Tenía uno de la técnica Pomodoro, pero no tengo ni dos párrafos, así que tendría que escribirlo de cero como quien dice jaja, y luego otro sobre 10 razones por las que aprender html y css, que si queréis, lo publico, decírmelo en los comentarios :)
--
Seguro que sabéis ya que Blogger, tiene un gadget llamado "Estadísticas" que muestra el número de páginas vistas que lleva nuestro blog hasta el momento. Es una idea estupenda... si no fuera porque especialmente mono no es.
Por otro lado, hay muchos widgets de contadores online que se pueden añadir, pero no me gustan por varias razones:
suelen ser muy horteras, con colorines, pijadas, etc.
cuando pinchas en ellos, sacan al visitante de tu blog
Por eso, lo ideal, es modificar un pelín el de blogger.
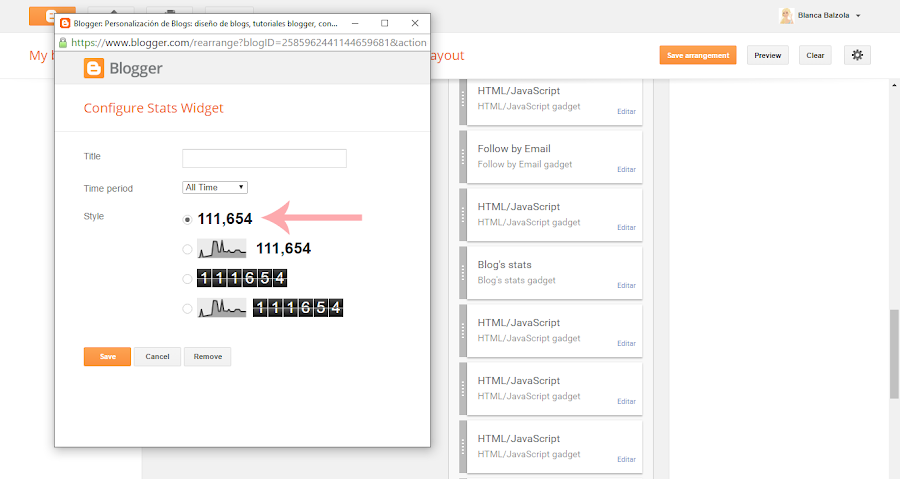
Para esto deberéis elegir el que ofrece como primera opción:
Y después añadir un código en css en la cajita de añadir css de blogger.
Hay infinitas maneras de personalizarlo, y podéis aprender a darle el estilo que queráis, literalmente, haciendo el curso de html y css.
Podéis ponerle un cualquier imagen de fondo, podéis ponerle unas flores, podéis ponerle un subrayadito mono... ¡lo que queráis!
Yo no quiero poneros aquí ninguno con demasiadas florituras, porque dependiendo del diseño del blog, os irán bien unos diseños u otros, de forma que es mejor hacer algo sencillito que podáis modificar según necesitéis:
Modelo 1: básico
Código:
.Stats .counter-wrapper {
font-family: "Open Sans";
margin-left: 130px;
color: #fdaaae;
}
Ejemplo:
Tal cual está esto quedaría así:
Yo lo tengo así en mi blog solo que en gris.
Cambios:
Donde dice Open Sans podéis cambiarle la fuente si queréis y donde dice color #fdaaae podéis poner el color que queráis.
El 130px es para centrarlo. Dependiendo de vuestro número de visitas necesitaréis un número u otro. Utilizar la zona de previsualización de blogger para ver cuánto moverlo.
MODELO 2: decorado
Código:
.Stats .counter-wrapper {
font-family: "Josefin Sans";
font-weight: lighter;
color: #D4C3B0;
background-color: #FFF3E9;
border: 1px solid #D4C3B0;
box-shadow: 0 0 5px 3px #FFF3E9;
display: block;
text-align: center;
margin-left: 50px;
padding: 10px;
}
Ejemplo:
Tal cual está esto quedaría así:
Cambios:
font-family: podéis cambiar la fuente Josefin Sans por otra que queráis
color: es el color del texto/número, yo he puesto ese beige-marroncito, pero podéis cambiarlo
font-weight: lighter hace la fuente un poco más fina de lo habitual, si os parece muy fina, podéis borrar esta línea entera. Si la queréis más gruesa, podéis cambiar el lighter por bold.
background-color: es el color rosa de fondo, podéis cambiarlo por el color que queráis
border: el número tras el hashtag es el color del rebordecito marrón, podéis cambiarlo por el color que queráis. El 1px es el grosor, si lo queréis más grueso podéis ponerle 2 o 3px. Y solid es porque el reborde es liso, recto; podéis ponerle dashed si queréis que sean guioncitos o dotted si queréis que sean puntitos.
box-shadow: es la sombra que hay alrededor del reborde marroncito. Podéis cambiar el color rosa, que yo aconsejo que sea el mismo color que el fondo (background-color) o podéis quitarla entera.
MODELO 3: washi
Código:
.Stats .counter-wrapper {
background-image: url(http://bit.ly/23BUKkb);
height: 55px;
font-family: Pacifico;
color: white;
font-size: 32px;
font-weight: 500;
display: block;
text-align: center;
margin-left: 50px;
padding-top: 2px;
}
Ejemplo:
Tal cual está esto quedaría así:
Cambios:
background-image: podéis cambiar la url http... por otra imagen que tengáis, ese es el washi rosa.
height: ahí deberéis poner el alto que mida vuestra imagen. La mía mide 55 px
font-family: ahí podéis poner el nombre de otra fuente, yo he puesto Pacifico
color: sería el color del número, yo he puesto blanco
font-size: es el tamaño, yo le he puesto 32
font-weight: lo he puesto para hacer la fuente un poco más finita, porque Pacifico es una fuente muy gordota. Podéis quitar esa línea entera si queréis la fuente normal, y podéis poner font-weight: bold, si queréis que salga en negrita.
Si no os cuadra el texto en la imagen, podéis jugar un poco con el padding, pero en cualquier caso, si no controláis un poquitín de css, para que os funcione mejor el tutorial, recomiendo que creéis una imagen con las mismas dimensiones que la mía: 55 de alto y 215 de ancho.
Espero que os haya gustado, que os sea útil, y recordad que si queréis saber hacer cualquier cosa o cambio en vuestro blog, y no estar limitadas a las opciones que yo os pueda dar en cada tutorial, podéis hacer el curso fácil de html y css.
No puede ser más fácil de seguir y entender, os lo aseguro, y creo que como bloggers o pequeñas emprendedoras, es algo básico. Igual que el inglés nos abre mil puertas, esto también, pues nos permitirá hacer modificaciones en nuestro blog o web, en una una futura tienda online (bigcartel, shopify...), etc.
Tenéis toda la información aquí:
Quiero saber más sobre el curso fácil de html y css
Mil millones de besos y aunque ya se han acabado los posts y tutoriales, os escribiré pronto un post contandoos cositas :)
¡Muaaaaah!
Blogger | Email | RSS | Bloglovin | Feedly