Vamos a empezar por el principio, aunque si estás en esta web de continuo lo habrás observado que lo tiene y voy a explicarte una manera sencilla de hacerlo en tu web.
¿Qué es una Progresive Web App o PWA?
Este tipo de webs son eso, web que en tu dispositivo móvil o tablet hace la función de aplicación, con lo que ya automáticamente pasa a ser óptimo para tu móvil.
Estas webs funcionan igual que la web en su modo nativo, es decir, que a ti como usuario no dejas de ver la web, de la manera en la que la «verías como tal » en tu móvil, pero con ciertas ventajas
Beneficios de mi Web App
Pues no es que sea jauja pero si tendrás ciertas cosas que mejoraran tu web en estos dispositivos, y son:
Acceso offline a la página
No necesitas de una conexión a internet para poder entrar, pero esto no quiere decir que desde un dispositivo si no tiene ninguna conexión vaya a funcionar.
Podemos decir que tu dispositivo cargará lo último que descargó una vez tuvo conexión a la red y es entonces cuando entres lo que te mostrará.
Carga rápida
Nuestra carga será muy rápida, más incluso que si de la misma web se tratara, aun siendo en este caso una aplicación de web, por decirlo de una manera un poco simplista (tengo que hacer que lo entiendas ).
Y encima es instalable
Con un simple clic tienes la web en todo momento en tu aparato, no sé ya que más quieres.
¿Y como hago esto?
Déjame enseñarte pupilo, que tienes varias maneras de hacerlo.
Una es programando, que para ello necesitas hacerlo con HTML, CSS y JS es un nivel aún difícil para el nivel que llevamos aquí y lo meteré mejor en programación y otro modo de hacerlo por WordPress es con un plugin, yo por ejemplo utilizo el plugin SuperPWA que es muy fácil de utilizar e instalar.
Con más de 20 mil instalaciones activas ya os puedo decir que funciona muy bien.
Funcionamiento de SuperPWA
Bueno pues ahora te voy a explicar cómo se configura el plugin y por favor, presta atención que no lo repetiré muchas veces, ya si eso tu vuelves a leer.
Vamos a ir por trozos aunque no tiene mucho y bastantes cosas son muy obvias.
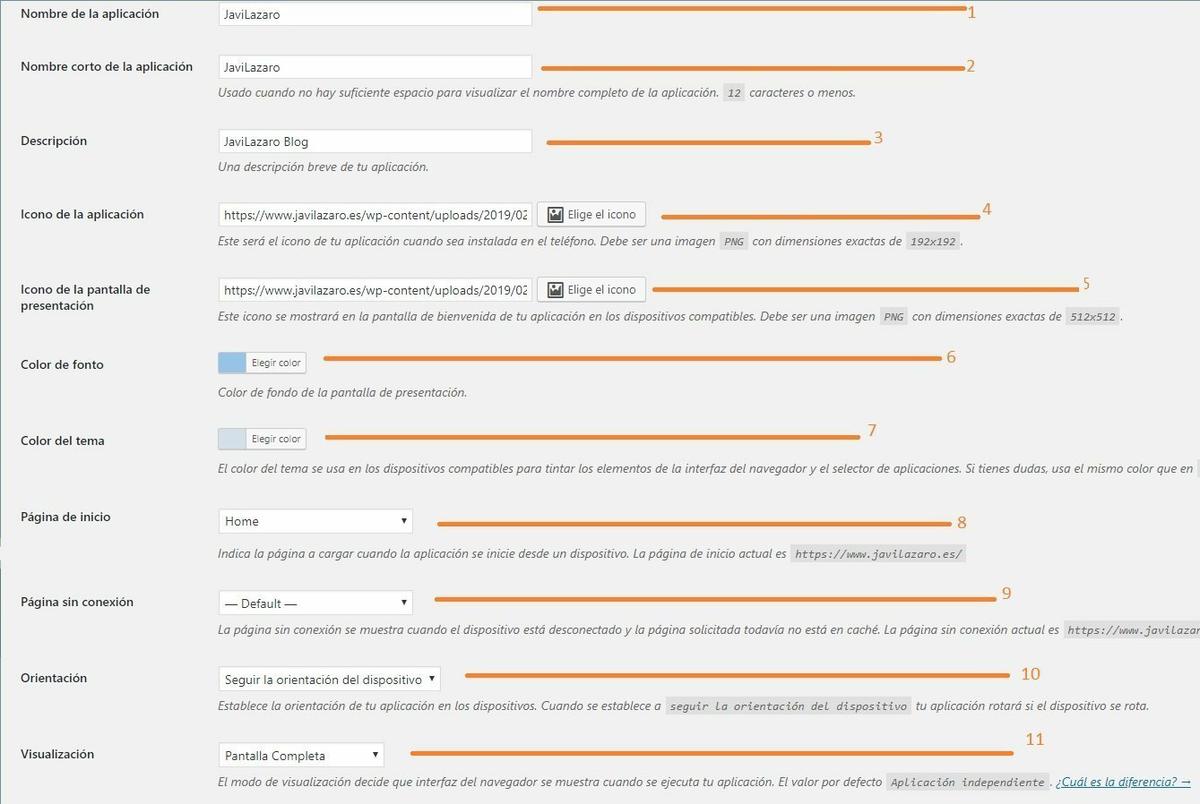
Nombre de la aplicación; Es el nombre que quieres ponerle a la «aplicación que aparecerá en el dispositivo electrónico cuando se descargue, (uso esa palabra de dispositivo electrónico por la keyword research que hice en su momento).
Nombre corto de la aplicación; es el nombre más que aparecerá de la aplicación en el momento que haya algún problema de espacio, personalmente no he tenido ese problema ni lo he visto con JaviLazaro, así que como puedes intuir admiten nombres bastante largos.
Icono de la aplicación; es la pequeña imagen que aparecerá en la pantalla del equipo en el que lo hemos descargado, tiene que ser en formato PNG y con dimensiones 192×192.
Descripción; aquí escribimos un texto muy corto que hable de nuestra aplicación web, la verdad que es algo que tampoco es que te tengas que comer mucho la cabeza, JaviLazaro Blog era más que suficiente.
Icono de la pantalla de presentación; aquí viene la imagen de cuando está cargando que es poco tiempo y de bienvenida, también tiene que ser PNG y la dimensión es mayor, en este caso 512×512.
El color de fondo; es el color de fondo que tiene la presentación.
Color de tema; aquí solo tienes que elegir en el color en el que quieras que predomine en tu WebApp
Página de inicio; elegimos en que página queremos que empiece, es decir, cuando se abra la aplicación que queremos que sea lo primero que se vea.
Página sin conexión; es la página que queremos que se visualice en el caso de no tener conexión y al mismo tiempo que la caché no haya guardado o descargado alguna actualización
Orientación; es mejor ponerlo «Seguir la orientación del dispositivo», podéis poner para que siempre sea en horizontal o en vertical, pero es raro que en blog necesitemos que esté solo en una orientación.
Visualización; está más enfocado en la interfaz del dispositivo, aquí lo tengo puesto como veis en pantalla completa, por que no hay nada más importante que mi blog.
Estado; te indica si está el estado óptimo para crearlo o no.
Me gusta poner una Cita de vez en cuandoConclusión:
Una herramienta tan fácil de usar como es esta y que puede ayudarte mucho para el uso del móvil, que con un buen contenido ya tienes gran parte hecha para tener gente fiel en tu canal no tienes que dudarlo, descarga el plugin y ponlo.
Más adelante haremos la clase de programación y lo introduciremos pero tenéis que darme un poco más de tiempo que ya sabéis que estoy muy liado y ando de tiempo más que justo para poder hacer muchas entradas en el blog.
La verdad que tengo muchos deberes y estoy liado con lo que va a ser la crème de la crème del post que os voy a subir paso a paso y seguramente haya video incluido de lo completo que va a ser o incluso tenga que hacerlo por tomos ya os iré dando más información
¿Qué te ha parecido la herramienta y el TIP?
Bueno dame tu opinión sobre la herramienta, estirate un poco y cuéntame