Hola,hola!!
Bendecido inicio de semana para todos, como bien lo dice el titulo del post en esta ocacion vamos a aprender a crear pestañas o paginas en blogger, esto a petición de algunas si no es que la mayoría de las lectoras del blog me lo han preguntado.
Primero que nada te cuento que las paginas en blogger se crean de la misma manera que un post ya que contiene las mismas herramientas que el apartado donde escribimos nuestras entradas.
Ahora bien te preguntaras y como para que nos sirven y que tipo de paginas puedo crear??Bueno pues bien te cuento que las paginas o pestañas en blogger nos sirven para crear información genérica sobre el blog, dependiendo de la temática del mismo es ideal ofrecer a nuestros lectores información sobre los contenidos del sitio así como de su autor, a continuación te menciono alguna paginas que podrías utilizar en tu blog.
SOBRE MI: El objetivo de esta pestaña es dar a conocer un poquito de información acerca de su autor y el contenido que ofrece a quien lo lee.
INDICE DE POST: Es buena idea ofrecer a tus lectores una pagina en forma de indice que le permita leer cualquier articulo que hayas publicado en tu blog.
CONTACTO: Aquí podemos agregar un formulario de contacto para que se puedan comunicar contigo para cualquier cosa, claro referente al blog.
CONTENIDO AGRUPADO: Podemos ordenar entradas filtrandolas por etiquetas ( DIY, frebies, blogger etc...).
Es muy fácil abrir estas paginas tan solo nos vamos a:
?Blogger
?Paginas
?Pagina nueva
Hecho esto nos vamos a:
?Diseño
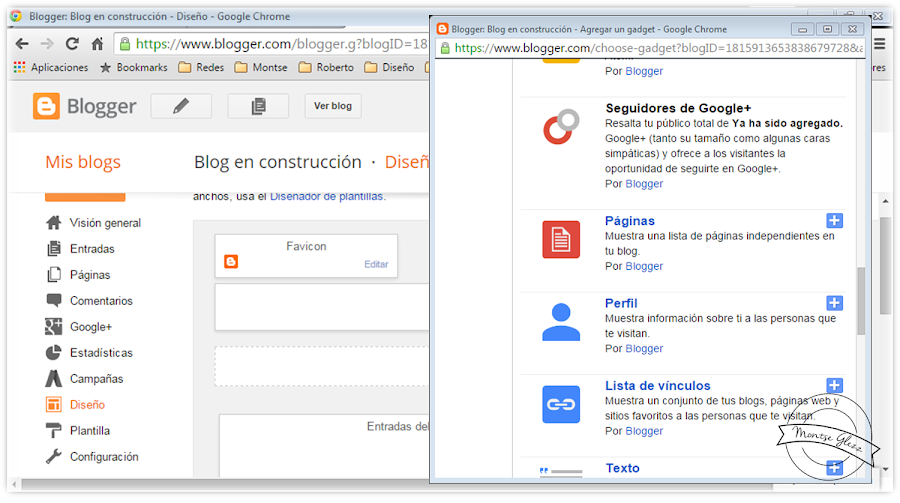
?Agregamos el gadget de paginas justo debajo de la cabecera del blog
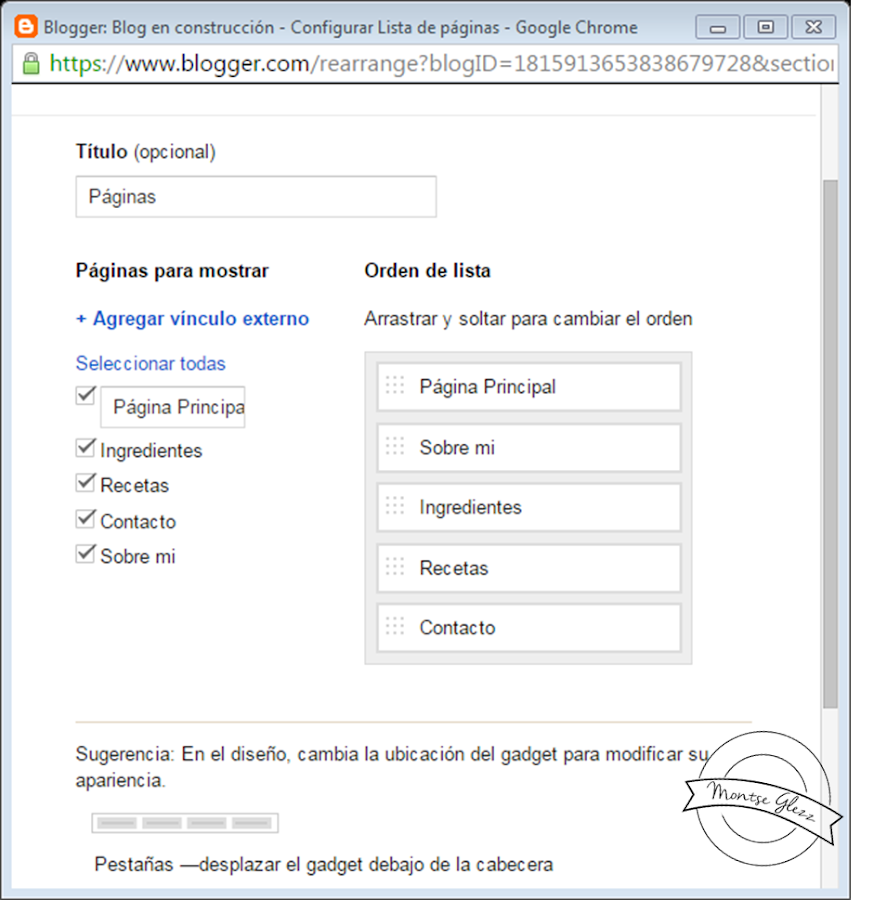
Seleccionamos las pagina y el orden en que queremos aparezcan, también podemos agregarlas mediante vínculos externos.
Si nos fijamos bien por defecto las pestañas nos aparecen ordenadas en el lado izquierdo del blog, a mi no me gusta tanto que digamos así que para centrarlas hacemos lo siguiente.
?Plantilla
?Personalizar
?Avanzado
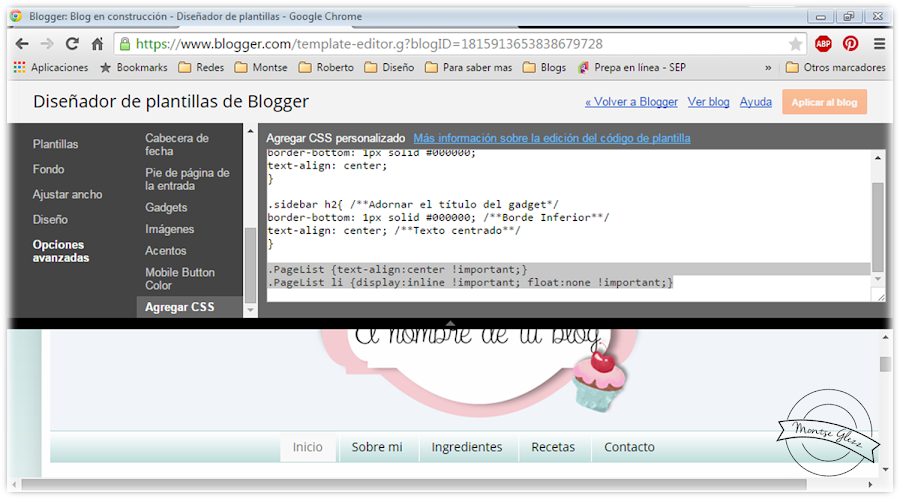
?Agregar CSS
El código css que he agregado para centrar las paginas en blogger es el siguiente:
.PageList {text-align:center !important;}
.PageList li {display:inline !important; float:none !important;}
La palabra en color morado podemos cambiarla por "right" si es que la queremos a la izquierda o "left" si las queremos a la derecha.
Es muy sencillo en verdad y espero le sea de utilidad a aquellas compañeras que me solicitaron ayuda con este tema.
Cualquier cosa o dudilla me la puedes dejar aqui abajito y la brevedad sera respondida yo te mando un fuerte abrazoUn beso grande y nos leemos luego...
Montse Glezz ?