¿Preparadas ya para el fin de semana? Yo no mucho... Y es que va a ser un finde de no parar!! Pero como dicen... la sarna con gusto no pica :D
Pero vamos a lo que vamos... después del tutorial que hice para crear una newsletter (que la publiqué hace unas semanas, si te perdiste el post, haz clic aquí para verlo) algunas me comentastéis que si podeía hacer un tutorial de continuación para crear una campaña para mandar por mail... así que me he decicido y aquí lo tenéis.
¡Manos a la obra!
Como es evidente, tendremos que ir a la página de MailChimp e iniciar sesión con nuestra cuenta, ¿no?
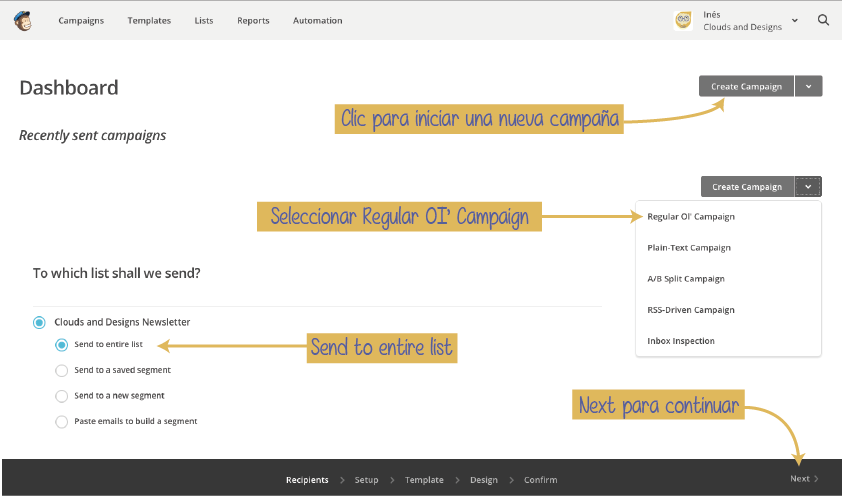
Una vez iniciamos sesión, en nuestro Dashboard tendremos datos de los suscriptores y otras estadísticas, pero a nosotras lo que nos interesa es el botoncillo que tenemos a la derecha, y donde pone Create Campaign.
Tendremos un desplegable y seleccionaremos la primera opción Regular OI" Campaign, ¿seguimos?
En el siguiente paso nos preguntará a quién queremos mandar la campaña, y tendremos 4 opciones:
- Send to entire list (enviar a todos los suscriptores de la lista)
- Send to a saved segment (enviar a un segmento guardado)
- Send to a new segment (enviar a un nuevo segmento)
- Paste emails to build a segment (pegar mails para crear un segmento)
Yo siempre utilizo lo de enviar a toda la lista, pero si queréis, podéis probar las otras opciones.
Una vez elegida la opción le damos a next.
Ahí nos pedirá los datos para la campaña que queremos mandar, así pues...
Name your Campaign (nombre de la campaña)
Email Subject (asunto del mail que se va a mandar, Mailchimp te explica cómo seleccionar un buen nombre para las campañas)
From Name (es como el remite de una carta, indica quien está mandando el mail)
From email address (mail al que recibiremos las posibles respuestas de los receptores de la campaña)
Personalize the "to" field (sirve para personalizar el mail con el nombre del receptor, siempre que hayáis puesto el nombre como un requisito en el formulario de inscripción. Yo lo uso, que a mi me encanta abrir un mail y que me salude con mi nombre :D )
Toooodo el resto lo he dejado tal y como está, así que no hace falta tocar nada más! Y le damos al next.
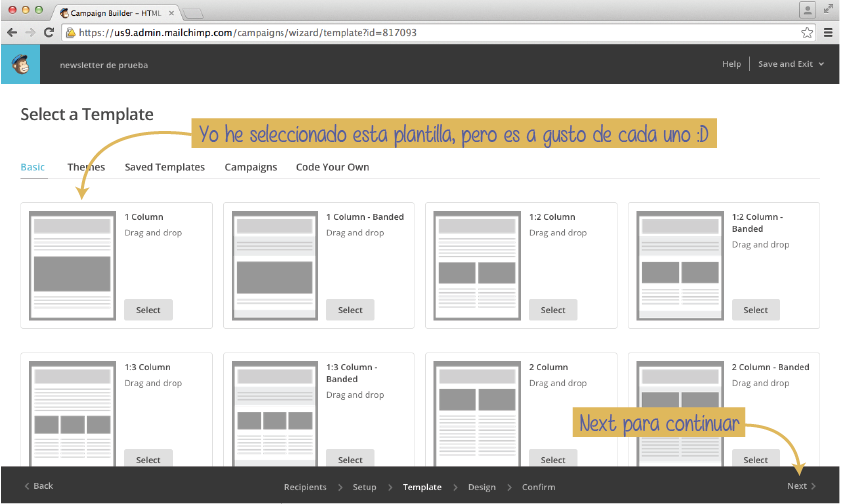
Aquí tendremos que seleccionar una plantilla para realizar nuestra newsletter... ¡a por ello! Que esto es lo que más mola :D
MailChimp nos ofrece un montón de plantillas diferentes según el tipo de newsletter que vayamos a hacer... así que elegimos!
Yo he seleccionado la primera, que es como la que estoy usando yo, y para personalizarlo funciona igual que el formulario de inscripción, yo recomiendo usar los mismo colores que el blog, para crear una coherencia, y así de paso nuestros suscriptores nos reconocerán rápidamente.
Para siguientes campañas, podréis ir a la pestaña de Saved Templates si previamente habéis guardado la plantilla que vais a crear, os ahorráis un tiempo :D
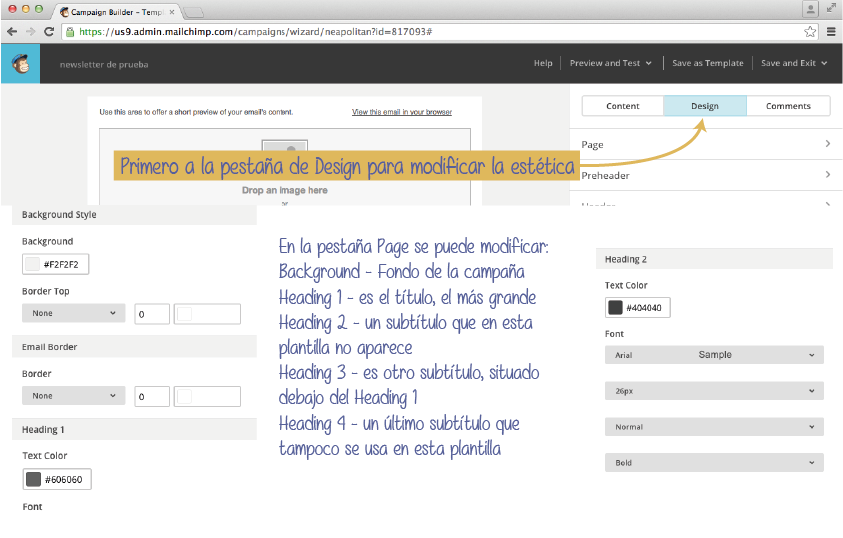
En las fichas de la derecha nos dirigiremos a la pestaña Design y podremos ir modificando el fondo, la cabecera, el tipo de letra... ¿listas?
En la pestañita de Page podremos modificar:
- Background, que es el fondo, podremos seleccionar un color o dejarlo en blanco, eso según el gusto de cada uno.
- Heading 1, es el título, el más grande, y ahí podremos elegir el color, la tipografía, el tamaño la alineación... lo bueno es que según se va modificando se actualiza y podemos ver el resultado al instante.
- Heading 2, es el subtítulo, y se puede modificar las mismas cosas que en el heading 1. En mi caso, en mi plantilla no aparece.
- Heading 3, es otro subtítulo, y lo mismo que lo anterior, podemos modificar el color, tamaño...
- Heading 4, ooootra vez lo mismo! :D
Segunda pestañita, Preheader Style:
Es la pre-cabecera, y se puede seleccionar el color de fondo, el tipo de letra...
Tercera pestañita, Header Style:
Aquí podremos seleccionar el fondo de la cabecera.
Body Design es la cuarta pestaña:
Aquí es donde aparecerá el contenido de nuestra newsletter, y como en las anteriores opciones podremos personalizar el fondo, la tipografía, tamaño... Yo recomiendo para comodidad de los lectores poner un fondo claro o blanco con un texto oscuro, más bien negro o gris.
Footer Design es el quinta pestaña:
Este es el pié de página, donde aparecen todos los datos nuestros.
Mobile Style, yo no he toqueteado nada de esta pestaña, así que la dejaremos como está.
En la última pestaña, MonkeyReguards, aquí podremos elegir entre varios pin de MailChimp para incluirlos al final de nuestra campaña.
Una vez tenemos la plantilla como nosotras queremos, ya podemos empezar a editar el contenido :D
Sólo hay que pinchar en el iconito del lápiz para editar. Si queremos añadir otros bloques de texto, de imágenes, divisores o iconos de redes sociales los podemos añadir arrastrando hacia la previsualización. Y si por el contrario, lo queremos eliminar, con hacer clic en el icono de la papelera y desaparecerá.
Para la cabecera, yo he usado una imagen, que la podemos cargar desde nuestro ordenador si clicamos en Browse.
Una vez lo tenemos todo todito escrito, de damos a Confirm o Next...
Ahora podremos elegir entre enviar instantáneamente la campaña o programarla, si queremos enviarla en el momento le daremos a Send, y si queremos programarla clicaremos en Schedule.
Para programarla sólo necesitamos indicarle la fecha y la hora a la que queremos que se envíe y sin más darle a Schedule Campaing y toda nuestra tarea habrá terminado :D
¿Veis como no es muy complicado?
Para las siguientes campañas podremos utilizar la misma plantilla, así no tendremos que crear otra nueva. Sólo tendremos que modificar el contenido, y añadir o quitar lo que queramos para adecuarlo a nuestro gusto.
¿Te ha gustado el tutorial? ¿Ha resultado útil para ti? Ya sabes que si tienes propuestas o comentarios los puedes dejar ahí abajo, que a mi me encanta leerlos y así me ayuda a mejorar!
Espero que tengáis un buen fin de semana y no lo olvidéis... ¡Sonreíd!
Nos vemos la próxima semana, o mañana en la newsletter. Que si no estás suscrito no se a que esperas!!
Un besazo!
Facebook | Twitter | Instagram