Los enlaces en casi todas las redes sociales están formados por tres partes: la imagen, el título de la página que estamos compartiendo y un pequeño texto de la página. Hasta ahí bien, sencillo y fácil de entender. Lo que es difícil de entender es cuando en la imagen no aparece nada, quedándose un hueco blanco muy feo, o aparece una imagen que no es la que yo quiero o incluso apareciendo imágenes que han sido eliminadas de esa página. Lo peor es cuando intentas solucionar el problema y te das cuenta de que cada vez que aplicas cada una de las típicas soluciones sigue ese hueco en blanco o esa imagen que no quieres, por lo que no te estreses voy a enseñarte las soluciones típicas, las no tan típicas y la de cuando ya no te queda nada más que probar.
Empecemos por las buenas prácticas.
Facebook recomienda que la imagen que quieres hacer thumbnail de tu enlace debe medir 600×600. Además de eso tu web debe tener los Open Graph funcionando y configurados. Los Open Graph son unos datos que se añaden a la cabecera de tu web y que indican a Facebook cual es el título de la página, su descripción y la foto. Pero echa el freno, no tienes que andar poniéndolos tú, para tener estos OpenGraph puedes descargarte el plugin de JetPack (estadísticas, seguridad de tu web, te permite editar css…) o el Yoast WordPress SEO Plugin, el que yo te recomiendo, que es totalmente para SEO y puedes utilizarlo para hacer la descripción de cualquier entrada, establecer el título SEO… Ambos te ayudan con el tema de los Open Graph y tienen un montón de funcionalidades.
Como ves para que funcione lo más básico es tener estos Open Graph en tu web y la buena práctica que la imagen lo mida más de 600×600.
El problema sigue persistiendo.
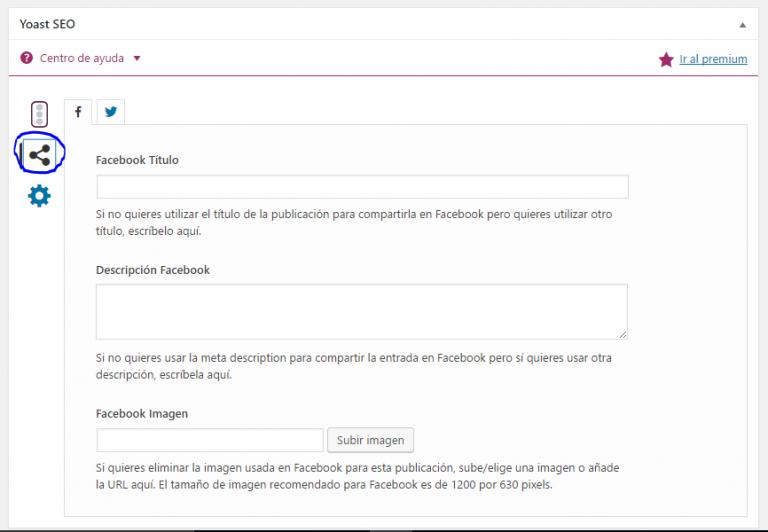
Bien, ya has instalado tu plugin para tener los Open Graph y has disminuido las imágenes a un tamaño aceptable pero el problema persiste. Pues entonces llega la hora de forzar que esa imagen que quieres aparezca. Para ello, si has seguido mi recomendación y te has descargado el plugin Yoast SEO si no ve haciéndolo, debajo de cada entrada verás que ha aparecido algo así.
Como puedes ver ahí puedes elegir todo de cara a Google, a ti lo que te interesa es la zona donde puedes elegir todo de cara a Facebook, es decir, la que puedes encontrar dándole al icono de compartir.
Como ves en la foto te he rodeado el icono con un círculo azul y una vez le hayas dado te llevará a las opciones que se muestran en la imagen, como puedes ver te deja elegir el título que aparecerá en Facebook, la descripción y la imagen. Además también puedes elegir las mismas cosas para Twitter, dando al iconito del pajarito que se encuentra al lado del de Facebook en la parte de arriba.
Ya no sé que hacer, he probado magia negra y tampoco.
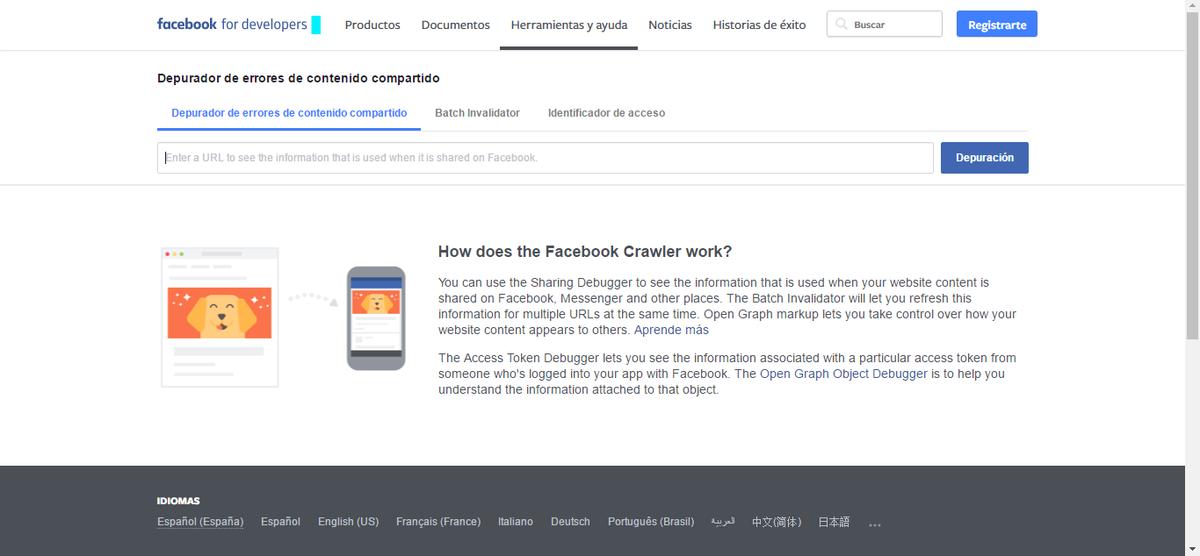
Bien, si ya hemos hecho todo esto y sigue sin aparecer la imagen o apareciendo una que no queremos, es la hora de recurrir al conocido Facebook debugger, que mucha gente te recomienda como primera opción, pero es que si no tienes nada de lo anterior da igual si pasas por el debugger, la cosa no se va a solucionar. Facebook, al igual que nuestra web, tiene una caché donde se almacenan todos sus archivos, puede ser que tú, u otra persona, hayas publicado antes el enlace en la red social haciendo que Facebook ya almacene los datos de este (imagen, título y descripción) en su caché, por lo que hay que eliminar la caché que tenga de este enlace, para ello vamos a Facebook debugger.
Tienes que introducir la URL del enlace que quieres compartir y cuya foto no “funciona” como tú quieres y darle a depuración, eso hará que la caché de Facebook para ese enlace sea eliminada, ¡pero solo la de ese enlace!, es decir, Facebook seguirá guardando la caché del resto de enlaces, por lo que si ves alguna foto que no es cuando compartes un enlace ya sabes lo que debes hacer.
El problema sigue ahí.
Puede pasar que aún habiendo hecho todo esto la cosa siga sin dar resultados y para ello puede haber varios motivos: 1)La propia caché de tu web, si tienes algún plugin que almacene la caché de tu web estarás impidiendo a Facebook el poder entrar a los nuevos datos, por lo que elimina la caché almacenada y vuelve a probar; 2) Algún plugin está chocando con el Yoast SEO/JetPack, añadiendo más Open Graphs y eso hace que Facebook escoja aleatoriamente la imagen, ve poquito a poquito desactivando uno a uno los plugins y probando; y, 3) Mira si al introducir el enlace el debugger te ha mostrado algún error y arreglalo, para ello también puedes valerte de la información que te da el Depurador de objetos.
Espero haber podido solucionar esos errores que tanto estrés nos producen al compartir un enlace en Facebook, si te ha sido de ayuda, ¿te animas a ayudar a otras personas en tú misma situación compartiendo este post? Estoy segurísima de que te lo agradecerán de corazón.