El enorme incremento en el uso de dispositivos móviles o tabletas como medio para navegar por Internet es un factor fundamental a tener en cuenta a la hora de crear páginas web o blogs.
Si bien inicialmente ha tendido a ser un factor "olvidado" hoy día se ha tornado fundamental. El cliente, el usuario, ya no utiliza exclusivamente un ordenador de sobremesa o portátil para visualizar las páginas web en Internet, ahora tiende a querer conectarse en cualquier lugar y en cualquier momento desde dispositivos con características bien distintas: pantallas reducidas, velocidades de acceso diferentes, ergonomía distinta...
Escoger una buena plantilla para el Blog, pudimos comprobar que aunque "a priori" resulta sencillo cambiarla, la elección correcta tenía muchos más matices que las ventajas visuales que ésta pudiera aportar. Con las plantillas para dispositivos móviles o tabletas, los datos a tener en cuenta son similares pero hay diversas características a tener en cuenta con dichas plantillas en base a la naturaleza del medio por el que van a ser mostradas.
Déjame darte algunas claves y consejos para la elección y personalización de plantillas para móviles y tabletas, descubre el potencial de Blogger a la hora de trabajar con esta clase de presentación y unos cuantos detalles a tener en cuenta para conseguir la mejor calidad.
Conceptos previos, ¿qué es "la plantilla" en Blogger?:
En el lenguaje más abstracto y menos técnico, la plantilla es el modelo de presentación sobre el que vas a trabajar para mostrar los contenidos de tu Blog. Se le denomina plantilla porque va a definir dónde y cómo se van a mostrar tus contenidos en el Blog. Por ejemplo, define dónde va a ir colocada la cabecera con el título del blog, qué tipos de letra se van a mostrar, con qué colores, qué componentes van a "dibujarse" y cómo van a hacerlo... es la base de la presentación que verán tus usuarios cuando accedan a tu Blog.
En un plano técnico, la plantilla es una representación esquemática realizada en XML que sintetiza código HTML en etiquetas "propias" de Blogger que al ser interpretadas conforman la presentación del blog.
¿Hay una plantilla para móviles?, ¿cómo funciona sin entrar en grandes tecnicismos?:
La plantilla para Blogger "pura" es única para móviles y para ordenadores. Simplificando técnicamente, se utiliza el mismo archivo para dibujar los componentes para móviles para que los componentes para ordenadores.
Lo que sucede es que dentro de la plantilla, por medio del código que la "programa", se puede comprobar si el Blog está mostrándose por un navegador de un ordenador de sobremesa o por un navegador de un móvil o tableta. Entonces, en función del dispositivo detectado en la programación de la plantilla se establecen unos "condicionales" que "dibujan" los componentes para ordenadores si el usuario está conectado con un ordenador o los de móviles si el usuario está conectado con un móvil o tableta.
¿Qué conforma una plantilla Blogger?
Como la plantilla Blogger es la misma para móviles que para ordenadores pero con condicionales que la hacen adaptarse a unos dispositivos u otros, la estructura de componentes que conforman un tipo de presentación móvil y otra de sobremesa son las mismas.
Si nos alejamos de la parte técnica, en la plantilla encontraremos cómo vamos a mostrar los componentes que conformarán el Blog junto con el aspecto que éstos tendrán.
Casi todas las plantillas suelen utilizar una barra de navegación que suele ocultarse para pasar de un Blog de Blogger a otro, una cabecera para el título, una zona donde residirán las entradas y un "pié de página" que remata el conjunto por la parte inferior. Dependiendo después del diseño que se desee aplicar luego podrá tener o no tener columnas laterales, mostrar las entradas de una manera determinada, una imagen de fondo o un color que abarque todo el blog, etc...
Dentro de esas bases de la plantilla, a los componentes que dentro de ella se dibujan se les llama Gadgets. Los hay de todos los tipos, formas, tecnologías y colores, es cuestión del usuario elegir aquellos que desea utilizar.
De nuevo en el apartado técnico, para darle formato a cada componente que motramos en cada zona de la plantilla se utilizan las hojas de estilo (conocidas como css) y para la lógica que pueden tener algunos componentes (los +1, botones de cualquier clase, "gadgets" con animaciones, etc...) se utiliza el Javascript.
La plantilla es la misma pero ¿los componentes son los mismos para ordenadores que para móviles?
Aunque puedan llegar a serlo, no tienen porqué ser los mismos. Los componente para móviles dada la naturaleza de la representación de los datos en sus pantallas suelen ser distintos de los que se utilizan para ordenador.
Lo que más suele cambiar son los estilos de la hoja de estilos que se utiliza para un tipo de presentación o la otra.
¿Porqué se diferencia la presentación para móviles o tabletas de la presentación para ordenadores de sobremesa o portátiles?
La clave está en la forma de usar unos frente a otros (la "usabilidad" o experiencia de usuario):
Los ordenadores de sobremesa o portátiles cuentan con pantallas de mayor tamaño que las de los móviles o tabletas:
Si por ejemplo muestras tu Blog desde un móvil con la presentación de un ordenador, la letra será excesivamente pequeña porque la pantalla del ordenador es más grande.
Si visualizaras la presentación móvil en un ordenador a pantalla completa, la letra sería excesivamente grande.
Los ordenadores de sobremesa o portátiles suelen manejarse con un ratón y teclado. Los móviles y tabletas suelen ser táctiles y en algunos casos tener dispositivos miniaturizados que cumplen similares funciones a las de un teclado o ratón:
En los móviles con capacidad de navegación suele hacerse "todo táctil". Hay excepciones como Blackberry u otros fabricantes que se las han arreglado para conseguir una excelente usabilidad de dispositivo sin necesidad de recurrir al uso táctil. Pero desde luego, no utilizas un ratón para moverte por el escritorio del móvil.
En los ordenadores utilizas un ratón y un teclado. Aunque últimamente se están comercializando monitores táctiles, la mayor parte de los usuarios utiliza ratón para "moverse" por su ordenador.
Los componentes para móviles suelen ser distintos a los de ordenadores no sólo ya por tamaño o por forma de utilizarse (de manera táctil o "con ratón"), son también distintos porque suelen ser más "ligeros". El nivel de detalle o "peso" de los componentes en un móvil debe ser menor que en un ordenador de sobremesa porque aunque últimamente la potencia de los móviles se está "equiparando" a la de los ordenadores, en su mayor parte (no en todos los casos y cada vez menos) poseen conexiones a Internet bastante más limitadas en ancho de banda.
¿Cómo se diseña para móviles y para ordenadores?, una explicación sin tecnicismos excesivos
Se suele utilizar el concepto de "diseño adaptativo" o "responsive design". Simplificando técnicamente, se trata de utilizar hojas de estilo que no poseen valores prefijados para dibujar sus componentes en la pantalla del usuario.
Un ejemplo con "Diseño no adaptativo":Por ejemplo, si yo en una hoja de estilos de una plantilla digo en el código: "la cabecera de la plantilla se va a dibujar en este "sitio fijo" y con este "tamaño fijo", en cuanto ese Blog que yo estoy visualizando en mi pantalla con la cabecera en el sitio que yo quiero, cuando se dibuje en una pantalla más pequeña o más grande con distinta resolución, va a aparecer "descuadrado". Un ejemplo con "diseño adaptativo"El "diseño adaptativo" hará que las coordenadas utilizadas en la hoja de estilos de la plantilla no sean fijas sino variables en función del tamaño de la pantalla (más bien la resolución) donde se van a mostrar. Así pues, la cabecera del ejemplo anterior, independientemente de que se visualice en el blog a través de un móvil o a través de un monitor de ordenador, siempre se adaptará para mostrarse correctamente.
¿Qué tipos de plantillas hay para móviles?
Vamos a abstraernos de nuevo al máximo y nos centramos en dos grandes grupos: las creadas en Blogger y las generadas fuera de Blogger.
La herramienta de Google trae "de serie" un catálogo de plantillas "todo terreno" que abarcan un amplio espectro de las necesidades que los usuarios de Blogs podemos tener. Estas plantillas están lo suficientemente probadas y utilizadas como para que gocen de una gran estabilidad, de pocos fallos y sean fácilmente configurables al encontrarse dentro del estándar.
Las que han generado usuarios fuera de Blogger son plantillas realizadas con la "misma tecnología" o más bien, misma base que las plantillas por defecto pero con múltiples modificaciones que alteran en gran medida la presentación original de éstas.
Claramente, utilizar las plantillas por defecto que trae Blogger da lugar a que la misma presentación escogida por un usuario para un Blog se pueda ver repetida en otro que ha decidido utilizar la misma plantilla.
¿Cómo puedo cambiar la plantilla de mi Blog para móviles por una que traiga Blogger por defecto?:
Es extremadamente sencillo, seleccionas en el menú de la izquierda la opción "Plantilla" para a continuación sen la caja donde pone "Móvil" pulsar sobre el icono de "rueda dentada" que se visualiza bajo la citada caja con la previsualización de la plantilla para móviles:
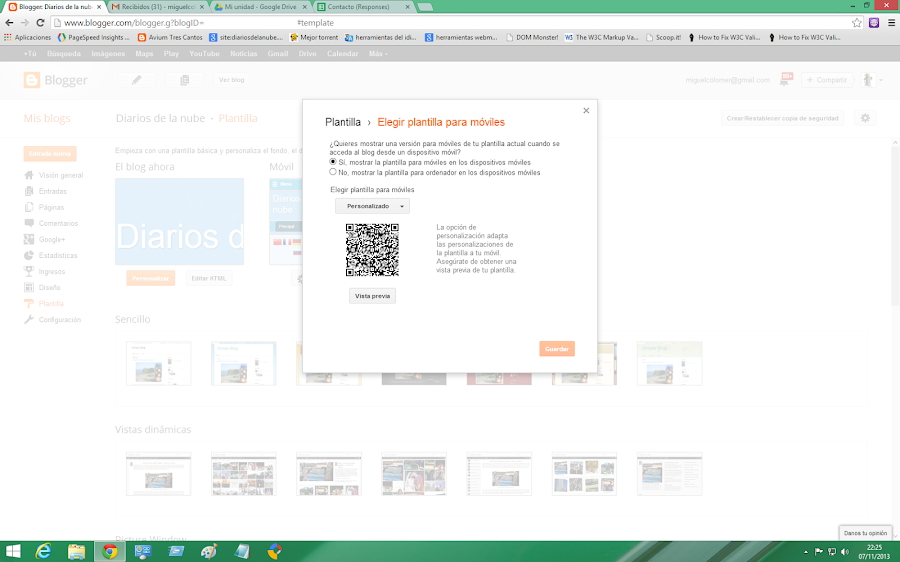
Después de seleccionar la "rueda dentada" debajo de la caja con la previsualización para móvil, te aparecerá una pantalla como la que te muestro a continuación:
Si has personalizado tu plantilla te aparecerá la primera un "combo" o desplegable en el que poner "Elegir plantilla para móviles" en el que al hacer "clic" te permite elegir entre el catálogo que ofrece Blogger:
En el menú desplegable podrás o seleccionar una plantilla propia de Blogger que te guste o volver a la predeterminada para tu plantilla o a la personalizada que modificaste.
Cuando escojas la que te interese, verás una visualización preliminar a la derecha para ver cómo queda. También puede pulsar el botón "Vista previa" para ver una representación de cómo quedaría tu blog con esa plantilla aplicada pero sin aplicarse.
Una vez estés satisfecho con la plantilla a utilizar, sólo tienes que darle a "Guardar" y ya tendrás lista la plantilla para móviles de tu elección.
Creatividad al poder, realizar cambios en la plantilla o utilizar una plantilla creada fuera de Blogger
Normalmente el Blogger no se conforma con los estereotipos que por defecto ofrece la herramienta. Siempre busca nuevos "gadgets" y nuevas formas de ofrecer nuevas presentaciones.
Para acometer un cambio de presentación grande a nivel de vista para móviles o tabletas, se suele realizar partiendo de una plantilla de Blogger y personalizándola al máximo o, lo más sencillo, partir de una plantilla diseñada externamente a Blogger.
Si seleccionas una plantilla externa a Blogger, ponerla es sencillo también pero antes es recomendable que hagas una copia de seguridad de la plantilla que estés utilizando, de esa manera podrás volver atrás sin problemas si el cambio no te gusta.
Cambiar de plantilla no es "cambiarse de camisa", hay veces que puede quedarse algún gadget de la zona de diseño mal colocado o desconfigurado. Si te ocurre cualquiera de esas situaciones, simplemente entra en la vista de diseño y lo vuelves a colocar a tu gusto.
Antes de explicarte cómo ponerte una plantilla externa, lee atentamente estas recomendaciones:
No utilices cualquier plantilla de cualquier sitio. La plantilla puede contener "código malicioso" o "no eficiente", por tanto, investiga bien que la elección que has hecho es adecuada: búscala por internet por si otros usuarios han experimentado problemas, por si se afirma que pueda contener "malware", etc...
Busca sitios de confianza para hacer tus descargar. La comunidad +Plantillas Blogger Blogspot o plantillas de otros Blogger de fiar que publican en comunidades de Google+.
Si tienes un perfil más técnico trata de estudiar el código para ver si está bien conformado y qué tecnologías está utilizando para mostrarse.
Mide la velocidad que puede tener tu Blog con la nueva plantilla con Google Pagespeed insights. Comprueba que el rendimiento con el cambio no se vea excesivamente impactado.
Existen plantillas "premium" que son de pago, no suelen pasar de 20? las más caras, suelen estar más depuradas pero conviene igualmente tomar las debidas precauciones.
Con los gadgets toma igualmente precauciones. No te pongas el primer "gadget bonito" que veas. Comprueba con AVAST MOBILE o AVG u otros antivirus si el gadget o la plantilla o código que hayas traído externo a Blogger pudiera estar utilizando algún tipo de "software malicioso" que fastidiara la experiencia.
No te fijes exclusivamente en que sea "bonita", debe ser práctica, eficiente y "usable" con móviles o tabletas. Verifica que es realmente fácil de usar. Recuerda que las animaciones automáticas de muchas plantillas suelen "agobiar" al usuario, modera la utilización de efectos para crear un entorno amigable que centre la atención en lo más importante: tus textos.
Para cambiar la plantilla por otra que te guste y hayas verificado:
Hay múltiples webs con servicio de plantilla móvil para Blogger.
en Google basta con realizar una búsqueda con "plantillas para móviles Blogger" o "Blogger template theme" y te saldrán cientos.
Comprueba y verifica que el sitio sea de tu confianza. NO te fíes de cualquier propuesta a la primera, estudia si el código que ofrecen es el adecuado.
En Blogger, como la plantilla es la misma para los ordenadores de escritorio que para los móviles, normalmente la mayor parte de compañías te darán el código para que lo "copies y pegues" en tu plantilla en las zonas donde te indiquen. También existen web que alojan la "plantilla para móviles", esto ya es una elección que cada cual debe considerar.
En cualquier caso aplica siempre el sentido común y elige tomando las precauciones mencionadas, de esa manera no tendrás ningún problema.
Para personalizar la plantilla propia de Blogger por defecto que has elegido, cómo detecto y diferencio el código para móvil del código para ordenador. Apartado técnico:
Observa siempre que en la plantilla Blogger existen las siguientes partes de código que voy a comentarte:
EN EL <HEAD> DE LA PLANTILLA:1) EL VIEWPORT: Al comienzo del código encontrarás justo debajo de la etiqueta HTML <head> el siguiente código que te va a servir para conocer cómo configurarte la plantilla con el apartado para móviles y el apartado para ordenadores:
<head> <b:if cond="data:blog.isMobile">
<meta content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0" name="viewport"/> <b:else/>
<meta content="width=1100" name="viewport"/> </b:if>
La etiqueta XHTML <b:if cond="data:blog.isMobile"> establece la condición de "si se está presentando el blog por una pantalla de móvil", entonces:
<meta content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0" name="viewport"/>El tamaño máximo de la zona de visualización del cuerpo principal del blog se adaptará automáticamente al tamaño de la pantalla donde se visualice. Esto es, se adaptará a la resolución y área de visualización del dispositivo que sea.A partir de ese momento, para todo el resto del código del Blog, el tamaño máximo de la zona de visualización del cuerpo principal del Blog quedará definido para ese tamaño.De esta manera, el "contenedor" de todos los componentes habrá adquirido un nuevo tamaño que queda prefijado para que los componentes móviles se dibujen en proporción a este dentro del móvil.
La etiqueta XHTML que sigue, <b:else/>, establece la condición "si no" entonces el área de visualización es:
<meta content="width=1100" name="viewport"/>El área de visualización está fijado a 1.100 para si no es una pantalla móvil la que se está utilizando para visualizar el Blog. En mi caso es 1.100, normalmente lo estándar suele estar en 960 o hasta 990, pero esto es variable dependiendo de los propósitos del sitio web.
El condicional se cierra siempre con </b:if>.
Este <b:if cond="data:blog.isMobile"> da mucho juego, pues te permite en todo momento en cualquier lugar de la plantilla poder decir qué quieres que se procese cuando sea un móvil lo que se está utilizando para presentar tu blog. Antes del <b:else/> para establecer el viewport para ordenadores, podrías traerte, definirte o sobreescribir estilos para móviles.
2) LAS HOJAS DE ESTILO Y CÓMO UTILIZARLAS: Si tu código CSS, de tu hoja de estilos, no es "inline", al comienzo del código fuente de la plantilla al expandir artilugios encontrarás las etiquetas XHTML:
<b:skin><