Sin embargo, si te lo perdiste, no te preocupes, que aquí te dejo el vídeo con la grabación y un resumen.
Como te he comentado en post anteriores, sin duda Stripe es mi pasarela de pago preferida básicamente por dos razones fundamentales:
Me proporciona tarifas de transacción más bajas a comparación de Paypal.
Y lo mejor, es que mis clientes pueden pagar con tarjeta sin salir de la web.
Y para integrar Stripe directamente en WordPress tenemos el plugin WP Simple Pay.
Del que puedes empezar utilizando una versión gratuita (accesible desde el repositorio de plugins de WordPress) y en caso de necesitar más personalización o implementar pagos periódicos pues te puedes pasar a una de las opciones de pago.
Características de WP Simple Pay
Algunas de las características más relevantes en la versión gratuita son:La disponibilidad de tener una página de agradecimiento personalizada por cada producto.
Te permite colocar los botones de «Comprar ahora» en cualquier lugar de tu web.
Soporte para varios idiomas.
Modo de «prueba» y «en real«.
Muestra una pequeña imagen de tu marca o producto en el formulario de compra.
Diseño responsive por lo que es compatible con todos los dispositivos y navegadores.
…
Instalación y configuración de WP Simple Pay
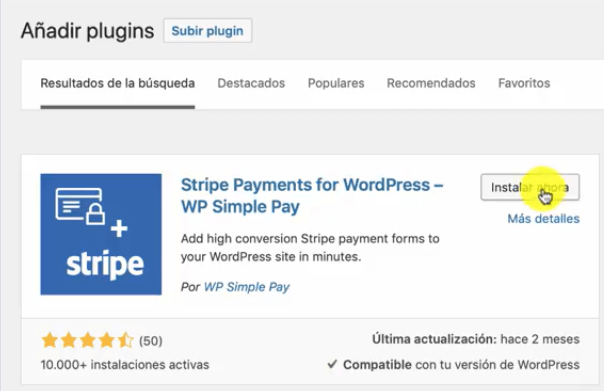
Entra en «Agregar nuevo» en el panel de plugins.En el buscador de plugins, escribe WP Simple Pay.
Haz clic en «Instalar ahora» y después «Activar«.
Una vez activado el plugin, te aparecerá en la barra lateral de tu menú WP.
Después, tienes que abrir la pestaña de «Settings«. Aparecerán tres pestañas horizontales: «Stripe Setup«, «General» y «Payment Confirmation«. Desde donde podrás configurar las opciones generales.
Lo primero es conectar tu cuenta de Stripe con el plugin pulsando sobre el botón «Connect with Stripe» como aparece en la siguiente imagen.
Tienes la opción de trabajar en modo real y modo Test (desde donde puedes probar las transacciones sin que se produzca el cargo).
Y desde «Payment Confirmation» puedes configurar el email que recibirá tu cliente, una vez efectuado el pago.
Crear los botones de pago y colocarlos en cualquier página
Para crear los botones de pago tienes que entrar en el apartado «Payment Forms» del plugin.Sólo tienes que añadir un nuevo botón y rellenar los datos correspondientes al importe de la compra, estilos del botón, si va a usar las opciones por defecto…
Y para finalizar sólo tienes que copiar el shortcode que se genera y pegarlo en la página de venta de tu producto. la que quieras.
Cuando empieces a recibir pagos con tarjeta, verás lo fácil que es gracias a Stripe. Además te irás dando cuenta de que su panel de gestión es muy intuitivo.
¿Qué te parece esta pasarela de pago? A mi me funciona súper bien y si quieres saber más sobre ella puedes echarle un vistazo a mi taller «Cómo utilizar Stripe para gestionar pagos con tarjeta«.
Si tienes dudas o quieres contarme qué tal te fue con la instalación, me puedes escribir en los comentarios.
*********************
¿Eres una madre emprendedora y necesitas ayuda con la parte técnica?
Mi propósito es acompañarte en tu aventura, hacerte la vida más fácil y ayudarte a resolver las dificultades con tu blog, redes sociales, email marketing...
¿Qué te parece empezar por mi mini curso gratuito Seduce a tu audiencia (y a Google) gracias a las imágenes de tu blog?
Te espero en: http://pix.jessicagestoso.com/curso-gratis-mejorar-imagenes-blog
*********************