Así que he querido hacer un post explicandolo, así como otro sobre cómo hacerlo para ajustar las imágenes de manera autómatica por si puedo ayudar a más personas.
Primero vemos cómo lo hacen ellos, y luego cómo hacerlo de manera automática.
Eso sí, lo primero que quiero aclarar es que ese blog no lo he diseñado yo. Yo hago blogs casi tan bonitos o más, pero este no es mío. Por tanto, lo que digo es lo que yo pienso que hacen (estoy 99,9% segura, pero que quede esto a modo de disclaimer ;)
Fotos normales
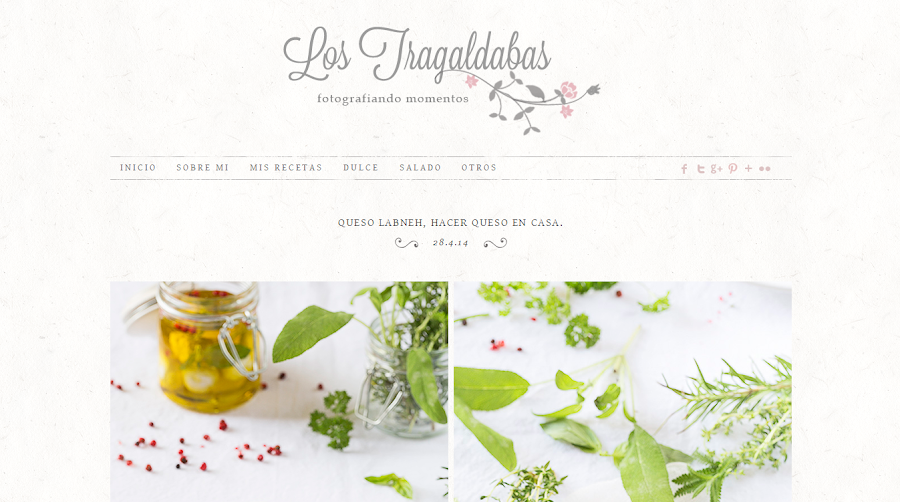
En la captura de pantalla que os he mostrado de su blog se ven "dos" fotos verticales, ahora vamos a eso. Vamos a ver primero cómo hacerlo con una sola foto.
Fijaros en esta por ejemplo:
Como vemos es una foto apaisada grande.
¿Como consiguen poner una imagen tan grande en Blogger? Porque le dan a la opción tamaño original.
Blogger, cuando subimos una foto, nos da las siguientes opciones de tamaño: Pequeño - Mediano - Grande - Extra grande y Tamaño original
Yo en mi blog por ejemplo uso Extra grande. Lo que pasa cuando le damos a tamaño Extra grande es que Blogger redimensiona la imagen automáticamente de modo que su lado más grande mida 640 px.
De este modo si es una foto apaisada, se verá en el blog a 640 px de ancho; y de alto, lo que le corresponda proporcionalmente.
Sin embargo, si marcamos la opción Tamaño original, nos la deja al tamaño que mide la foto. La foto que hemos subido a Blogger.
Lo que hacen en el blog Los Tragaldabas es que suben la foto del tamaño que quieren que se vea en el blog (en este caso 1020 px de ancho) y luego le dan a la opción Tamaño original cuando están escribiendo el post.
De hecho podemos comprobar que su foto mide 1020 px (es más, guardaron la foto con el nombre "amapolas1020")
Fotos verticales dobles
La mayoría de las veces veréis que en lugar de una foto apaisada grande, como en el ejemplo de las amapolas, salen dos fotos. Esto no son dos fotos que han subido a Blogger y han puesto una al lado de otra, sino que es un collage de dos fotos.
¿Por qué entonces se ve el fondo del blog en el huequito entre las dos fotos? Porque es un collage sobre fondo transparente.
Podéis ver la foto de este ejemplo que he puesto que os he puesto arriba pinchando aquí. Si os ponéis sobre ella y le dais al botón derecho, tendréis una opción para guardar la foto en vuestro ordenador. Podéis entonces ver que es un collage con un huequito transparente.
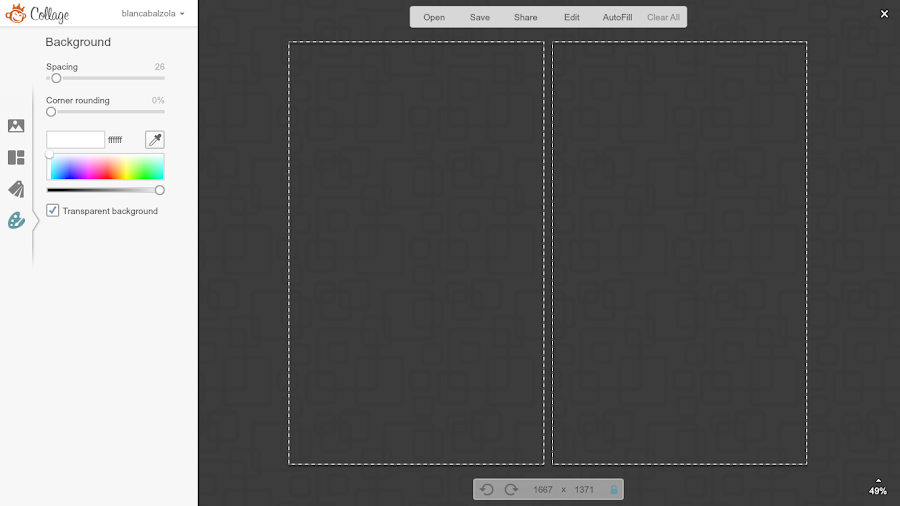
¿Cómo hacer esto? En PicMonkey mismamente. Simplemente tenéis que poner en Spacing el espacio que queráis que haya entre las dos fotos (diría que en ese blog dejan unos 10 px) y luego darle al tic de Transparent background:
Deberéis tener ya la medida que necesitáis para vuestro blog y daros cuenta de que si dejáis 10 píxeles, 15, 20 o los que sean, entre las dos fotos, también estarán a los lados, pero esos no los necesitáis.
Es más, recomendaría recortarlos antes de subir la foto a Blogger, ¿ok?
Es decir, que si queréis una foto de 1.020 px de ancho y queréis dejar un huequito de 10 en medio, necesitáis dos fotos verticales de 505 de ancho ((1.020 - 10) / 2) = 505.
Cuando lo terminéis, vuestro collage medirá 1030, pero cuando le quitéis los 10 px sobrantes por la derecha y por la izquierda, entonces os quedará de 1020 que es lo que queríais.
Que nos lo haga Blogger de manera automática
En principio siempre sería conveniente que redimensionárais vuestras imágenes, porque si tenéis una réflex serán enormes. Incluso las de iPhone ya salen de por si a 3.000 y pico píxeles, y al final estáis usando espacio de fotos y ralentizando la carga de vuestro blog sin motivo alguno.
Pero imaginaos que en el futuro rediseñáis vuestro blog y queréis que las fotos se vean algo más grandes aún. Ahora queréis que se vean a 1.000 px y en el futuro queréis que se vean a 1.040 (esto aún no lo sabéis, es un supuesto). Bien, pues si ahora redimensionáis todas las fotos a 1.000 px y en el futuro modificáis el diseño o ancho de vuestro blog, las fotos os van a salir todas a 1.000, y deberéis sustituir todas una a una para que se vean más grandes.
Hacerlas más pequeñas es fácil, agrandarlas... pues no deberíamos si no queremos que se vean pixeladas.
De modo que, suponiendo que hayáis ya modificado el tamaño de la foto original a algo más razonable, para que Blogger os redimensione las imágenes directamente él, lo único que tenéis que hacer es añadir en CSS:
.post-body img {
max-width:1000px;
max-height:auto;
}
Sustituyendo el 1.000 por el número de píxeles que vosotras necesitéis para vuestro blog.
Eso sí, tened siempre en cuenta que la foto es de suficiente calidad como para aguantar lo que ahí le pongáis.
No podéis ponerle que queréis que la foto siempre mida 650 píxeles, 900 o incluso 1.020 y que luego subáis una foto que mida 500 px de ancho, o se verá pixelada, ¿ok?
Ah, y cuando escribáis el post, poned tamaño original. El CSS hará el resto del trabajo por vosotras :)
Mil besos y espero que os haya sido útil. Nos vemos el domingo,
Facebook | Twitter | Pinterest | Bloglovin"
Temas relacionados:
1. Más información sobre mi servicio de diseño de blogs
2. Guía gratuita para aprender a usar PicMonkey
3. Cómo cambiar el color del lightbox de Blogger
¡Gracias por suscribirte! Mil besos, Blanca