Cómo Diseñar una Buena Página de Inicio
La página de INICIO es, proporcionalmente y a día de hoy, tan o más valiosa que cualquier propiedad inmobiliaria. ¿Te imaginas cuántos millones de euros se deben de canalizar al día a través de las páginas de Inicio alrededor del mundo? Nunca un espacio tan pequeño pudo ser tan valioso por metro2.
Introducción
El impacto del diseño de la página de Inicio sobre el negocio es mucho más grande que lo que reflejan los datos de sus ventas o de sus visitas. Cada día cobran más importancia en el diseño web los conceptos de usabilidad, navegabilidad y experiencia de usuario, y todas ellas comienzan por la página de INICIO, pues esta es la página más visitada de tu web. Por algo la página de INICIO es la faz de tu negocio online y debe cumplir unos requisitos mínimos de diseño.
La página de Inicio es la página más importante en cualquier website, suele ser la que más vistas obtiene de todas las que componen la web. Pese a que es posible que los usuarios lleguen a ella a través de cualquier otra página, habitualmente lo que harán después es ir a la home o página de Inicio. Por ello el diseño de esta página es el que debe dar a los usuarios una visión global clara de lo que va, de esto se trata la usabilidad y sus directrices o normas.
Por ello, mi intención en este post es precisamente darte esas directrices básicas para que la página de Inicio de tu web cumpla con unos mínimos estándares de diseño web que proporcionen a su vez un mínimo de usabilidad, tan importante para Google. Lejos van quedando ya los días del linkbuilding, o del EDM (exact domain match) para que la “calificación” de tu web sea mejor. Lo que prima desde 2014 – 2015 es la usabilidad, la experiencia de usuario y el contenido, que por cierto, incluye algo en lo que en España aún no estamos muy “puestos”: el Flesch readability. (El test Flesch readability es una fórmula que determina la facilidad de lectura de los textos. Google tiene cada vez más en cuenta si los textos de una web son fáciles de leer y comprender, y es que una de las pautas de accesibilidad al contenido web es que éste sea claro y simple en cuanto a lectura y comprensión. Que un texto sea legible ayuda a hacer el contenido, especialmente en la página de Inicio, más fácil de leer para todos y en especial para las personas con discapacidades para la lectura y/o cognitivas).
Por descontado y por repetición, sólo volver a mencionar que la apariencia es en lo último en que se debe pensar a la hora de diseñar tanto una página web como su página de Inicio. En el libro SEO para Principiantes dedico más detalle a este tema. El diseño en exceso u orientado por la moda de una web y de su página de Inicio, contradice habitualmente todo aquello relacionado con el comportamiento del usuario. No debemos transformar nuestra página web en la televisión, el diseño web es otra cosa enteramente. Aunque se ha avanzado mucho en el acercamiento entre la estética y la funcionalidad, y una cosa no quita la otra, quienes no conocen bien el mundo del marketing online y su relación con el diseño web, siguen dando más importancia a la apariencia, mientras que debería ser al contrario. Si esto ocurre a lo largo y ancho del diseño de una web, lo mismo ocurre con la página de Inicio. Si tienes un interés genuino en hacer que tu página funcione, es decir, que CUMPLA el objetivo para el que la diseñaste, te aconsejo que no dejes de leer el Tutorial de Diseño Web. Un tutorial donde encontrarás las claves para diseñar una web bien desde el principio, incluyendo las cuatro columnas sobre las que el diseño se sostiene: la usabilidad es la primera, y de ella parten el resto: la estructura, la funcionalidad y la apariencia.
La función de una página de Inicio es comunicar lo que la empresa es y el valor que ofrece tanto frente a la competencia como frente al negocio offline. Esto parece a simple vista algo obvio y fácil de llevar a cabo, sin embargo muchos equipos de diseño web pasan apuros y fracasan a la hora de diseñar una buena página de Inicio en este sentido por el simple hecho de que no están muy seguros de lo que implica el diseño web realmente, qué es la usabilidad, de qué se compone una buena página de Inicio, o cuál es su función principal en referencia con las necesidades de la empresa.
A continuación detallo una serie de directrices para diseñar una buena página de Inicio. Es posible que no el 100% de estas reglas básicas sean aplicables al diseño web de todos los negocios o empresas online, ya que esto va en dependencia de los objetivos, necesidades o estilo del negocio en particular. No obstante, son pautas aplicables en su mayoría y se debería hacer lo posible para llevarlas a cabo.
Algo que tienes que tener claro es que tu página de Inicio es la primera y posiblemente la última oportunidad de causar una buena impresión en el usuario, atraerle y retenerle. Es parecido a la portada de un periódico o revista. La prioridad que asignen a las noticias en portada es clave para su venta. Lo mismo ocurre con el diseño de una página de Inicio y sería bueno tratarla igual que la portada de los periódicos, con editores (diseñadores) cualificados que determinen cuáles son las prioridades más altas que han de aparecer para asegurarse la retención del usuario y su curiosidad por adentrarse en sus páginas.
Aunque parezca una tontería, simples o pequeños cambios que se pueden hacer en el diseño de una página de Inicio, pueden tener efectos drásticos. No hace falta implementar todas las reglas de diseño web que voy a dar a continuación de un tirón. Puedes hacerlo poco a poco y ver cómo va impactando en tus datos (si es que mides tus datos).
Qué no encontrarás en este post
Para poder limitar el enfoque de este post al diseño de la página de Inicio concretamente, hay temas que no voy a tocar, bien porque ya los he tocado previamente en otros posts, bien porque se merecen más profundidad de la que podría abarcar aquí. Estos son los temas que no voy a tocar en esta guía para diseñar una buena página de Inicio.
No encontrarás detalles sobre el contenido de una página de Inicio
El contenido consta de texto e imágenes principalmente. Esto es casi lo más importante de la página de Inicio, sin embargo es algo totalmente particular de cada negocio o empresa ya que incluye textos que reflejen sus objetivos, valores y misión, aunque no sea de forma explícita, además de las necesidades que tienen los usuarios que llegan a ella. Por otro lado, contrario a lo que se piensa, el diseño web en sí es más fácil de lo que es crear contenido. Este es un error habitual y uno de los mitos del diseño web en los que no debemos caer.
No encontrarás diseño web como tópico general
He limitado las directrices a aquellas que son críticas para una exitosa usabilidad de la página de Inicio aunque muchas de ellas seguramente mejorarían también la usabilidad de otras páginas de la web en cuestión. Si tienes una web diseñada en WordPress, hay muchos posts en el blog al respecto, no tienes más que usar las categorías de la derecha o el buscador. Si estás interesada/o en el tema del diseño web, entonces pásate por el Tutorial de Diseño que te mencionaba en la introducción.
No encontrarás SEO como tópico general
Cuando hablamos de usabilidad, hablamos paralelamente de optimización del posicionamiento orgánico y de la tasa de conversión como consecuencia, no obstante el SEO, CRO y estructura web, son temas aparte del diseño web bien llevado a cabo y que requieren mucho más detalle del que verás en estas reglas para diseñar bien tu página de Inicio. Para más información sobre SEO, te recomiendo el Tutorial SEO y muchos otros posts referentes al posicionamiento orgánico.
Guía para diseñar una buena página de Inicio: 20 Reglas
Imagina la desorientación que sentirías si al entrar en una tienda no supieses de inmediato qué servicios o productos son los que allí se ofrecen. Pues lo mismo ocurre con tu página de Inicio o homepage. Ésta debe comunicar de un vistazo al usuario:
Dónde está
Para qué le sirve esa web y qué puede hacer en ella y qué puede resolver, satisfacer, conseguir…
Cómo obtener más información de forma fácil e intuitiva
Quién eres tú o tu negocio, lo que haces, a qué te dedicas
Por qué debería quedarse
Un error aquí es imposible de corregir ya. ¿Por qué iba un usuario a tratar siquiera de entenderla, hacer algo en ella o interesarse si no se lo pones “a huevo”? ¿Encima tienen que hacer ellos el esfuerzo de averiguar de qué vas? Se han realizado tests en los que se ha pedido a usuarios que mirasen una página de Inicio por unos minutos y en la mayoría de los casos no son capaces de contestar de forma satisfactoria a la pregunta: “¿Cuál es la finalidad de esta página de Inicio?”.
Para comunicar de forma efectiva, un buen diseño de la página de Inicio debe asignar el énfasis adecuado y equilibrado tanto a la marca como a las actividades que desea que se lleven a cabo una vez en dentro de la web. Ese equilibrio se logra mediante un buen diseño web desde la perspectiva de la usabilidad, la funcionalidad, la estructura y la apariencia o diseño visual. Las siguientes reglas entremezclan los cuatro ámbitos.
Muestra el logo o nombre de la empresa en un tamaño razonable y en un lugar visible.
Según las normas básicas de diseño web, el primer lugar donde se mira en una pantalla de ordenador o dispositivo móvil es arriba a la izquierda. Esto lo muestran las herramientas de eye-tracking. El logo o nombre debe ser lo suficientemente visible como para hacerse notar entre el resto de información, pero no exagerado.
Incluye una línea que resuma lo que hace la empresa.
Suele ser el eslogan o similar. Debe ser breve, descriptiva de la actividad y al grano. Aunque sea muy bonita una frase del tipo “Esforzándonos por hacer un mundo mejor”, no describe lo que realmente hace la empresa. Utiliza frases de ese estilo (vago, impreciso) para otra cosa.
Diseña una página de Inicio claramente distintiva.
Diseña una página de Inicio que sea diferente del resto de páginas del sitio. A veces se cae en el error de tratar de resaltar todo, tanto en el diseño de la página de Inicio como haciendo diseños similares en el resto de páginas. Esto es un error. El usuario debe saber en todo momento distinguir si está en la página de Inicio.
Resalta lo que hace tu empresa, desde el punto de vista del usuario.
Aunque para ti o tu empresa esté clarísimo, es muy posible y más que probable, que para el usuario no sea así. “Mercadona. Supermercados de confianza”. Está claro entonces que Mercadona es un supermercado y por tanto, lo que hace. También puedes resaltar en qué te diferencias de la competencia. El eslogan “Si pagas más, es porque quieres” de Día fue sustituido por “Calidad y precio están muy cerca”, sin embargo, no aparece por ningún lado en su página de Inicio. Aquí hay que tener en cuenta que tanto Mercadona como Día son empresas archiconocidas y esto no les es tan indispensable como lo es para negocios desconocidos.
Resalta la prioridad absoluta de una acción o punto de partida para el usuario.
Asigna un lugar y diseño prominentes a la acción que supondrá el comienzo de la navegación del usuario por el resto de páginas. El verdadero desafío de esta directriz no reside en diseñar y colocar la llamada a la acción, sino en identificar qué llamada a la acción es la prioritaria. La mayoría, dada esta dificultad, decide insertar muchas, pensando que así el usuario, en alguna, pinchará. Error.
Evita poner calls to action múltiples.
Dentro del diseño web, y derivada de la anterior regla, surge el tema de las llamadas a la acción. Son puntos de partida que guían, orientan o dirigen al usuario hacia una acción determinada. Siguiendo con la regla 5, dado que supone un trabajo extra determinar LA acción más prioritaria, la mayoría elige poner varias, lo cual es un error. El usuario se siente abrumado, no sabe a dónde dirigirse y abandona. Como mucho, identifica e inserta dos acciones.
Evita las distracciones
Esto se relaciona también directamente con el punto anterior. Las distracciones en tu página de Inicio son, desde el punto de vista del diseño web y la usabilidad, asesinas de las conversiones, que a su vez son de lo que vive el negocio. Cuantas más opciones des al usuario de distraerse y deambular por la web, más se distraerá y deambulará, sin HACER nada que te gustaría que hiciese. Ofrecer demasiadas elecciones puede llevar al usuario a no elegir ninguna. Así que asegúrate de que tus DOS (como máximo) llamadas a la acción son reconocibles, visibles y accionables ipso facto, igual que el botón o enlace que lleve al usuario a realizarla. De nada sirve poner una súper llamada a la acción, si se te olvida poner el enlace o botón, o son demasiado pequeños o visibles. Ojo, tampoco se trata de poner colores chillones o botones desproporcionadamente grandes. (Visita los errores o mitos del diseño web que mencionaba en Qué no encontrarás en este post).
Incluye enlaces internos hacia las tres o cuatro páginas más importantes (después de la página de Inicio, claro).
No tomes los enlaces internos hacia otras páginas como llamadas a la acción de las que hemos hablado arriba. Pese a que incluir un texto con un enlace yo lo considero una llamada a la acción si es sugerente o seductor, también es cierto que no son CTAs (calls to action) al uso. En el diseño web, el propósito de incluir tres o cuatro enlaces a tus páginas más importantes es, además de estructurar y dar usabilidad, llamar la atención del usuario sobre las áreas, productos o servicios que pueden interesarle específicamente. Por ejemplo: si la página de Inicio trata de un negocio de coaching, y tienes tres servicios de coaching distintos, enlaza a cada uno de ellos desde la homepage. De esta forma, no solamente actúan como clarificadores de la información, sino también como llamadas a la acción no tan manifiestas y además crean una mejor estructura web interna tanto para el usuario como para Google.
No uses textos ancla del tipo “Haz clic aquí”.
Aunque estamos centrándonos en el diseño de la página de Inicio, esto sirve también para el diseño de todas las páginas de tu web, tanto las estáticas como las entradas de tu blog. Evita los textos que no expliquen exactamente a dónde se va a dirigir el usuario.
Incluye un link y llamada a la acción para que contacten contigo
Siempre que sea posible en tu gestor de contenidos, y siempre que no destaque sobre LA ACCIÓN del punto 5, facilita y fomenta que el usuario entre en contacto contigo desde la página de Inicio, bien sea por teléfono, Skype, o correo electrónico. Por ejemplo:
No te vuelvas loca con el diseño web, el SEO… mira los precios de diseño web, diseño acorde a todas estas directrices
No te inventes palabras, por muy espectaculares que pienses que son
Quizá tienes un servicio o producto con un nombre muy original pero que no conoce nadie, o es en inglés, o sabe dios. Intenta sustituirlo en tu página de Inicio por un nombre más descriptivo aunque después lleve a la página con ese nombre. Por ejemplo, cuando diseñé mi primera web de coaching, me inventé el término coachsulting, una mezcla entre coaching y consultoría. Esta página recibía una décima parte de visitas desde la página de Inicio porque no se comprendía a primera vista su significado.
Pon un mínimo de 200 palabras en el cuerpo de la página de Inicio
Esto, más que una regla, es un consejo. La página de Inicio es la más visitada, como hemos dicho. También por Google, por lo que hemos de asegurarnos de que se entera un poco, mediante esas 200 -300 palabras, de qué va nuestra web. Si queda fatal, no lo hagas. No obstante tu ratio HTML/texto se verá afectado.
No pongas cuarenta imágenes
Pese a que estamos hablando de diseño web, nadie dijo que el diseño web sea cuestión de imagen solamente. Este es el mito y error más común. Muchas imágenes no cumplen ninguna función, ni en la página de Inicio, ni en ninguna otra, a menos que se trate de un portfolio, tienda, etc. Con una o dos, basta, a menos que las imágenes hayan de co-relacionarse con los enlaces mencionados en el punto 7, o que vayan en un slider en la cabecera de la página de Inicio.
Que el menú de navegación principal sea bien visible y esté bien estructurado
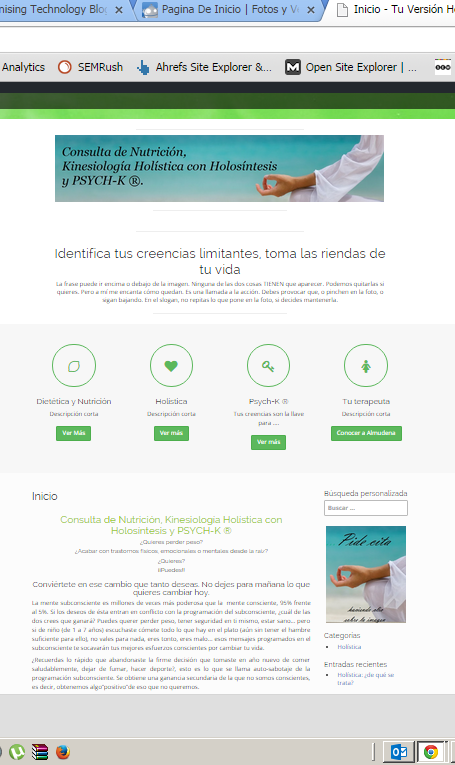
Ejemplo de una buena página de inicio con los elementos que debe llevar (y sin los que no!)
Esto SÍ es diseño web. A veces, en un esfuerzo de plasmar la máxima información posible, caemos en el error de añadir páginas y páginas que después no “caben” en un menú principal. Según las pautas generales de diseño web, la función del menú de navegación, que debe estar presente, claro y visible, tanto en la página de Inicio como en el resto de página, es ayudar al usuario a descubrir y profundizar, no a hacerle un lío. Pon un máximo de 10 páginas, aunque esto ya me parece una exageración, con un máximo nivel de profundidad de subpáginas de dos.
No des por sentado que todo el mundo sabe…
Otro de los mitos del diseño web. Cuando estamos familiarizados nosotros mismos con ciertos conceptos, como el scrolling o avanzar en un slider, o a qué nos dedicamos, damos por hecho que todo el mundo también lo sabrá en cuanto se lo pongamos en la web. Error. Al usuario hay que ponerle las cosas lo más fáciles posible. No des por hecho que harán scroll down (desplazarse hacia abajo) hasta el final, que saben lo que significa “Read more”, etc. Soluciona estos pequeños elementos para obtener un mejor rendimiento de tu página de Inicio. De hecho, se han puesto de moda las webs en las que solamente hay una única página, con diferentes secciones. Hay que desplazarse hacia abajo por los siglos de los siglos, y para tu página de Inicio, esto no es bueno desde el ámbito de la usabilidad y la experiencia del usuario, y por tanto no es buen diseño web. El siguiente post es de la web nomensa.com y trata sobre este tema (en inglés): el scrolling infinito no es una buena idea.
No incluyas elementos innecesarios
Hay webs por ahí que insisten en incluir en su página de Inicio o en el resto de sus páginas widgets inútiles como un calendario, la previsión del tiempo, una lista de enlaces hacia otras webs, las tan manidas nubes de etiquetas… Vamos a ver, mi web no tiene nada que ver con la climatología, la gente suele saber más o menos en qué día vive, y que haya webs interesantes por el mundo,… en fin. Lo de las webs amigas, por favor, está no sólo totalmente pasado de moda, sino que además puede perjudicar a tu posicionamiento y al de aquellos a quienes enlazas, así, en masa. Estas cosas totalmente innecesarias y arbitrarias son distracciones que no añaden NADA bueno al diseño web, sino todo lo contrario. Fuera todas. Incluidas nubes de etiquetas, imágenes que no llevan a ninguna parte y tonterías por el estilo. De hecho soy defensora de JAMÁS poner barras laterales en tu página de Inicio, a menos que añadan valor. En un diseño web óptimo no debe haber ningún elemento que carezca de una función y propósito. En la página de Inicio de al lado, que terminé en agosto, ves que los elementos son los justos. Están los enlaces a las páginas importantes, una llamada a la acción (pide cita), claridad… y sobre todo, este diseño web transmite serenidad, algo que resuena con su propietaria.
No incluyas nada en Flash ni JavaScript
Google no los lee. Google solamente habla y entiende HTML. Incluso una imagen que insertes en tu página de Inicio o cualquier otra página, si no le añades el atributo ‘alt’ de título, Google no sabrá que existe, será contenido invisible.
No pongas ningún enlace externo en la página de Inicio
Aunque parezca obvio, no lo es tanto. De hecho, si pones una barra lateral en tu página de Inicio con una lista de “mis sitios favoritos”, con enlaces a un puñado de webs que no son la tuya, estás incitando a la gente a que abandone la tuya. Lo mismo ocurre si pones anuncios o banners a otras webs. ¡Jamás pongas enlaces hacia otras webs en tu página de Inicio!
Cuidado con los atributos de los titulares
Las meta etiquetas atribuyen una importancia X a tus textos. Por ejemplo la etiqueta H1 suele ser para titulares de cabecera, los H2 para subtítulos, etc. He visto muchas webs que, tanto en su página de Inicio como en el resto, abusan de ciertos atributos, no solamente de los títulos H1, H2, etc., sino del tamaño de letra, de la negrita, etc. Al final está todo resaltado, con lo que no resalta nada. Esto no tiene nada que ver con el diseño web. Evítalo a toda costa y no repitas en la misma página el H1.
El pie de página
Siempre que te sea posible, elimina del pie de página (sea el mismo o no en tu página de Inicio y el resto de tus páginas) los créditos a WordPress, Google, o algunos buscadores. No añaden valor ni para ti ni para ellos. Añade aquí siempre que puedas, por ejemplo, tu dirección postal, datos de contacto, últimas entradas del blog, etc.
Espero que estas directrices de diseño web para tu página de inicio te hayan sido útiles. Si necesitas más información o tienes alguna consulta, no dudes en comentar abajo o contactar conmigo. Estaré encantada de atenderte.
La entrada 20 Reglas para Diseñar una Página de Inicio es un artículo original de Web Coaching.