11 Cosas que la Gente Aborrece de tu Sitio Web
Tan content@ que estás con ella desde que nació. Después de todo es tu baby, te la has currado un montón y no permites que nadie se meta con ella. Es como tu hijo. Lo que no sabes es que en el mundo del diseño web y del marketing online hay normas y tendencias. Normas y tendencias que seguramente tú te has saltado.
Es normal. Si tu profesión no es la de diseñador web, lo más natural es que desconozcas la mayoría de los puntos decisivos para que tu web tenga algo de rendimiento.
Aunque consultes este blog y cientos más, siempre habrá mil cosas que a los que sí somos profesionales y escribimos sobre ello, no mencionamos. Después de todo, leerte 40 manuales de neurocirugía no te hace neurocirujano, a que no.
Bueno, pues en este post, vamos a poner unas cuantas para que puedas hacer algunas correcciones. Claro que eso no garantiza que tu web vaya a ser perfecta después de hacerlas. No existe el diseño web perfecto.
¿Por qué la gente iba a aborrecer tu web?
Aunque en marketing online el ser polémico, arisco, borde o cosas similares PODRÍA generar más visitas a un post o blog, e incluso convertirlo en viral, esta generalización no aplica al inbound marketing. El IM lo que pretende es justamente lo contrario, lograr que una visita interesada en tu producto o servicio se convierta en usuario > cliente potencial > finalmente en cliente.
Por eso una premisa del inbound marketing es que jamás debes enfadar a los usuarios. Enojar a un cliente potencial es del género tonto.
Bueno, pues resulta que lo hacemos sin darnos cuenta constantemente en nuestros sitios web. Haciendo lo que vas a ver en la siguiente lista. Claro, así la gente huye despavorida.
A ver si te puedo ayudar a que, por lo menos, no salgan corriendo en los primeros 10 segundos.
11 Razones por las que la gente huye de tu sitio web
En las siguientes razones he mezclado razones de tipo estético, cosas técnicas desde el punto de vista del posicionamiento orgánico, de la usabilidad, de las ventas como objetivo de un negocio online, etc.
# 1: Tarda siglos en cargar
La velocidad de carga de tu sitio web es un factor importante de cara a la usabilidad y, por tanto, de cara a tu posicionamiento en Google. Si la carga tarda más de 3 segundos, malo. Si tarda más de 5, muy malo. Para Google 5 segundos es una eternidad.
Un usuario no va a esperar más de 5 o 10 segundos a que tu web cargue. Si esto ocurre, se pira y busca otra solución. Y eso, Google lo sabe. De ahí que tengan esto muy en cuenta a la hora de posicionar tu web en sus páginas de resultados de búsqueda.
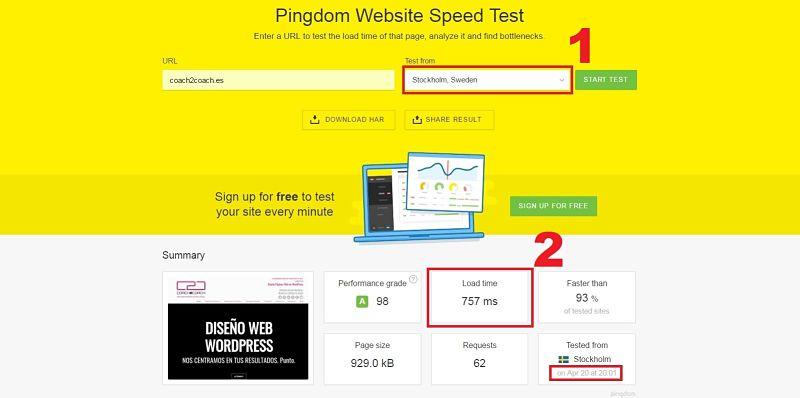
A continuación de dejo un enlace donde puedes hacer un test de velocidad fiable. Asegúrate de elegir Estocolmo (1) como lugar desde el que realizar el test, ya que es el más cercano a España. Si lees esto desde el continente americano, entonces elige Dallas o San José. El tiempo de carga lo verás mostrado en (2). https://tools.pingdom.com
Razones por las que la gente odia tu web: velocidad de carga
# 2: No es responsive (adaptable a móviles)
Hoy día acceder a una web y que no sea responsive es de lo más molesto. Hay quienes, al llamarles la atención sobre ello, me contestan: “¡Pero si mi web se ve en los móviles! Se ve igualita que en un PC. ¿No quiere eso decir que es responsive?”. Esteeee no.
Mira la siguiente web en tu PC: http://www.lurbanmadrid.com/ Ahora mírala en un iPhone o teléfono inteligente y después en una tablet. En el iPhone seguramente te cuesta leer el texto, justamente porque no es responsive, el diseño no se adapta a dispositivos móviles.
Web no responsive. Así veo yo esta web. En un móvil es imposible leerla.
En este caso, tienes que agrandar el tamaño del texto para poder ver algo. Seguramente también tienes que ir deslizándote de lado a lado del teléfono para poder leer el texto completo.
Esto es el colmo de la no usabilidad web.
Un usuario que tiene esta experiencia, ¿crees que va a seguir leyendo? ¿Tú lo harías? O buscarías otra web más accesible y que no te pusiese tantos inconvenientes para leer o escanear.
# 3: Los fastidiosos sliders
Hace como 4 o 5 años se pusieron de moda los famosos sliders. Esas diapositivas de imágenes que van de lado a lado de tu monitor y van pasando uno detrás de otro. A veces de forma frenética (y así es como el usuario acaba, frenético de verlos pasar constantemente). A veces más lentamente pero siendo igual de molestos.
Bueno, pues hay gente que todavía no se ha enterado de que ¡los sliders PASARON DE MODA HACE TIEMPOOOO!
Y no solo eso. Los sliders, por lo general, y a menos que el diseñador tenga un cuidado extremo al diseñar, son muy muy muy pesados. Y cuantas más diapos, más pesados. Volvemos entonces a la lentitud en la velocidad de carga y, posiblemente, también a que no se vean bien en los móviles.
Total, si tienes pensado diseñar o que te diseñen tu web, OLVIDA LOS DICHOSOS SLIDERS.
# 4: Los molestos “autoplays”
Seguramente estás familiarizad@ con los autoplays, aunque ya no se ven (y oyen!) tanto últimamente. Se trata de vídeos o música que se reproducen automáticamente tan pronto como entras en un sitio web.
Como digo, esta moda de los años 2000 ya no es tan común como entonces. Pero desgraciadamente hay muchos sitios web que no han sido actualizados y siguen teniendo este tipo de horteradas que no hacen más que molestar.
Suelen ser sitios web anticuados. Si es tu caso, te recomiendo que vayas haciendo un diseño web nuevo. No solo por los autoplays sino por tener un diseño web de hace décadas. Ya te vale.
# 5: Imágenes horteras, incongruentes, de poca calidad, muy vistas
Muchos clientes me dicen que es que el tema de las imágenes es muy subjetivo. Estoy totalmente de acuerdo. Pero en diseño web hay unos ciertos estándares tanto técnicos como estéticos.
Hay imágenes que tal vez quedarían muy bien en un marco, en una valla publicitaria etc., pero no en un sitio web. No es cuestión solamente de que tengan medidas y peso adecuados. Las medidas deben ser homogéneas en toda la web. No pongas una imagen de 200px en una página y otra imagen de 900px en otra. Queda horrible. El peso no debería superar los 100kbs.
Las imágenes han de ser coherentes a lo largo de todo el sitio. Por ejemplo, si pones gente en tu página de inicio, sigue haciéndolo en el resto de páginas estáticas. Si pones imágenes abstractas, hazlo en todo el sitio. No mezcles vectores (dibujos) con imágenes reales.
Por otro lado, está el tema estético. Hay imágenes que veo en 40 webs diferentes. Esto da muy mala imagen. Encontrar las mismas fotos en todas las webs de temática similar. Por ejemplo, me encuentro con estas imágenes y similares frecuentemente.
Este tipo de imágenes NO SON ADECUADAS PARA UN DISEÑO WEB que se precie. Puedes usarlas (yo no lo haría ni loca) en algún post, pero jamás en páginas estáticas.
No hay normas concretas sobre qué imágenes son adecuadas y cuáles no lo son. Es algo demasiado abstracto como para poder ponerlo en palabras. Pero un diseñador web siempre conocerá 100 mil veces mejor las tendencias estéticas que un neófito.
# 6: Al usuario no le queda bien claro lo que haces/vendes
Lo he visto cientos de veces. Entras en un sitio web porque lo encuentras en Google y resulta que no sabes muy bien qué es lo que hacen.
También me pasa incluso con clientes míos, antes de re-diseñar su web conmigo. Ayer mismo me contrató una empresa de clases de baile que ya tiene medio hecha la web, pero están descontentos con el diseñador actual.
Cuando entré en la web y la revisé, tuve que preguntar a la dueña: “Oye, pero ¿solo dais clases particulares?”. “No, no. Nuestro foco está en las clases grupales”. “Entonces ¿por qué solamente tenéis una página sobre clases, y es de clases particulares?”. No había caído en la cuenta y su diseñador tampoco.
Esto es más común de lo que puede parecer. El 90% de los sitios web hoy día no dejan claro al usuario qué es lo que se vende. Lo veo en las webs de coaching, terapias, psicología, etc., a diario.
Asegúrate de que queda bien claro tu servicio principal, aunque tengas otros adicionales.
# 7: ¡Marditos popups!
Los popups son las ventanitas emergentes que aparecen en algunos sitios web. El problema en realidad no son los propios popups. Yo creo que son una técnica bastante potente. El problema está en CUANDO aparecen.
Si entro en un sitio web por primera vez y, nada más entrar, ya me está saltando un popup, me pone furiosa. Pero vamos a ver. ¡Si todavía no me has dado tiempo a saber siquiera si me interesa lo que tienes en tu web! ¿Cómo osas pedirme mi email si no nos conocemos de nada todavía? ¡Tendrá valor!
Otro error es que aparece el dichoso popup cada vez que pasas de página. Oye, qué pesaítos. Esto lo único que consigue es mosquear al usuario y hacerle salir pitando.
Asegúrate de que, si pones un popup, aparezca después de un mínimo de 50 segundos. Si el usuario ha permanecido todo ese tiempo (créeme, es mucho en internet) en tu web, es que hay algo que le interesa. Entonces sí, pero no antes. Y no pongas 40 popups. Con uno basta.
# 8: La navegación no es inteligente (no cuentes con el menú solamente)
Si el usuario empieza a verse perdido, se irá. Recuerda que la mayoría de los usuarios de internet van con mucha prisa y necesitan que les pongas las cosas a huevo. Esto es la usabilidad. El 84% solamente escanea así que mejorar la usabilidad de tu diseño web es imperativo.
No es suficiente con tener un menú de navegación bien organizado y estructurado. Eso está fenomenal, pero necesitas añadir otros elementos de navegación que ayuden al usuario a moverse más fácil y rápidamente por tu web. Enlaces, llamadas a la acción, formularios, botones que lleven a la página de contacto
# 9: No hay llamadas a la acción, o hay demasiadas
Hablando de llamadas a la acción. Esto es un elemento clave en toda página web. Si no llamas a la acción, el usuario no HACE. Al fin y al cabo, ¿quieres que los usuarios que entran a tu web se vayan sin HACER algo? ¿No quieres que contacten contigo para pedirte presupuesto? ¿Para que se suscriban? ¿Para que te dejen un comentario? ¡Algo querrás que hagan!
¿Qué pasa si quieres que hagan todo lo anterior? No puede ser. Demasiadas llamadas a la acción abruman al usuario.
Tienes que pensar qué es lo más importante que quieres que hagan, priorizar. Si lo que quieres es que te contacten para pedir presupuesto o una clase gratis o una sesión de coaching gratuita, entonces, tienes que resaltar esa llamada a la acción sobre cualquier otra. Las demás tendrán que ser más sutiles o menos prominentes.
# 10: Dichosa página “Sobre nosotros”
No sé exactamente la proporción de sitios web que veo diariamente con la página “Quiénes somos” en un lugar no adecuado del menú de navegación. Pero son muchos, muchos, muchísimos. Demasiados.
Hablar de ti o tu empresa en la página de inicio o en la segunda página de tu sitio no es una buena idea. Al usuario, de momento, le importa un comino quién eres. Lo que le importa es si puedes resolver su problema o satisfacer la necesidad que tiene. Para eso ha entrado en tu web. Si te pones a hablar de ti lo primero, no conectas emocionalmente con él y seguramente se irá para no volver. Deja que descubra antes si puedes darle una solución. Si es así, él solito irá a buscar la página de información sobre ti o la empresa.
# 11: ¿Dónde están los datos de contacto?
Puede parecer increíble, pero hay cientos de páginas que no tienen página de contacto, o está mal diseñada. Esto es algo que enfada mucho a los usuarios. Si tienen que poner algo de esfuerzo en buscar tus datos de contacto, lo más seguro es que no lo hagan.
Veo muchas webs que ponen los datos de contacto en texto plano en su página de inicio. Mal. Otras los ponen en páginas que describen los servicios o en la página “Sobre nosotros”. Mal.
En primer lugar, si pones tu email en texto plano, estás arriesgándote a que bots maliciosos que rastrean la web lo encuentren y te lo hackeen. En segundo lugar, le puede pasar desapercibido al usuario.
Crea una página de contacto. Para el contacto por email, inserta un formulario. Aparte añade otros datos como tu usuario de Skype, teléfono, dirección física, etc.
Conclusiones
Si te preguntabas por qué tienes una tasa de rebote alta en tu web, tal vez halles la respuesta en este post. Los usuarios odian que les hagan esperar, que no les pongan las cosas fáciles, y que les hagan dar 100 vueltas. Aplica alguna de las soluciones y seguro que tendrás más visitas y más largas.
La entrada es un artículo original de Diseño Web WordPress.