¿Qué es un favicon?
Un favicon es la una pequeña imagen ubicada en la pestaña del navegador justo al lado izquierdo del título del sitio. Se usa para identificar de forma rápida y visual la pestaña de navegación de una página web o a diferenciarla en la barra de marcadores. Si eres como yo y acostumbras a tener muchas ventanas abiertas en el navegador, te habrás dado cuenta ya de la importancia de tener un favicon.Vale la pena aclarar que, debido a las dimensiones de los favicon, es mejor usar imágenes con pocos colores que se puedan leer bien a tamaños muy pequeños. Si usas imágenes muy complejas o con muchos colores, probablemente perderás legibilidad y tus usuarios no lo lograrán reconocer con facilidad.
¿Cómo crear un favicon?
La creación de un ícono favicon suele ser una tarea muy sencilla, se suele usar como favicon el logo símbolo de las marcas como por ejemplo el chulo de Nike o la letra M de Mc Donalds, por la misma razón de conservar la identidad de marca y la recordación.Para crear un favicon procura tener una imagen de base cuadrada, las medidas recomendadas son de mínimo 512px X 512px, si quieres usar un fondo transparente procura usar una imagen con formato PNG.
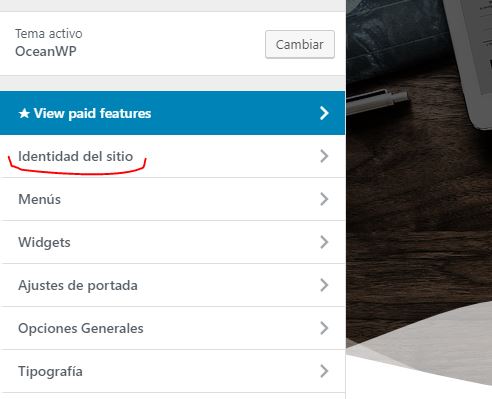
Ingresa al administrador de WordPress y haz clic en Apariencia > Personalizar. Entrarás al personalizador de WordPress, desde allí haz clic en el menú Identidad del sitio.
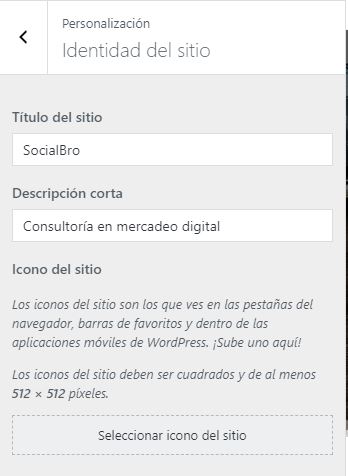
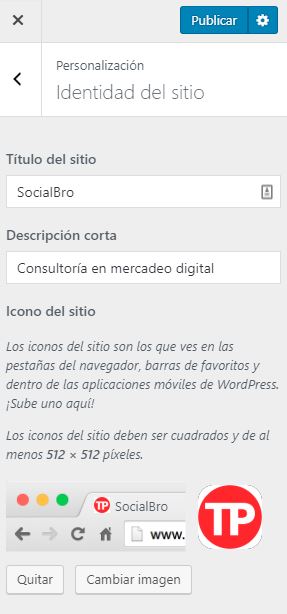
Verás una nueva sección en la que podrás cambiar el nombre del sitio y su descripción corta, debajo de estas opciones encontrarás la opción para cambiar el ícono del sitio.
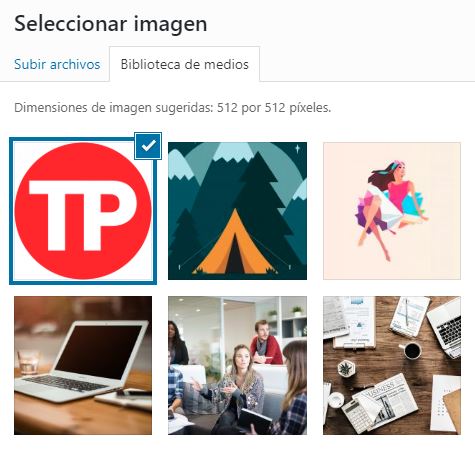
Haz clic en el botón “Seleccionar ícono del sitio” y seguido se abrirá la galería de medios de WordPress en la que podrás subir tu propio ícono o elegir una imagen ya subida en la galería. Recuerda que las dimensiones de imagen sugeridas son: 512 por 512 píxeles.
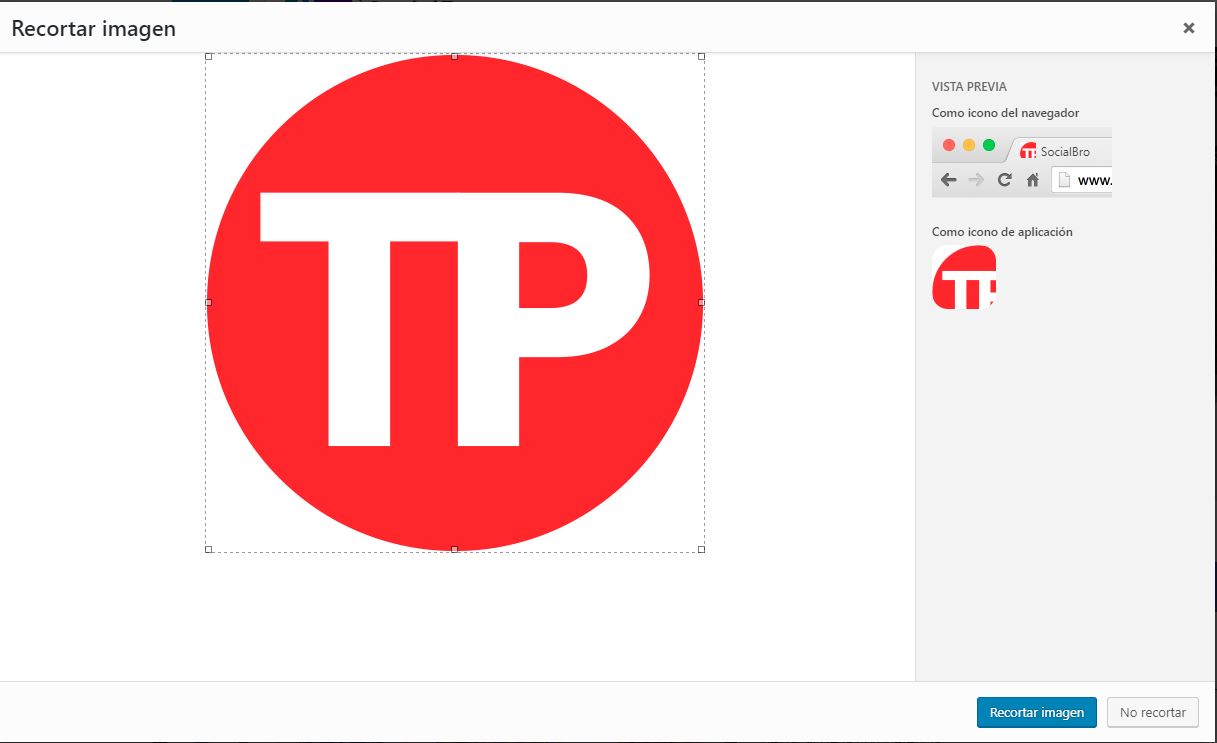
Una vez selecciones tu imagen, haz clic en el botón “Elegir” ubicado en la parte inferior derecha de la galería de medios de WordPress. Se abrirá una nueva ventana para recortar la imagen, si la subiste de 512px X 512px no habrá necesidad de recortarla, en caso de haberla subido de otra dimensión la recomendación sería recortarla para encajar en un cuadrado perfecto. Presiona el botón “No recortar” o “Recortar imagen” según sea el caso.
Esta ventana incluso te dará una previsualización de cómo se verá tu favicon en la pestaña del navegador.
Ya deberías tener un favicon asignado a tu página web, ahora solo resta publicar los cambios para hacerlos visibles a los usuarios. Presiona el botón “Publicar” y revisa tu página web para asegurarte de que funciona correctamente.
Insertar Favicon en WordPress con código
Algunas veces resulta útil saber agregar un favicon a una plantilla o tema personalizado para WordPress, si este es tu caso deberás primero generar el favicon con extensión .icoGenerar un favicon .ico
Lo primero que deberás tener es la imagen en formato cuadrado, incluso puedes usar las mismas dimensiones sugeridas por WordPress (512px X 512px), aquí lo importante es que sea cuadrada. Dirígete al sitio web https://www.favicon-generator.org/ y carga tu imagen haciendo clic en el recuadro “Choose file”, cargala desde tu computador y asegúrate de desmarcar la opción “Include your favicon.ico in the public gallery” esto para evitar que nuestro favicon quede guardado en la galería de esta página web.Una vez seleccionada la imagen, haz clic en el botón “Create favicon”, espera unos segundos a que la imagen se cargue y se procese.
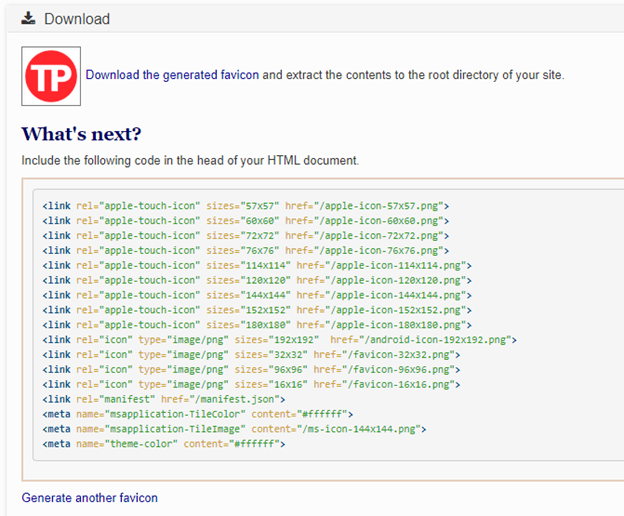
Haz clic en el enlace “Download the generated favicon”, se descargará un archivo zip que contendrá multiples versiones del favicon para difrerentes dispositivos, abre el archivo zip y busca el archivo favicon.ico.
Copia el archivo y pégalo en la carpeta de imágenes de tu tema. Ahora abre el archivo header.php de tu tema t pega la siguiente etiqueta meta que hace referencia al favicon:
<link rel=”shortcut icon” type=”image/x-icon” href=”url del favicon”/>
Guarda tu archivo y verifica que tu favicon carga sin problema. Podrás agregar las otras versiones del ícono si así lo deseas.
Conclusión
Como ves, agregar un favicon o ícono personalizado a tu web es una tarea muy sencilla que no requiere de ningún plugin y la puedes hacer tú mismo con la interfaz de WordPress. Queremos que compartas con nosotros qué te ha parecido este post, ¿has tenido algún problema? Escríbenos en la caja de comentarios y no olvides compartir.The post appeared first on Tutopress.