Comprender el funcionamiento de la plantilla de Blogger te abre las puertas a un nuevo nivel de conocimiento en la herramienta, pasas de ser un usuario estándar a convertirte en un usuario avanzado. Es muy distinto trabajar con la plantilla de Blogger sin saber qué está sucediendo "detrás" que sabiendo qué sucede y cómo controlarlo para conseguir el efecto que te propones.
Hicimos un primer acercamiento a la estructura de una página HTML y de qué está compuesta para poder comprender con mayor facilidad ahora cómo funciona el XHTML de la plantilla de Blogger.
Vamos a dar luz a esas sombras que puedes tener de "qué es esta parte del código de la plantilla" o "para qué sirve" poco a poco, sin emplear lenguaje técnico, sólo con el ánimo de que todos lleguemos a conocer en mayor profundidad el funcionamiento de este fantástico medio de comunicación proporcionado por Google.
NOTA IMPORTANTE: En todas las entradas del cursillo se evita utilizar terminología compleja o excesivamente técnica. Se trata de acercar con la mayor simplificación posible el código a todas las personas que deseen conocerlo. Si eres un purista o un experto en la materia, es posible que incluso te resulte aburrido. No se va a utilizar en ningún momento palabras o nomenclatura de programación convencional, esto va dirigido a aquellos que no tienen ninguna o poca experiencia en programación de páginas web y desean conocer cómo funciona su herramienta preferida: Blogger.
La teoría necesaria para encarar la práctica:
Los que lo deseéis podéis crearos un Blog de pruebas para experimentar lo que vamos explicando. Es muy recomendable porque como más se aprende es practicando, pero si no queréis dar el paso, simplemente podéis leer la guía para haceros a la idea de cómo se compone la plantilla.Para crearos un Blog desde cero que os sirva de pruebas, podéis realizar esta guía.
¿Cómo se programa en XHTML ó HTML?, el nivel más mínimo de la estructura, la etiqueta:
El XHTML es el "lenguaje" en el que nos basamos para escribir en Blogger. Al igual que explicamos con el HTML, Una página XHTML posee una estructura clara que le indica al navegador dónde está la "cabecera" de la página, el cuerpo de la página y su final. Toda la estructura se compone con etiquetas:<etiqueta> </etiqueta> El cuerpo de la plantilla se compone de un conjunto de "etiquetas" cuyo comienzo y final se acompañan del símbolo "menor que" < y el símbolo "mayor que" >. Ambos caracteres delimitan el cuerpo de la etiqueta. Dentro de ella se escriben "palabras clave" que el navegador interpreta como "normas" para montar una página. Normalmente, en HTML las etiquetas llevan una etiqueta de apertura <etiqueta> y otra de cierre </etiqueta> que suele llevar una / para indicar que la etiqueta se está cerrando. En XHTML la terminación o cierre de una etiqueta se puede realizar en la propia etiqueta
<etiqueta/> o con una etiqueta de cierre.
¿Porqué XHTML?, ¿Cómo funciona el código en Blogger?:Simplificando al máximo, tanto el HTML como el XHTML son lenguajes de marcado (de etiquetas) que al final es interpretado por el navegador. La diferencia fundamental entre ambos es que en el XHTML las etiquetas que se utilizan pueden ser propias de quien las utiliza: Blogger contiene etiquetas y funciones propias que se escriben en XHTML y que luego se interpretan en una página HTML:
Un ejemplo práctico para comprenderlo perfectamente: Lo que en HTML se escribiría para poner el título así: <head> <tittle> esto es el título de la página </tittle> </head>En XHTML de Blogger se escribiría así para meterlo dentro de sus propias etiquetas: <head> <title> <data:blog.pageTitle/> </title></head> En ambos ejemplos de código se escribe prácticamente lo mismo, estudiemos las diferencias, son muy sencillas, ¡verás qué fácil!:<head></head> En HTML y XHTML de Blogger se escriben las etiquetas que indican la parte de cabecera de la página. <head> (cabeza en inglés) expresa la zona de la página donde se van a colocar aspectos que corresponden a la cabecera. En este caso, dentro de la cabecera de una página se suele poner el título <tittle>. Así pues entre la etiqueta que marca el comienzo de la cabecera <head> y la que marca su final </head>, en su interior se escribe el título remarcado entre la etiqueta <tittle> y </title>.En el HTML convencional entre <tittle> y </title> se escribe el título "esto es el título de la página" como vemos en el ejemplo, pero en el XHTML se referencia a <data:blog.pageTitle/>.En XHTML se hace referencia al atributo data: para solicitar del blog el .pageTitle, el título de la página. En XHTML se interpreta cada comando data: luego blog y después .pageTitle para terminar pasándole al navegador una página HTML en la que si le das a "ver código fuente" aparecerá lo mismo que en el ejemplo HTML: <head> <tittle> lo que el Blog tenga en su atributo data para el título de la página </tittle> </head>Así pues, aunque en la plantilla escribes <data:blog.pageTitle/> cuando ves el código que ha interpretado finalmente el navegador, ves ya el HTML: <tittle> esto es el título de la página </tittle>.Esto permite a Blogger mantener un código más limpio y unificado de cómo debe ponerse el título de un Blog accediendo a sus datos, en lugar de que cada Blog utilice su propio HTML para componerse el título a su gusto. Es por un lado más cerrado pero por otro más limpio, fácil de leer y estandarizado para todos. ¿A que es más sencillo de lo que pensabas?.Aprendiendo a hacer tu primera plantilla "vacía", con sólo el texto: ¡Hola mundo!.
Si te has creado un Blog de pruebas, puedes seguir estos pasos y conseguir tener una idea clara de cómo se genera tu plantilla. Si no lo has hecho, puedes leer los pasos para entender cada punto con especial énfasis en el que se explica el código de la plantilla.
1) En tu Blog de pruebas, ve directamente en el menú de la izquierda a la opción "Plantilla".
2) Pulsa el botón gris "Editar HTML" y borra todo el código que aparece en la plantilla (puedes pulsar en Chrome CONTROL + A y después cuando esté seleccionado todo el código pulsa el botón "Supr" para suprimir el texto seleccionado).
3) Ahora copia el código que te pongo a continuación y pégalo directamente como nuevo código para tu plantilla: <?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:b="http://www.google.com/2005/gml/b" xmlns:data="http://www.google.com/2005/gml/data" xmlns:expr="http://www.google.com/2005/gml/expr">
<head> <title><data:blog.pageTitle/></title>
<b:skin><![CDATA[
]]></b:skin>
</head>
<body>
<data:blog.title/><b:section class="header" id="header"/></body>
</html>
Explicación detallada de cada parte del código:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:b="http://www.google.com/2005/gml/b" xmlns:data="http://www.google.com/2005/gml/data" xmlns:expr="http://www.google.com/2005/gml/expr">
: Esta etiqueta le informa al navegador de que se está trabajando con una página XHTML. Esta información la pasamos por alto para no añadir complejidad a la guía. Simplemente debes saber que le indica al navegador con qué tipo de código va a trabajar para que sepa interpretarlo. En otras guías más complejas abordaremos este punto.
<html xmlns
: Esta etiqueta informa de que en su interior y hasta donde llegue su cierre </html> lo que hay dentro es el código XHTML que conforma la página que estamos construyendo, la plantilla, la base de todo el Blog.
<head>: Esta etiqueta le informa al navegador de que dentro de ella se compondrá el apartado "head", cabeza en inglés. Dentro de él está la cabecera del XHTML que estamos formando. La parte de código <title> título </title> expresa que en el interior de la etiqueta <title> hasta que se cierre con </title> tendremos el título que queramos ponerle a la página. Como cualquier otra etiqueta el <head> debe cerrarse con su etiqueta con / indicando que se cierra la etiqueta: <head>. Dentro de <title> y su cierre </title> encontramos el código <data:blog.pageTitle/>:
En XHTML se hace referencia al atributo data: para poner del blog el .pageTitle, el título de la página. Así pues, será el título de la página que aparecerá en la barra de título de tu navegador. Coincidirá con el del nombre del Blog.
<body>: Es el cuerpo la plantilla que estamos creando. Va desde donde ponemos la etiqueta <body> hasta donde aparezca su cierre </body> con su correspondiente /. En su interior hemos escrito <data:blog.title/>:
En XHTML se hace referencia al atributo data: para poner del blog el .title. Así pues, será el título del Blog que aparecerá como texto dentro de la página principal del Blog. Si os dais cuenta, al estar en el <body> será texto que aparecerá en el navegador "dentro del cuerpo" del propio Blog.
Blogger obliga a que como mínimo dentro de una plantilla de un blog, aunque esté "vacía" como mínimo exista una sección:
Las secciones en el XHTML de Blogger indican "divisiones", "secciones" dentro de una página. Se hacen secciones para almacenar en su interior "barras laterales", "menús", "anuncios"... cada sección contendrá en su interior "Widgets" que compondrán los componentes que forman el Blog. En este caso, como en esta entrada de la guía no vamos a entrar en el capítulo de los Widgets, dejamos vacía la sección:
<b:section class="header" id="header"/><b:section indica que estamos abriendo sección y que termina con el cierre de etiqueta />. Se puede terminar también cerrando la etiqueta <b:section con > y poneindo después </b:section>.
class="header" indica que estamos abriendo sección de la clase header o cabecera del blog. Este nombre es libre, aunque en Blogger se suele utilizar como iremos viendo en otras entradas "navbar" (barra de navegación), "header" (cabecera), "main" (principal), "sidebar" (barra lateral) y "footer" (pié) para referenciar a distintas clases de secciones que pueden manejarse dentro de un blog.
id="header" Establece el nombre o identificador (id) que se le pone a la <b:section, es decir, el nombre que se le pone a la sección. Este nombre no se puede repetir en toda la plantilla para ninguna sección.
</body> y </html> cierran el cuerpo de la plantilla y la plantilla respectivamente.
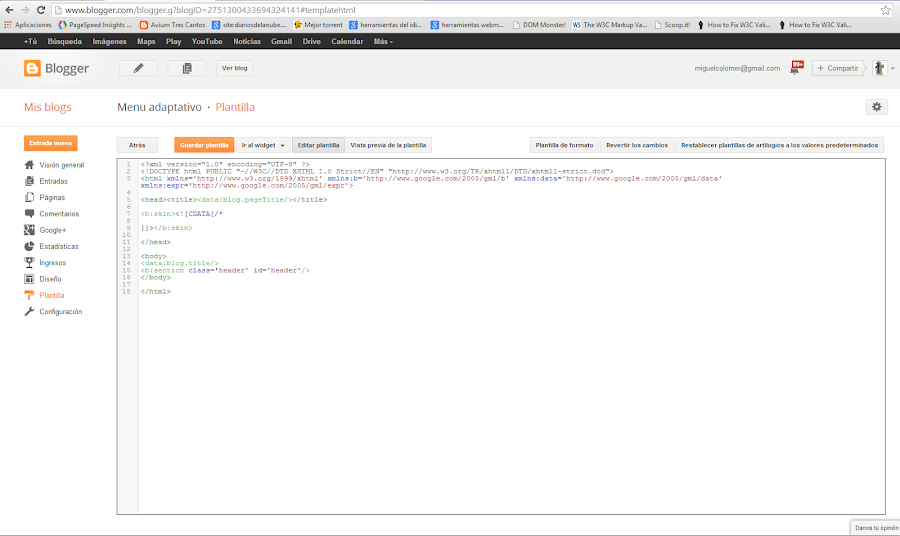
4) Pulsa "Guardar Plantilla". Te debe haber quedado algo como lo que ves en la pantalla a continuación:
5) Por último si le das al botón "Ver Blog" verás que aparece el texto del título del Blog. ¡Tu primera plantilla desde cero, creada y entendida por ti!, ¡enhorabuena!:
Eso es todo, si has comprendido este punto, ya estás listo para ¡saltar a los widgets!... en la próxima entrega.
Si hay algo que no te haya quedado claro o que desees cambiar en la guía para que se comprenda mejor, por favor coméntalo, esta guía es para ti para que te sea lo más sencillo posible.