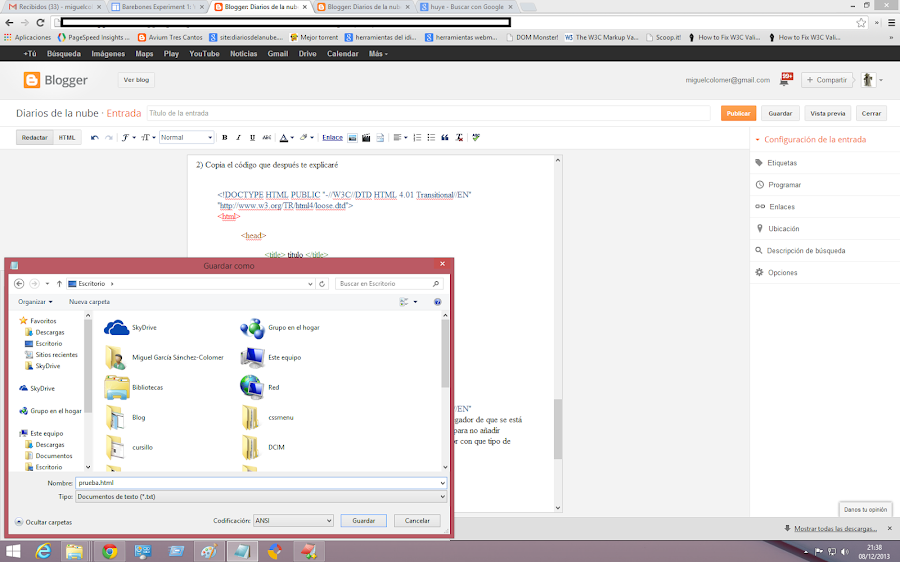
3) Ve al menú "Archivo" y despues "guardar como", almacena el archivo como "prueba.html".
4) Si haces doble "clic" en el archivo que antes hemos creado "prueba.html", tendrás tu primer "¡Hola mundo!" realizado en HTML en tu navegador:
En la próxima entrega continuamos con la plantilla Blogger, haremos nuestro primer ¡Hola mundo! en Blogger.