Últimamente he notado que tengo muy pocos comentarios. Como bloggers entenderéis la importancia que esto tiene. Por un lado nos motiva, pues si bien una ve sus estadísticas y visitas, a pesar de ello, a mi si no me dejan comentarios me da un poco la sensación de que hablo sola. Y por otro nos guía a la hora de saber sobre qué publicar.
Entonces, en un intento de tratar de incitar a la gente a comentar un poquito más, he querido cambiar el texto. Esto también sirve para quien no quiera cambiarlo pero quiera deshacerse de los dos puntos que salen a veces.
Dentro tutorial :P
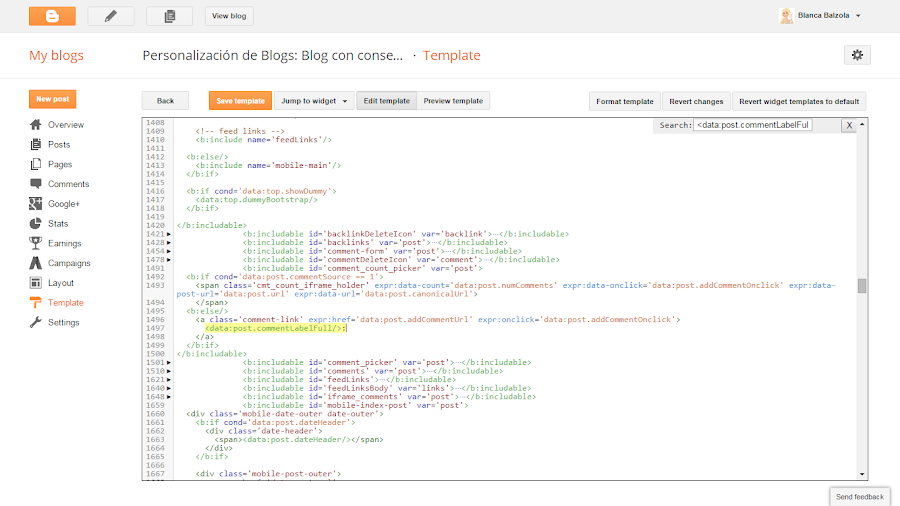
Paso 1) Vamos a Editar plantilla HTML
Paso 2) Con la opción de buscar, buscamos data:post.commentLabelFull
Truco:
Recordad que hay que buscar dentro de la plantilla y no en la "página". Para ello pinchamos dentro de la plantilla, donde sea, una sola vez, y luego le damos a Ctrl + F
Lo confirmamos viendo que nuestro cuadradito de buscar sale arriba a la derecha del cuadro de la plantilla y no arriba a la derecha de nuestra ventana de Internet :)
Paso 3)
a. Si queréis simplemente quitar los dos puntos ? los borráis y guardáis
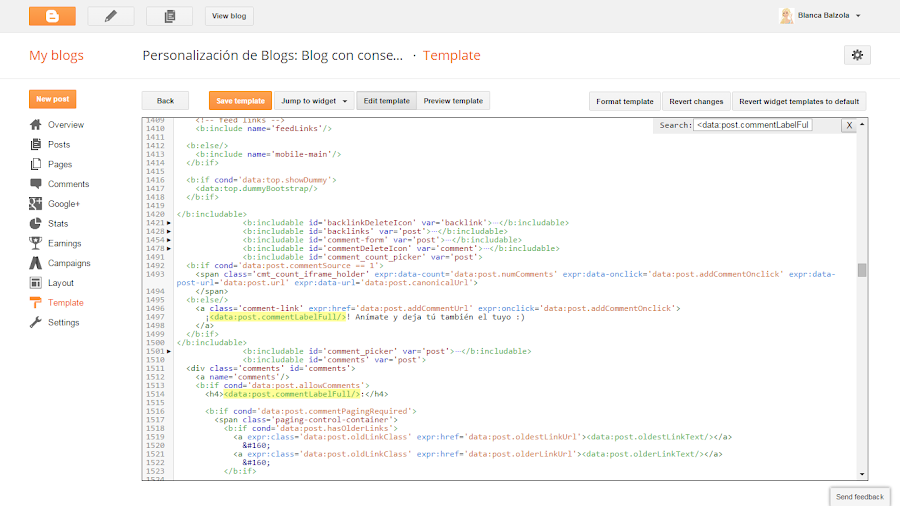
b. Si queréis cambiar el texto ? Escribís lo que queráis antes y/o después de
<data:post.commentLabelFull/>
Por ejemplo, si queréis que salga: ¡1 comentario! Anímate y deja tú también el tuyo. Pondríais la exclamación de apertura antes de <data:post.commentLabelFull/> y el resto detrás:
Y eso es todo :)
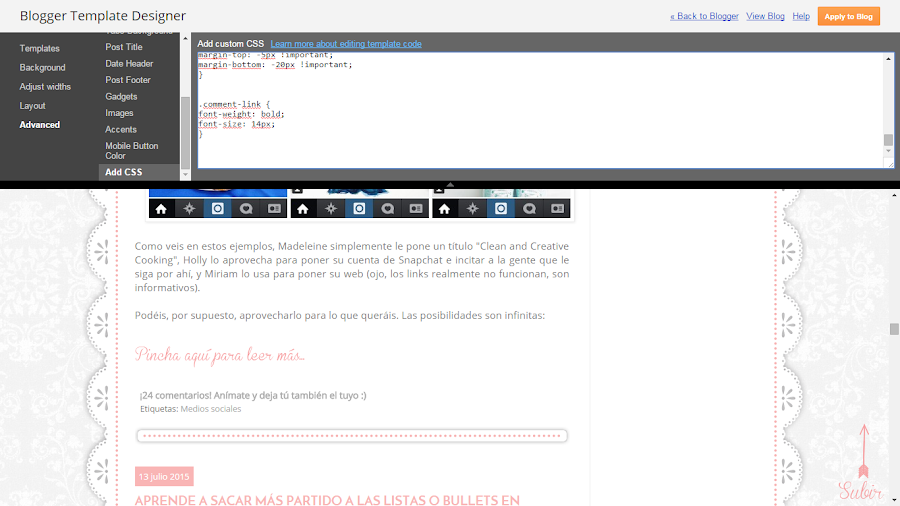
Ahora, si queréis darle algo más de visibilidad al texto, también podéis aprovechar a cambiar el color, la fuente, etc. Simplemente hay que añadirlo en CSS:
Para cambiar la fuente, tamaño, si queréis negritas o cursivas, etc. deberéis poner:
.comment-link {
font-weight: bold;
font-style: italic;
font-size: 14px;
font-family: Allerta;
}Quitando o cambiando lo que necesitéis ;)
Para cambiar el color, como realmente eso es un link, deberéis añadir:
.comment-link{
color: #fa9a9a !important;
}
Cambiando el color por el que queráis :)
¡Y eso es todo por hoy!
Bueno, bonito,
Mil besos,
Blogger | Email | RSS | Bloglovin" | Feedly
Temas relacionados: 1. Cómo cambiar el color de los enlaces, solo de dentro del post
2. Cómo cambiar la fuente en los comentarios blogger
3. Cómo borrar lo de Suscribirse a: Entradas (Atom)
¡Gracias por suscribirte! Mil besos, Blanca