Mejora la experiencia de uso de tu sitio web o blog agregando enlaces a tus imágenes.
En esta nota queremos darte un consejo que te puede de ser de mucha ayuda sobre todo si desarrollas sitios web o escribes un blog. El consejo se trata básicamente de agregar enlaces a las imágenes que usamos para publicar en la web, aunque esto es algo muy sencillo de realizar en esta nota te queremos compartir la importancia que tiene el realizar esta acción en nuestras publicaciones y el porque deberíamos incorporarlo en nuestro desarrollo de contenido para la web.
Algo que pasamos muchas veces por alto es el hecho de agregar enlaces a la imágenes que acompañan nuestra publicaciones, cuando haces clic en alguna imagen que integra una publicación dentro de un blog por lo regular el enlace nos lleva a ver la imagen sobrepuesta al sitio en que la estemos viendo.
Te sorprendería saber la gran cantidad de clic que reciben las imágenes que hemos publicado en nuestro blog o sitio web, esto te lo comentamos porque en alguna ocasión estábamos presentado un proyecto de sitio web a un conocido y este de manera intuitiva y sin que nosotros le mencionáramos algo le dio clic a una de las imágenes que aparecía en nuestro sitio. La sorpresa para el es que no le habíamos colocado enlace alguno a la imagen sino al texto que la acompañba.
Esto para nosotros fue una valiosa experiencia ya que pudimos ver como interactuaba el usuario con nuestro sitio y por supuesto de inmediato lo corregimos. Ahora bien el uso de las imágenes nos ayuda a comunicar de una mejor manera las ideas que queremos transmitir a través de nuestras publicaciones.¿Cómo agregar enlaces a tus imágenes?
De manera muy breve ejemplificaremos como podemos agregar enlaces a nuestras imágenes usando Blogger.
Primero subiremos la imagen haciendo clic en el icono de subir imagen de la bara de formato.
Ahí tan solo tendremos que buscar y subir la imagen a utilizar, posteriormente haremos clic en el botón Agregar imagen seleccionada. Una vez hecho esto tendremos que hacer clic sobre la imagen y elegir la opción de vínculo, para que nos abra la ventana de editar vínculo.
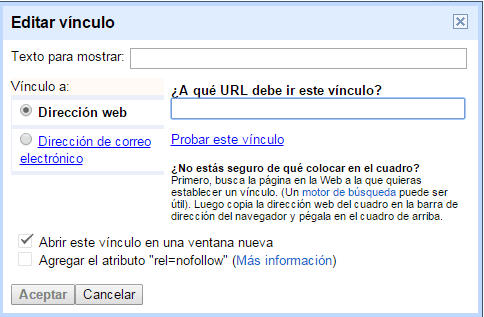
En al ventana de Editar vínculo escribiremos la dirección web a la cual queremos que vayan los usuarios que hagan clic en la imagen. Es muy recomendable dejar marcada la opción de Abrir este vínculo en una ventana nueva. Esto hará que el sitio se despliegue en otra ventana del navegador.
Como ejemplo te dejamos una imagen que contiene un enlace a nuestra nota: Convierte archivos PDF escaneados a Word gratis.
Convierte archivos PDF escaneados a Word gratis.
Sabemos que esto es muy sencillo de realizar y que puede parecer innecesario pero es algo muy importante de hacer ya que puede mejorar mucho la experiencia del usuario en nuestro sitio web o blog.
También existe la opción de entrar en el modo de edición de HTML para hacer alguna adecuación directamente al código y generar las imágenes con enlaces, en este caso te dejamos el código HTML que nos genera, como resultado, la imagen anterior con su enlace.
El uso de esta estrategia es recomendable para que la imagen de nuestro encabezado siempre tenga un enlace a la nota que esta encabezando. Esto es muy útil incluso para los lectores que esten suscritos a nuestro servicio de RSS.
Otro punto importante antes de concluir es el de usar compresores de imágenes para reducir su tamaño sin sacrificar la calidad esto también hará que podamos entregar una mejor experiencia al usuario al tener que esperar menos tiempo en que se vea la página.
Dos opciones muy interesantes que te podemos recomendar son:
- Compressor.io
- TinyPNG
Esperamos que puedas implementar esta sencilla técnica y que logres mejorar la experiencia de tus usuarios.
Como ejemplo práctico te invitamos a consultar nuestra nota: Las 10 notas, de Homo-Digital, más Leídas de Mayo del 2015 la cual esta desarrollada usando la técnica que te comentamos en esta nota:Las 10 notas, de Homo-Digital, más Leídas de Mayo del 2015
Enlaces:
- Cómo crear enlaces en las imágenes con Facebook.