El aspecto general de una tienda online o página web es uno de los parámetros más importantes para llamar la atención de los visitantes. Un eCommerce atractivo y que opere de manera óptima suele tener más tráfico, y por ende aumentar la conversión.
Toda solución web debe lograr un equilibrio entre diseño, estabilidad y eficiencia. De esta forma, se garantiza que los consumidores disfruten de una mejor experiencia, y permitirá mayores oportunidades para destacarse del resto.
¿Por qué se debe optimizar un sitio web con frecuencia?
En un mercado competitivo tan amplio como el océano, mantenerse en la vanguardia es fundamental. En el mundo online hay una aceleración constante. Cada vez tardan menos en aparecer mejoras, actualizaciones o tendencias de vital cumplimiento para mantener la competitividad.Promover la usabilidad - o facilidad de uso de una web - y brindarle al usuario una alta probabilidad de interacción son, por ejemplo, dos buenos motivos para pensar en optimizar una web y favorecer la experiencia del visitante.
En la actualidad, los recursos técnicos existentes y utilizables, ya sean de pago o gratuitos, para trabajar la apariencia de un sitio web son infinitos. Muchos estilos y herramientas han resistido el paso del tiempo; el minimalismo y las ilustraciones planas son un claro ejemplo, manteniéndose en vigencia gracias a su gran efectividad.
Para los propietarios de una web, la aplicación de pequeños cambios con frecuencia debería ser habitual. Sin embargo, se presenta a continuación una lista de factores clave a considerar si de perfeccionar un sitio web se trata (recomendables tanto para veteranos como inexpertos).
Claves para potenciar la apariencia de un sitio web o tienda virtual
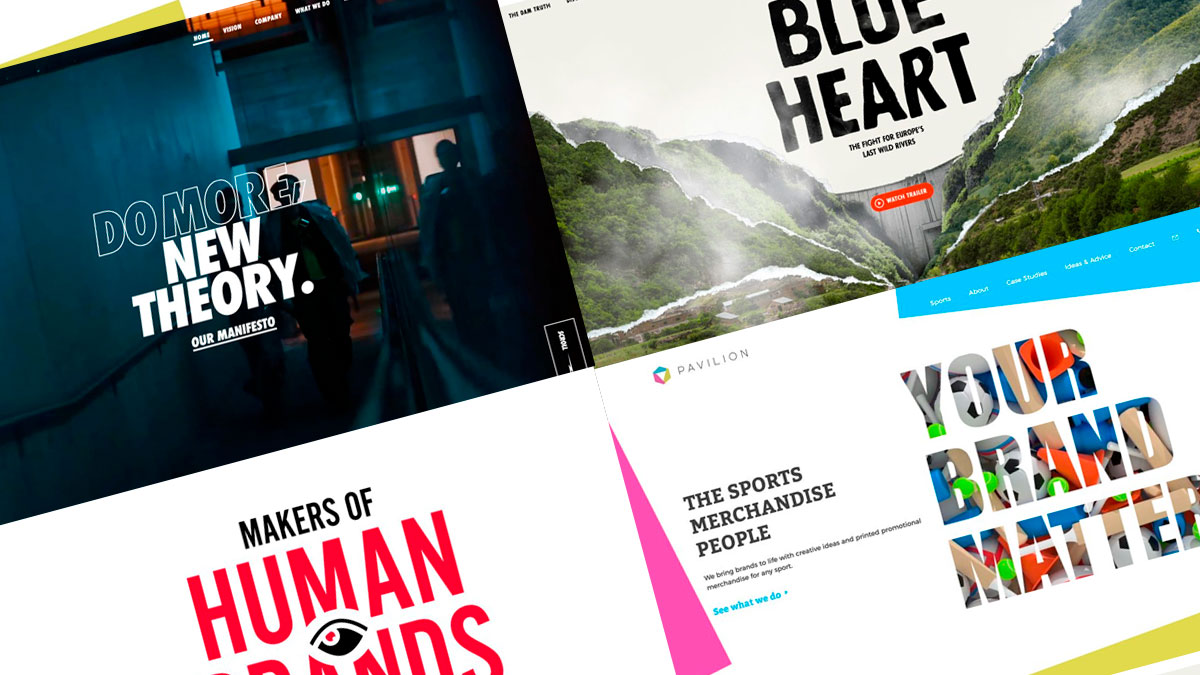
A continuación, se enumeran diez factores de suma importancia para mejorar el atractivo de una web.1. Tipografía grande y sin reglas
La tipografía es un aspecto primordial a la hora de plasmar el contenido de un sitio web. La combinación de distintos tipos de letras, que sean llamativas, grandes y legibles otorga ese toque de personalidad que tanto necesita. Una letra adecuada genera en los usuarios un alto índice de confianza y preferencia.
Todo negocio en línea debe tener como principio transmitir un mensaje claro y conciso, sin necesidad de sobrecargar con demasiado contenido. Para ello, usar letras grandes al comienzo y un tamaño apropiado en las imágenes es una buena sugerencia a tener en cuenta.
2. Estilo minimalista llamativo
El estilo minimalista nunca pasa de moda, y sigue siendo considerado una de las mejores prácticas para potenciar una web. Sin embargo, la mezcla de matices de negro y blanco que suele pensarse para este estilo puede dar una mala impresión entre algunos internautas, ya que se considera que estos colores aportan un ambiente pesimista, frío, sobrio u opaco.
No obstante, este estilo ha evolucionado progresivamente hasta hoy. Ciertos diseñadores se atrevieron a mezclar el minimalismo con colores vibrantes, juveniles y futuristas, logrando un ambiente cómodo y a la vez estimulante para el usuario.
3. Imágenes atractivas y dinámicas
Las imágenes son el eje de nuestra cotidianidad. La generación actual busca informarse de la manera más simple y dinámica sin necesidad de recurrir a grandes textos. según el portal Fotografía Ecommerce:
En 2019, Google Images fue el segundo buscador más usado del mundo, sólo por detrás de Google Web. De cada 10 búsquedas que se hacen en internet, 7 son búsquedas de texto en Google, y 2 son búsquedas de imagen en Google.
Para satisfacer las necesidades de los usuarios, las imágenes deben tener una excelente calidad y tamaño, además de ser originales y versátiles. Es importante que estén plenamente relacionadas con los productos o servicios ofrecidos, y que representen correctamente todos los beneficios del negocio online.
También es vital que estén orientadas a impulsar el SEO de tu sitio, prestando atención a detalles como peso y dimensiones, nombre y tipo de archivo, etiquetas y contexto. El collage o la combinación de fotografías con elementos gráficos produce resultados atractivos. Agregar formas geométricas o dibujos hechos a mano funciona muy bien actualmente para enaltecer la personalidad.
4. Inclusión de más videos
Los videos son un recurso altamente interactivo. Tienen la capacidad de transmitir eficazmente una gran cantidad de información de una manera sencilla, a través de la combinación de textos, imágenes y/o sonidos.
El 85% de los internautas americanos ven videos online, y pronostican que para el 2022 este formato acaparará el 82% del tráfico total de internet.
Por eso, su inclusión es ideal para generar más tráfico, mejorar el SEO y tener un excelente posicionamiento web. Además, el uso de videos personalizados con información del negocio, de los productos y/o servicios ofrecidos aporta confiabilidad al portal y permite que los usuarios conozcan y reconozcan la marca.
5. Elementos en capas y elementos flotantes
Este estilo está relacionado con el popular aspecto 3D, y no es más que la creación de efecto de profundidad que tanto llama la atención mediante sombras suaves, elementos flotantes y en capas.
El lugar ideal para aplicarlo es el home page. Puede aplicarse en textos y fotos para lograr mucho más dinamismo, ya que creará la sensación de estar flotando en la pantalla.
Es importante que el formato y cantidad de capas utilizadas sean los adecuados para no desequilibrar el contraste general de la web, además, enriquécelas con una imagen de buena calidad y con una tipografía adecuada.
6. Dark Mode
Lo que en principio surge como recomendación médica para reducir la fatiga visual provocada por la exposición perpetua al brillo de las pantallas, es ahora un recurso fundamental a la hora de construir cualquier interfaz.
El modo oscuro o dark mode es una característica muy popular en materia de diseño web. Consiste en la polaridad de los colores de las ventanas y los textos, haciendo que estas se ajusten mucho mejor a las condiciones de iluminación ambiental.
Además, es bastante práctico, ya que permite ahorrar más energía y extender la vida útil de cualquier dispositivo. Si se implementa de manera adecuada, puede facilitar la consulta y navegación, al proporcionar un entorno más agradable para los usuarios.
7. Agregar cuadrículas CSS
Las cuadrículas CSS (CSS Grid) hacen que la optimización de las interfaces sea mucho más fácil. En comparación con otros métodos, ofrecen una mejor experiencia en cuanto a la funcionabilidad del sitio web, a la forma en como los usuarios ingresan desde un móvil u ordenador y a la visualización de los datos.
Este recurso se utiliza generalmente en las páginas de resultados de búsqueda o en las de categorías de productos, ya que allí ofrecen la posibilidad de que el contenido sea de mayor calidad, independientemente del tamaño de la pantalla o del tipo de dispositivo que se esté usando para navegar por la web.
8. Formulario de contacto en cada página
El formulario de contacto tiene como objetivo principal proporcionarles a los usuarios la via para contactar a la empresa a través de un mensaje directo, dejando solamente, algunos datos personales como: nombre, correo y/o teléfono, y una nota personalizada en la que el usuario puede presentar sus requerimientos.
Al aplicar un formulario de contacto en cada página, la empresa aumenta sus posibilidades de transformar a sus visitantes en posibles leads, es decir, personas con intereses comerciales por tu negocio y, por ende, de incrementar su tasa de conversión.
9. Del clic al long scrolling
El long scrolling es una técnica que usa algoritmos que permiten al usuario filtrar los textos más relevantes. Esta técnica promete mejorar la experiencia del usuario y persuadirlo a quedarse más tiempo dentro del sitio web, debido a que solo debe cargar una página y deslizarse a través de ella, eliminando el tedio de pinchar en links para cargar subpáginas.
Su implementación no acarrea ningún tipo de riesgo ni dificultad siempre y cuando:
Se utilice un URL individual para cada subpágina
Se evite a toda costa el solapamiento de contenido
Los elementos que busque el usuario puedan encontrarse más fácilmente
La página tenga un tiempo de carga óptimo
10. Velocidad de carga: inmediata
Una velocidad de carga ideal es fundamental para no perder clientes y bajar las ventas. En internet se pueden encontrar ciertas herramientas para su medición.
La velocidad ideal es menor a los 3 segundos. De lo contrario, se tiene que buscar qué puede estar ocasionando esa ralentización. La velocidad de carga de todo sitio depende de:
Ubicación del servidor: mientras más cerca estén los usuarios al servidor de una web, más rápido esta les cargará. Si servidor y visitante están en diferentes países, se requiere más tiempo para acceder, ya que la conexión debe pasar por distintas redes abiertas simultáneamente antes de llegar a la red de destino.
Tamaño de los datos de la web: si la web cuenta con grandes cantidades de imágenes, archivos o videos, estos harán que el tamaño del contenido a cargar. Es importante evitar el uso excesivo de elementos que comprometan la carga final del sitio web.
Data Buffering en el navegador: Los navegadores de hoy pueden guardar contenido (CSS, JavaScript, Imágenes, Flash) de los sitios web en la memoria cache del dispositivo usado para acceder. Esto permitirá que el navegador muestre el sitio web más rápidamente al reingresar, sin necesitar tiempo extra para cargar todo el contenido desde cero.
Consejos finales: ¿Qué evitar al diseñar un sitio web?
Aun se siguen cometiendo algunos errores básicos en el diseño o el contenido, ocasionando serios problemas en las practicas SEO, y en la interacción con tus clientes.1. Pop-ups invasivos y excesivos
Estos recursos pueden ser muy molestos, causando impaciencia y frustración en los usuarios por verse obligados a cerrarlos en cada página. Crea máximo dos pop-ups que aparezcan solo en la página de inicio. Estos deberían ser atractivos para el cliente, como un código de descuento o promoción en algún producto.2. Páginas infinitas
No sobrecargues tu sitio web con páginas infinitas, trata de generar una página para cada opción del menú principal o del footer. Coloca toda la información al alcance de un clic y evita que tengan que pinchar en muchos enlaces para poder encontrar lo que buscan3. Contenido difícil de leer
Prefiere el contenido ligero y de calidad, a fin de no generar aburrimiento. Introduce entre tus textos imágenes ilustrativas y llamativas. Utiliza links externos e internos para ampliar información y favorecer las visitas dentro de tu web. Opta por palabras sencillas con las que el usuario se pueda identificar.La web perfecta no existe, pero siempre se puede trabajar en mejorarla. Escoge el diseño que más se adapte a tu marca, renuévalo periódicamente para que tus clientes no se aburran. Estudiar e implementar las tendencias más convenientes del año en curso es una estrategia nunca falla.
Alejandro Betancourt