¿Qué es un blockquote o texto citado?
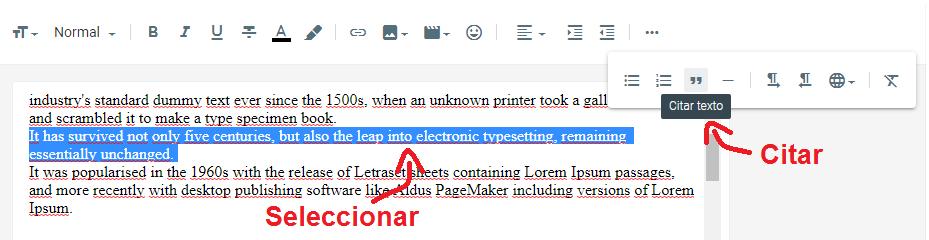
Ya sea un documento de Word o el mismo editor de entradas de Blogger o WordPress, el blockquote o cita es una herramienta que sirve para enmarcar o destacar cierta parte importante dentro de un texto. Está representado con el icono de un par de comillas y lo puedes encontrar desde el editor de texto de Blogger, desplegando más opciones.Para citar una parte de texto basta con seleccionar el texto a destacar, y hacer click sobre la herramienta blockquote
Ejemplo de blockquote o texto citado
Como notaste, el estilo del blockquote de mi blog es simple, un pequeño coloreado y aumento de ancho en el borde izquierdo.
Para personalizar el estilo de un blockquote en Blogger, haremos uso de CSS.
Podría interesarte: Cómo crear links de descarga directa en Dropbox
Cómo personalizar el blockquote en Blogger
Si utilizas las plantillas diseñadas por Blogger, entonces tu texto citado no tendrá ningún estilo, es decir, tan solo lo verás como un pedazo de texto apartado del resto y nada más.Estilo #1: Contorneado lineal
background-color:#F5F5F5; Color de fondo
border-color:#CCC; Color del borde
border-style:dashed dashed dashed solid; Borde punteado
border-width:1px 1px 1px 5px; Ancho del borde
color:#666; Color del texto
padding:10px; Espacio entre el texto y el contorno
}
Estilo #2: Comillas verdes
Código:
.post blockquote{
width: 75%; Ancho del bloque
background: #F6F6F6; Color del fondo
position: relative; Posición del bloque
padding: 20px 30px; Espacio entre el texto y el contorno
font-style:italic; Texto en estilo cursiva
border: none; Sin bordes
margin: 0 auto; Espacio entre el bloque y elementos externos
margin-bottom: 15px; Espacio entre la parte inferior del bloque y elementos externos
}
.post blockquote:before {
background:#2dcb73 url(http://2.bp.blogspot.com/-x6UNdKXyTP4/Uho8Vvg32_I/AAAAAAAAAQI/M8P-4g3M6Uk/s600/Blockquote.png) no-repeat; Imagen de la comilla
content: "\f10e"; Icono de la comilla
position: absolute; Posición del elemento
left: -32px; Espacio desde la izquierda
text-align: center; Alineación del texto
line-height: 32px; Espacio por encima y debajo del elemento
color: #FFF; Color del texto
top: 0; Espacio desde arriba
width: 32px; Ancho
height: 32px; Altura
}
Estilo #3: Bordeado naranja
Código:
.post blockquote{
margin: 20px; Espacio entre el bloque y elementos externos
color: #666; Color del texto
border: solid 1px #c3c5c9; Borde del bloque
padding: 20px; Espacio entre el texto y el borde del bloque
font-weight:300; Grosor del texto
background: #F8F8F8; Color de fondo
border-left: 20px solid #ef4423; Borde izquierdo
}
Estilo #4: Estilo literario
Código:
.post blockquote {
background:url(http://4.bp.blogspot.com/-cUyudnT3cCU/UPvGo1mKeSI/AAAAAAAAMD0/oR67FU2ys1w/s600/quote.png)no-repeat; Imagen de la comilla
padding-left:32px; Espacio izquierdo entre el texto y el borde del bloque
padding-top:3px; Espacio superior entre el texto y el borde del bloque
margin-left:25px; Espacio izquierdo entre bloque y elementos externos
color:#777; Color del texto
font-style:italic; Estilo de letra cursiva
font-size:14px; Tamaño del texto
line-height:22px; Espacio por encima y debajo del texto
border-top: 1px dotted #b5b5b5; Borde superior
border-bottom: 1px dotted #b5b5b5; Borde inferior
margin-top:10px; margin-bottom:10px; Espacio superior entre el bloque y elementos externos
}
En el transcurso de las semanas veré si encuentro y agrego algunos otros estilos de blockquote o texto citado para Blogger. Por otro lado, si ya tienes un poco de conocimiento acerca de CSS y sus clases, puedes crear tú mismo tus propios estilos y destacar el texto de la forma y la apariencia que más te guste.
Puedes hacerlo de la siguiente manera, copiando y pegando lo siguiente en los estilos CSS de tu plantilla Blogger.
.post blockquote {
Aquí van todos los atributos CSS
}