Sobre todo cuando el primer enlace se encuentra situado en el menú superior, haciendo que una arquitectura web se convierta en algo diferentes a lo que habías planeado.
Esto sucede bastante cuando se planifica una arquitectura en silo, pero desde el menú superior se enlaza a categorías y subcategorías.
Aunque es cierto que hay miles de test que han validado esta teoría he querido aportar mi grano de arena incluyendo algunas variaciones
Bases del experimento de la teoría del primer enlace
Para este aislar este experimento he tenido en cuenta los siguientes puntos:El texto ancla con el que enlazaba era inventado y nunca estaba dentro de las URL de destino.
Todas las URL estaban indexadas.
Las URL del experimento no tenían menú, footer o sidebar.
El experimento lo he repetido en tres web distintas de forma simultánea.
La duración del experimento ha sido superior a un mes.
Dos enlaces hacia la misma URL ubicados en la misma URL
Te pongo en contexto:Desde la URL A se enlaza a través de dos enlaces con distintos texto ancla a la URL B
Primer enlace en el menú superior y segundo en el body
Si el primer enlace estaba en el menú superior y el segundo en el body, se transfirió el anchor del enlace del menú y el del body no transmitirá anchor text.Además, ya he visto algunas web que ofuscan los enlaces del menú superior para evitar el anchor text que coja Google siempre sea el mismo, y poder añadir variaciones a través de enlaces contextuales en el body.
Los dos enlaces en el body
Si los dos enlaces estaban en el body se transfería anchor el primer enlace y el segundo no.Primer enlace en el body y segundo enlace en el footer
Si el primer enlace está en el body y el segundo en el footer únicamente transfería el anchor el enlace del body.Los dos enlaces en el footer
El mismo resultado que en los anteriores casos.Cómo saltarse la teoría del primer enlace
Primer enlace sin anchor y segundo con anchor text
En el caso en el que el primer enlace no contenga anchor Text y el segundo sí contenga, se transfiere el anchoring del segundo enlace.Pero no evitarás que el primer enlace cuente en el reparto de PageRank.
Primer enlace en una imagen con un ALT y segundo enlace con anchor text
Solo se transfirió el anchor text del segundo enlace, el alt en ningún momento lo cogió como un anchor text.Esto me llevó a realizar otro experimento sobre si un atributo ALT es igual que un texto ancla.
Primer enlace ofuscado y segundo enlace en HTML normal
Como era de esperar, el primer enlace que estaba ofuscado Google ni lo vio, y uso como anchor text el segundo enlace.Primer enlace normal y segundo enlace con id
Este experimento lo había visto en otros artículos y tuvimos el mismo resultado, el segundo enlace con una ID si transfiere texto ancla.Es más, podemos agregar tanto enlaces como queramos en una URL que enlace a la misma URL siempre y cuando añadamos ID distintas.
Cargar el primer enlace (de forma visual) al final del footer y mostrarlo al principio por CSS
El resultado de este experimento era predecible, y es que el anchor que se transfiere fue el del segundo enlace (de forma visual) ,aunque el primer enlace (de forma visual) se mostraba por CSS encima del enlace del primer enlace.Enlazar a una URL que haga una 301
Aquí tenemos forma alternativa de saltarnos la teoría del segundo enlace.Si hacemos que el segundo enlace pase antes por otra URL que haga un 301 también transmitirá anchoring, pero ten en cuenta que es posible que Google siga mostrando la URL que hace 301 en la SERPs de Google.
Primer enlace con Nofollow y segundo con DoFollow
En todos los resultados el enlace con NoFollow fue obviado.También probé a añadir id, parámetros, etc a este enlace, pero el resultado fué el mismo.
En el caso de que tu primer enlace sea Nofollow no contará para la teoría del primer enlace, y se tomará el segundo enlace, bueno en realidad siempre que tengas un enlace Nofollow no transferirá anchor como pudimos ver en un experimento.
Cómo no saltarse la teoría del primer enlace
Enviar tráfico a través del segundo enlace
Había escuchado alguna vez esta teoría, y por ello me animé a realizarla.En todas las pruebas que hice siempre obtuve el mismo resultado, solo se transfiere en anchoring del primer enlace, que es el que ve Google primero independientemente del tráfico que reciba el segundo.
Segundo enlace con parámetro
Después de ver que los enlaces con id funcionaban y transmitían anchoring era posible que dicha transmisión la hiciera por rel canonical. Así que tendría sentido que los parámetros funcionarán de la misma forma.Tengo que decir que para nada me esperaba este resultado.
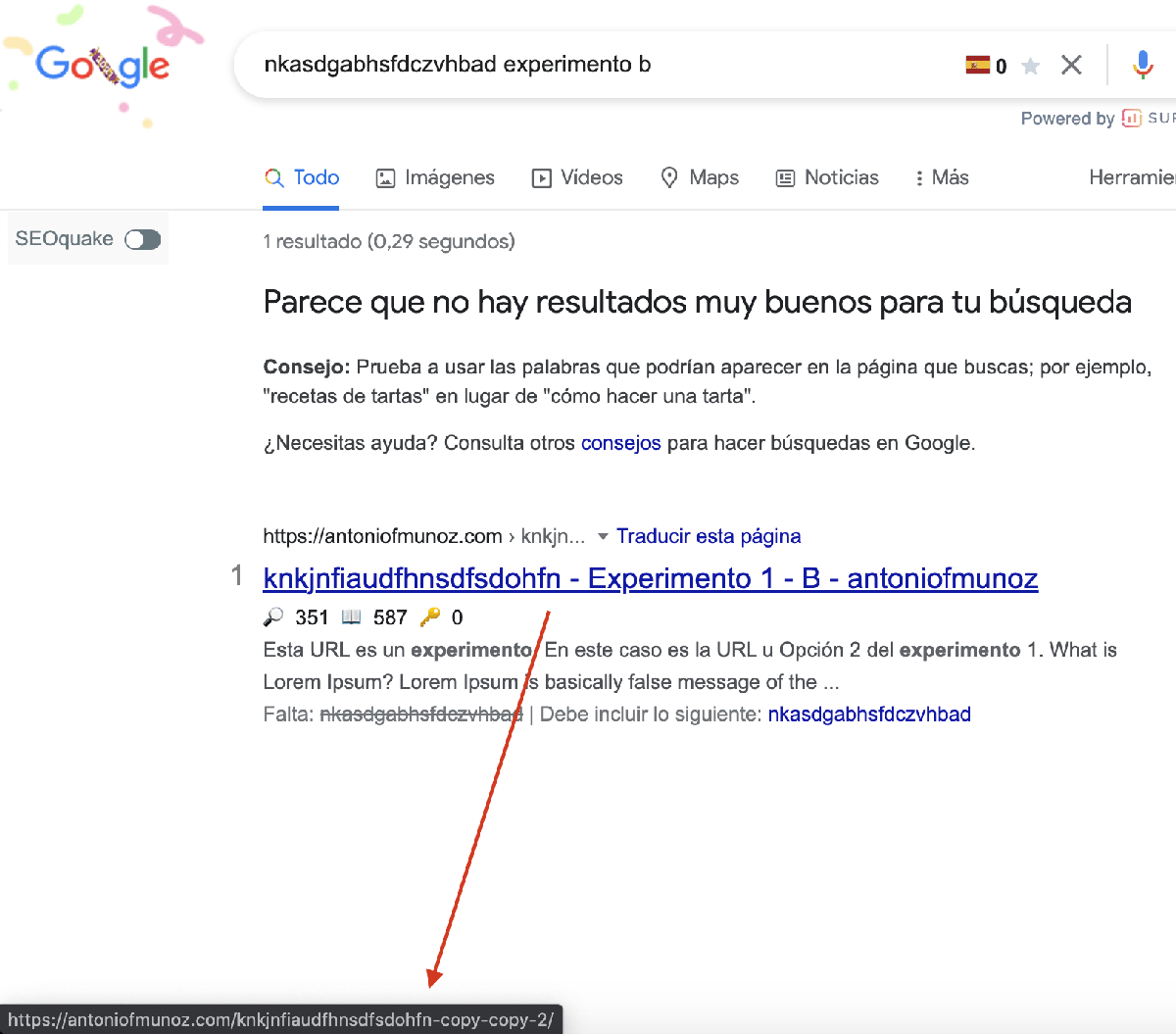
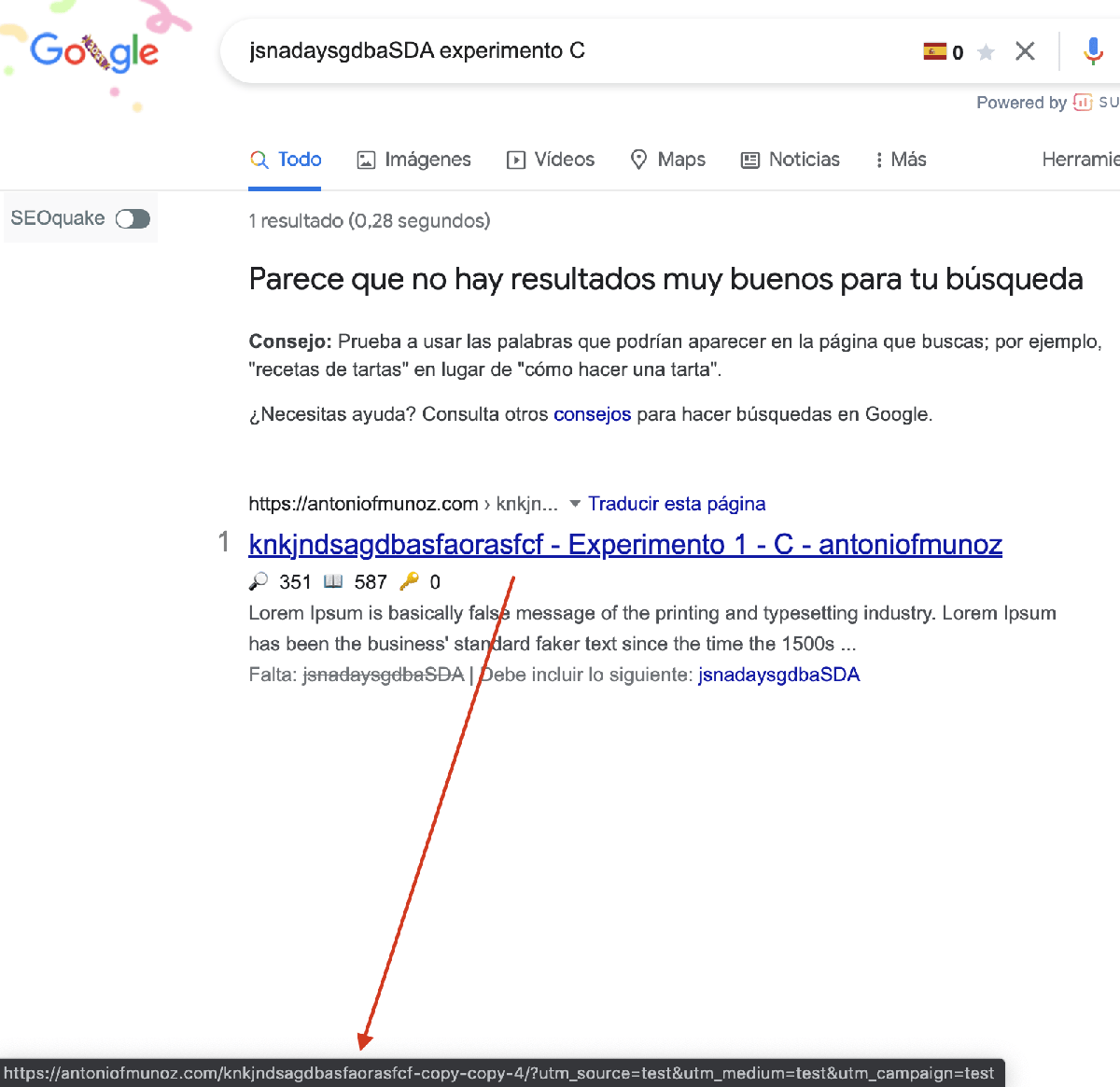
Google utilizó el anchor del segundo enlace, pero para mostrar la URL con el parámetro y no la URL original, algo que no ocurrió con las ID.
Resultado de segundo enlace con parámetro
Resultado de segundo enlace con ID
Hice otra variación del experimento añadiendo un segundo enlace con un anchor text y parámetro distinto al primer parámetro usado (URL 3 con segundo parámetro).
Mi sorpresa fué que para la nueva URL (URL 3 con segundo parámetro) aparecía la URL con el primer parámetro que añadimos.
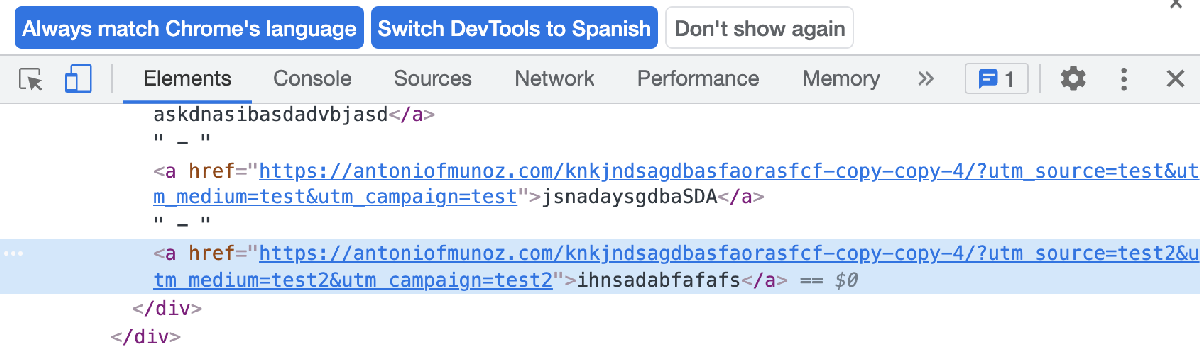
Aunque a nivel de HTML puedes ver que eran distintos
Personalmente no me gusta usar parámetros en las URL, solamente en los casos en los que hago seguimiento de campañas de Ads, y quiero tenerlas controladas por Analytics.
Pero he visto muchas web que internamente añaden este tipo de parámetros UTM, por lo que viendo los resultados no los usaría, ya que realmente el anchor no se transmite a la URL original, sino que se transmite a la URL original con parámetro que es otra distinta.
Segundo enlace con hreflang
En este caso no se transmitió anchoring a través del hreflang, es más, la URL que posiciona en España era la URL enfocada por Hreflang al inglés.Por lo que ten cuidado a la hora de hacer link building entre en distintos dominios conectados por hreflang.
Conclusiones sobre la teoría del primer enlace
Después de repetir varias veces los mismos experimento con distintas web siempre he llegado a la misma conclusión o punto.En la mayoría de casos solo transmite anchor text el primer enlace y en algunos casos también el segundo si usamos algunos de los métodos comentados anteriormente.
Otra cuestión es que transmita o no PageRank ese segundo enlace cuando no transmite texto ancla.
La teoría nos dice que no debería transmitir, ya que tampoco transmite anchor text, pero en web que he visto añadir segundos enlaces he visto mejores. Aunque difícilmente se pueden aislar para saber si son a causa de esos segundos enlaces o no.
En mi opinión intenta no agregar segundos enlaces ya que no transmitirán semántica, y no sabemos si PageRank (será un acto de fé más que otra cosa), pero si tienes que agregarlo por UX tienes estas opciones:
Ofusca uno de los dos enlaces si son un gran número
No hagas nada si son pocos, pero siempre mira que el primer enlace esté optimizado a nivel de texto ancla.