Hoy vamos a desarrollar una sencilla aplicación que nos posibilitará practicar la suma de una manera divertida e interactiva.
Además, para seguir avanzando en nuestros aprendizaje de programación, vamos a profundizar en elementos fundamentales de este mundo: las variables, las declaraciones condicionales y los ciclos repetitivos.
¿Qué es una variable en programación?
Podemos decir que las variables se utilizan para almacenar información para ser referenciada y manipulada en un programa de computadora.También proporcionan una forma de etiquetar los datos con un nombre descriptivo, para que nuestros programas puedan ser entendidos más claramente por el lector y por nosotros mismos.
Básicamente, es un espacio en la memoria de nuestra computadora o equipo al que se le asigna un nombre y donde vamos a guardar un dato.
Creando variables en Scratch
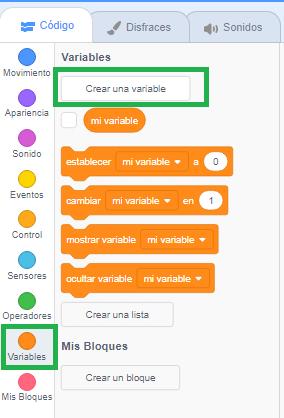
En primer lugar vamos a crear las distintas variables que vamos a utilizar en nuestro programa.En la barra de bloques vamos a la categoría Variables y damos click en el botón variable tal como se ve en la imagen
Allí debemos colocar un nombre descriptivo para poder identificar el contenido, especialmente en los casos en el que el
Mostrar variables en pantalla
Las variables que tengan un tilde en el cuadro de la izquierda se mostrarán en pantalla durante la ejecución del juego.¿Qué es un ciclo en programación?
Para definirlo de una manera sencilla: un ciclo, bucle o loop es una secuencia de instrucciones que se repite continuamente hasta que se alcanza una determinada condición.Expresiones condicionales en programación
Una declaración if es una declaración condicional de programación que, si se demuestra que es verdadera, realiza una función o muestra información.En caso contrario, podemos incluir una nueva condición o realizar otra acción por defecto.
Es decir, una declaración condicional nos va a permitir tomar decisiones dependiendo de si se cumple o no cierta condición prestablecida.
A sumar con Scratch
Ahora sí, luego de esta -necesaria- introducción, vamos a programar con Scratch.Descripción del juego.
En este sencillo juego se pide al usuario que responda el resultado de la suma.En total son 5 operaciones entre números al azar entre 1 y 10.
Por cada respuesta correcta el jugador obtiene 1 punto.
A continuación dejamos el juego para que vean el resultado final y lo prueben.
Comenzar un nuevo proyecto con Scratch
Tal como lo vimos en los tutoriales anteriores, vamos a ingresar a Scratch desde aquí y crear un nuevo proyecto.Si te perdiste las clases anteriores puedes consultarlas en los siguientes enlaces:
Scratch para docentes
Programar con Scratch
Programas interactivos con Scratch
Selección de personaje
Para este ejemplo vamos a seleccionar un nuevo personaje y el correspondiente fondo para ambientar la aplicación.Bloques en Scratch
Toda la acción de nuestro juego comenzará cuando el usuario presione el icono con la bandera verde.Por tal motivo, arrastramos a nuestro campo de código el bloque correspondiente.
Además vamos a establecer nuestra primer variable en valor 0. Esto quiere decir que, cuando comienza el juego, el usuario tiene cero puntos e irá sumando de a uno a medida que acierte el resultado de las sumas.
Para ello colocamos los bloques que se muestran en la siguiente imagen.
Nuestro primer bucle en Scratch
A fin de pedir al usuario que resuelva 5 operaciones matemáticas, vamos a necesitar la aplicación de bucles o ciclos repetitivos.Para ello, nos dirigimos a la categoría de bloques Control; allí encontraremos uno llamado Repetir que permite configurar la cantidad de veces que se repetirá el ciclo.
Generar números al azar
Ya que nuestro juego consiste en que el usuario sume dos números, vamos a generarlos en forma automática y al azar.El primer número al azar lo guardaremos en la variable primer_numero y el segundo en la variable segundo_numero.
Pedir al usuario que ingrese su respuesta
En el siguiente paso le vamos a solicitar al jugador que ingrese el resultado de la suma de los dos números generados aleatoriamente.Sentencias de control
Llegamos al punto crucial de nuestro juego. Decidir si el usuario ingresó el resultado correcto de la suma o no.En casi afirmativo, debemos sumarle 1 punto a la variable puntos.
Para ello, echamos mano al bloque si que se encuentra ubicado en la categoría de bloques Control.
Resolución de la condición
Lo que hicimos en este último punto es verificar que el número ingresado por el usuario sea igual a la suma de los dos números dados.Si la respuesta es correcta sumamos 1 punto a la variable puntos.
Luego de este último paso, se vuelve a ejecutar todo el bloque Repetir.
Es decir, se vuelven a generar dos números al azar; le solicitamos al usuario que nos diga el resultado de la suma y validamos su respuesta.
Cuando este proceso finalice, es decir, después de la quinta pregunta, el personaje Mago nos dirá el resultado obtenido.
Unir texto con variables
Como se puede observar en la imagen superior, utilizamos un bloque llamado Unir.El bloque Unir permite llevar a cabo lo que en programación se conoce como Concatenar. esta función nos posibilita mostrar en pantalla un texto personalizado junto con el valor de una variable. En este caso el valor total de puntos obtenido por el usuario.
Conclusiones
En el tutorial de hoy, hemos aprendido nuevos conceptos de programación, pero esto no va a quedar acá.En las próximas clases iremos agregando nuevas funciones y vamos a dotar a nuestros juegos de mayor interactividad y complejidad.
No olviden de dejar sus comentarios, dudas y sugerencias y… ¡A seguir programando!
También te puede interesar:
Educación emocional en la educación.
Kahoot! Tutorial paso a paso.
App para niños con autismo.