Realmente lo conocía de oídas, había visto cosas que se podían hacer con él, pero un día me animé a probar por mí mismo y fue una sensación totalmente diferente, algo que superaba totalmente mis expectativas.
Scratch está diseñado específicamente para poder hacer lo que quieras, desde historias interactivas hasta videojuegos como el Súper Mario (con unas cuantas horas de programación claro), lo que te quiero decir es que cuando lo abres no ves una simple aplicación, ves un mundo lleno de posibilidades.
Además, te voy a confesar que hay muchas veces que lo uso yo por diversión, porque es que las cosas que están diseñadas para los niños están optimizadas para el aprendizaje y la diversión.
¿Por qué no aprovecharlas los mayores? Bueno lo dicho, te veo más abajo
Qué es el lenguaje de programación Scratch
El lenguaje de programación Scratch es un lenguaje de programación basado en bloques (visual) desarrollado por el M.I.T. (Instituto Tecnológico de Massachusetts) en concreto por el Lifelong Kindergarten integrado en el M.I.T. Media Lab y orientado para niños de 8 años en adelante.
Su facilidad de uso y los pocos conocimientos que son necesarios para usarlo hacen que sea perfecto para desarrollar el pensamiento computacional tanto en niños como en mayores
Este lenguaje se puede usar para infinidad de cosas: Usarlo para simulación de experimentos en clase de ciencias, hacer una calculadora de la ley de Ohm para clase de tecnología, historias en ciencias sociales, habilidades musicales, clase de plástica etc…
Está basado en la programación por bloques de objetos (o sprites) los cuales se pueden importar desde archivos externos en tu ordenador o puedes crearlos en el editor de objetos de Scratch, tanto como gráficos vectoriales como mapas de bits, una verdadera maravilla.
El origen de Scratch y cómo llegó hasta nosotros
Scratch se basa en un concepto usado en informática denominado ‘scratching’, que se basa en la reutilización y combinación de código ya desarrollado por otro informático.
Desde Scratch puedes coger el proyecto de otro usuario, mejorarlo o modificarlo como quieras, sin ningún tipo de veto en el código, puedes ver todo lo que él hizo, modificarlo y hacer un juego, historieta o animación que sea propia tuya.
Fue un gran avance dentro de los centros escolares para las denominadas T.I.C.s (Tecnologías de la Información y la Comunicación) lo cual llevó a la formación de centros donde los chicos podrían interactuar entre ellos desarrollando su propia tecnología de una forma fácil y extremadamente intuitiva.
La segunda versión de Scartch (la actual) se desarrolló y publicó el 2 de mayo del año 2013 la cual incluyó la mejora de bloques personalizados dentro de los proyectos, un gran avance para la comunidad de Scratch.
¿Y qué pasa si mi hijo o mi hija (o alumnos) tienen menos de 8 años?
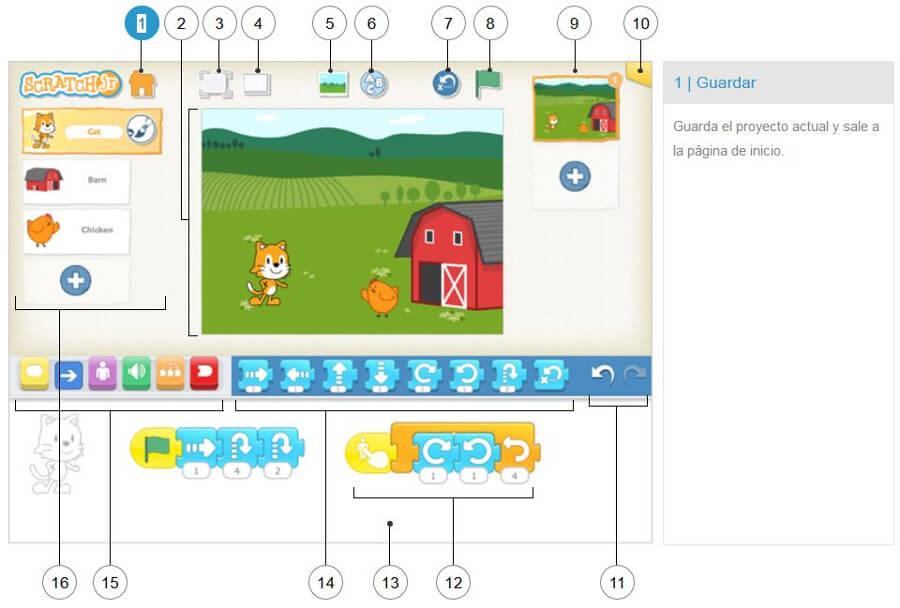
Como sabrás Scratch está diseñado para niños a partir de 8 años (incluidos) pero tranquil@, existe una variante más sencilla pensada para niños entre 5 y 7 años de edad denominada ScratchJr.
ScratchJr consiste en una aplicación para Android e IOS basada en bloques también, pero optimizada para niños que todavía no se manejan bien con un ordenador. Además, tiene comandos más sencillos que los de Scratch, aunque esto no afectará a todas las posibilidades que tiene ScratchJr, ya que también podrán programar sus propios juegos e historias interactivas.
Es muy sencillo de utilizar y también tiene los recursos necesarios para que puedas enseñar a tus niños en clase o puedas aprender tú también a usarlo.
Además, también un editor de dibujos muy bien trabajado con el que los niños verán sus dibujos moverse e interactuar con historias, y te puedo asegurar por propia experiencia que esto les encanta.
Dentro de todo este ámbito ScratchJr también organiza un día de las Familias (puede ser en cualquier lugar del mundo) y zonas como museos, universidades o colegios. Aquí os dejo un pequeño video para que veas más de cerca en qué consiste.
¿Dónde se puede descargar Scratch?
Si te preguntas como instalar Scratch o donde descargarlo en primer lugar te diría que no hace falta hacerlo. Scratch está diseñado para ser una aplicación online para que puedas desarrollar tus aplicaciones sin necesidad de instalar nada, solo con conexión a internet.
Esto hará que no tengas que estar pendiente si es compatible con tu computadora ni tener que pedir permisos de administrador para poder hacerlo, simplemente meterse en la página oficial de Scratch y listo, ahí tendrás todo lo que necesitas.
En el caso de que no tengas conexión a internet, los desarrolladores de Scratch han desarrollado un editor offline que si se puede descargar e instalar en tu ordenador, pero como te digo Scratch no está pensado para hacerlo así.
Disfrutarás mucho más creando de forma online desde cualquier sitio y compartiendo todo con la comunidad (además de poder ver tu lo de otros).
Cómo aprender a programar en Scratch
En esta mega guía te voy a ayudar a aprender a programar en Scratch, primero ayudándote a comprender toda la interfaz gráfica (botones, bloques de programación y demás) y finalmente con un sencillo ejemplo de programación de juegos en Scratch.
No obstante, a la larga si quieres ampliar tu formación (o la de tus hijos) solo hay dos opciones:
Aprender lenguajes de programación como Scratch de forma autodidacta.
Aprender lenguajes de programación como Scratch con recursos de confianza.
Lo primero te llevará bastante tiempo, y lo segundo también en el caso de que no tengas ni idea de por dónde tirar. Para ello te dejo aquí una guía de los mejores libros para aprender a programar para niños, que también te van a servir como adulto para dar clases si lo necesitas.
Los 12 mejores libros de programación para niños que vas a encontrar
Como utilizar Scratch: Interfaz de usuario
Bien, llegó la hora de entrar en materia y empezar a cacharrear.
Una vez dentro de la página oficial de Scratch vas a ver algo parecido a esta imagen.
Esta es la interfaz de usuario principal, hay más cosas debajo de la misma, pero aquí podrás acceder a la gran mayoría de lo que nos ofrece Scratch. Ahora iré punto por punto para que veas que se puede hacer y adonde se llega.
Botón de Inicio: Sirve para volver a la página inicial de Scratch siempre que lo necesites
Navegador principal:
Crear: Aquí Scratch te va a llevar a una página de proyecto en blanco, sin tutoriales iniciales.
Explorar: Aquí tendrás disponibles todos los proyectos de la comunidad en categorías como animaciones, arte, juegos, música, historias o tutoriales.
Sugerencias: Aquí podrás ver actividades más orientadas a educadores o a la aprendizaje en clase.
Acerca de: Información acerca de Scratch con un par de videos, nada más.
Buscador: Poco que comentar, un buscador de proyectos por si te quedaste a medias en uno o quieres buscar algo en concreto.
Acceso a la comunidad: Aquí podrás registrar una cuenta en Scratch. No tengas prisa en hacerlo, esta será una cuenta de alumno, si quieres una de profesor espera al siguiente apartado.
Botones de inicio:
Pruébalo: Aquí Scratch te va a llevar a una ventana de proyecto nuevo, pero esta vez con un tutorial básico integrado
Ver ejemplos: Por aquí es por donde yo empezaría con Scratch para aprender a programar o hacer cosas en clase, son proyectos muy básicos pero muy visuales para que los niños aprendan a programar en Scratch.
Unirse a Scratch: Exactamente te lleva al mismo sitio que el botón ‘Acceso a la comunidad’
Video de introducción: Este video es para ver un poco que se puede hacer e ir abriendo el apetito a los niños
Registros especiales: Aquí por orden están un botón para ir al ‘Acerca de’ de antes y dos botones para registrarse como padres o como profesores.
Ahora que ya sabes cómo moverte por Scratch vamos a ver qué tipos de cuentas nos podemos hacer y cómo sacar el máximo partido a Scratch.
Los tipos de cuentas en Scratch que te facilitarán las cosas a la hora de enseñar Scratch
Bien, en este punto vamos a ver qué tipos de cuentas te puedes hacer en Scratch y qué ventajas tiene cada una, para ello primero nos iremos al punto 7 de la interfaz de usuario el de ‘Registros especiales’
Para profesores
Cuando pulsamos en ‘para docentes’ nos va a llevar a la siguiente página con toda la información acerca de las ventajas de la cuenta de Scratch de profesores.
Básicamente te da acceso a una comunidad privada de profesores y encuentros sobre Scratch. Además (y para mí lo más interesante) es que te permite gestionar cuentas de alumnos y poner notas dentro de las mismas, por lo que podrás hacer un seguimiento intensivo de las clases.
La gestión de cuentas de estudiante tiene sus límites, por ejemplo, tú no podrás ver los proyectos no compartidos de tus estudiantes ni borrar sus cuentas, pero por ejemplo sí puedes resetear sus contraseñas.
Como una imagen vale más que mil palabras y un video vale más que mil imágenes, ahí te dejo un video explicativo acerca de Scratch para profesores.
Si quieres ir un paso más allá, aquí te dejo una comunidad de Scratch de profesores en Hardvard de la que puedes ser miembro y compartir tus experiencias y ver la de otros con esta tecnología.
Registrarse es muy sencillo, solo tienes que meterte en la página de registro de profesores de Scratch, meter los datos de tu usuario y la contraseña además de algunas preguntas personales (para verificar que no eres un robot) y listo.
Si todavía te estás preguntando por qué enseñar Scratch, te aseguro que navegando un rato por estas webs se te quitarán las dudas de un plumazo.
Para padres
Vale, esto no es en sí una cuenta especial para los padres (para que puedan espiar maliciosamente a los profesores en su trabajo) ni para que vean lo que están haciendo sus hijos sin su consentimiento (el de los hijos, claro).
Esta es una página informativa para padres acerca de cómo funciona Scratch y amplia información acerca de las comunidades de Scratch que hay, su aprendizaje, para qué sirve Scratch en sí, testimonios de otros padres etc…
Esta página en si no tiene mucho jugo, solo hay que ver que el equipo de Scratch ni la ha traducido. Lo único que merece la pena es este video de Ted Talks de Mits Resnick hablando de cómo enseñar a los niños a programar, súper interesante.
Para alumnos
Nada que destacar, aquí simplemente entrar en el registro como antes hemos comentado (si se te ha olvidado, tienes que pulsar arriba a la derecha el botón únete a Scratch.
Esto te dará acceso a una cuenta personalizada en donde podrás llevar registro de tus proyectos como alumno o como fan del maravilloso lenguaje de programación Scratch.
Lo bueno, es que para utilizarlo no necesitas una cuenta (esta solo sirve como te decía para llevar un registro de tus proyectos), simplemente entrar. Esto es un punto a favor por si hay alguna clase puntual en la que los chicos van a utilizar Scratch durante una hora y no quieres que se pasen media registrándose en el servidor.
¿Cómo funciona Scratch? Todo sobre su panel de control
Aquí tenemos lo que vamos a ver de Scratch a la hora de programar, la pantalla inicial, en ella vemos que tenemos a la mascota de Scratch sobre un fondo blanco, en esa pequeña pantalla va a ser donde nosotros coloquemos todos los objetos que queramos y donde creemos nuestro juego o historia interactiva.
A este primer cuadro lo vamos a llamar zona de visualización, porque es donde vamos a ver todo.
Como ves arriba hay una pequeña bandera verde que podemos configurar para que la animación o el juego de comienzo y el botón rojo parará la ejecución del programa. Si te fijas, justo debajo ponen las letras x e y, hagamos un poco de memoria de matemáticas de la E.S.O. ¿Te suenan los ejes o coordenadas cartesianas?:
X: Eje horizontal (Más positivo cuanto más a la derecha esté)
Y: Eje vertical (Más positivo cuanto más arriba esté)
Pues lo que designan dichos parámetros es la posición de tu cursor con respecto a la pantalla, ni más, ni menos.
Zona de escenarios
Ahora vamos a meter un fondo a la animación, para ello hay que irse al cuadrante inferior izquierdo de la pantalla y sobre el lado izquierdo a la mitad verás algo como esto:
Esta es la biblioteca de fondos, donde podrás escoger el fondo que más te guste para tu juego o historia. Haces clic sobre uno y le das as ‘OK’.
Ahora se te habrá puesto de fondo sobre tu zona de visualización y lo mejor de todo es que puedes modificarlo a tu gusto. Coloréalo, haz rallas, rectángulos o pon un texto, lo que te dé la gana.
Como ves el arte no es lo mío, pero ¿a qué lo has entendido bien? Pues puedes crear todos los que te dé la gana y para volver otra vez ahí solo necesitas pulsar la pestaña ‘Fondos’.
Zona de personajes
Llegó la hora de la zona de personajes de Scratch, está en el mismo cuadrante que la de escenarios, pero más arriba y a la derecha.
Ahora pulsaremos sobre el duendecillo (o lo que sea), para seleccionar un objeto de la biblioteca. No obstante, si das al pincel puedes crearlo tú mismo o si das a la carpeta puedes importarlo de algún lado, yo voy a coger un murciélago mismamente.
Ahora se me ha insertado en el dibujo y ya puedo programarlo como quiera.
Una de las cosas importantes que debes entender al usar objetos en Scratch es que cada uno tiene una programación propia, al gato le puedes programar que vaya de arriba a abajo durante 5 segundos y al murciélago le programas para que vaya de derecha a izquierda durante otros 10 segundos, cada ‘sprite’ u objeto es totalmente independiente (por eso se pueden crear historias tan chulas con Scratch).
También, si pulsas arriba en ‘Disfraces’, puedes modificar a tus personajes como quieras, es un editor similar al de escenarios.
Zona de sonidos
Ahora vamos a ver la zona de sonidos de Scratch, en las que más que canciones lo que hay aquí son efectos de sonido para tus animaciones y juegos.
Para importar un sonido a nuestras animaciones simplemente le damos al icono del altavoz justo debajo de ‘sonido nuevo’ y listo. Seleccionamos un sonido dentro de la biblioteca y ya podremos utilizarlo en las animaciones o juegos de Scratch.
Seguramente ahora te estés preguntando como importarlo o que suene en la animación, pero esto se hace a través de la programación. El hecho de importar un sonido no significa que lo metas directamente en tu programa, sino que estará disponible en ciertos bloques de programación del mismo a medida que programes (en vez de un desplegable con los 500 sonidos que habrá, pues solo los que hayas escogido tú).
En este programa de Scratch cada vez que pulsemos la tecla espacio sonará el sonido nuevo que hayamos importado en la biblioteca. Como ya habrás visto también puedes crear tus propios sonidos a través de tu micrófono e importarlos a tu biblioteca de Scratch, las posibilidades son infinitas.
Zona de programación
La zona de programación es la zona donde vamos a arrastrar nuestros bloques de código para programar cada uno de los objetos, hay varios tipos de bloques:
De movimiento
De apariencia
De sonido
De lápiz
De datos
De Eventos
De Control
De Sensores
De Operadores
Más bloques y Extensiones para otros programas
No te preocupes por la cantidad de bloques que hay en el lenguaje de programación Scratch, poco a poco te irás haciendo con ellos. Te dejo a continuación un pequeño programa (aplicado al murciélago), en el que tras pulsar el botón verde se va a mover hacia un lado (X+10), tocar un sonido, moverse hacia el lado contrario (X-10) y tocar otro sonido, todo repetido durante 10 veces.
¿A que tiene buena pinta? Pues todavía no has visto nada…
Que se puede hacer con Scratch: Los proyectos de la comunidad
Aquí nos vamos a meter con uno de los puntos clave de Scratch: Los proyectos de la comunidad.
Scratch es un lenguaje de programación para niños genial, pero te aseguro que sin una buena comunidad detrás no habría llegado tan lejos, sino que se habría quedado en otro lenguaje de programación más.
Lo bueno de la comunidad es que puedes ver absolutamente todo lo que han hecho los demás y modificarlo. ¿has visto un juego que te ha encantado y querrías saber cómo lo ha programado la persona detrás de él? Puedes.
Te enseño como.
Crea tus propios juegos
Ahora vamos a buscar en la barra del buscador ‘Súper Mario Bros’ a ver que sale.
Ahora vamos a pulsar en el primero que tiene buena pinta.
Ahora solo pulsa la banderita verde y a jugar. Cuando termines de rememorar buenos tiempos, vamos a ver que tiene dentro el juego, para ello pulsa arriba a la derecha el botón ‘Ver dentro’.
Impresionante ¿verdad? Cuántas horas se habrá metido el creador para hacer este juego en Scratch tan bien logrado, pero a mí lo que más impresionante me parece es que nosotros tenemos las mismas herramientas para duplicarlo o incluso entenderlo, y cuando algo se entiende, es cuando realmente se puede mejorar y darle nuestro toque personal.
Crea historias
En este punto he puesto Animation en el buscador y me voy a meter en una cualquiera, por ejemplo ‘Horror Games (animation)‘.
Como ves el creador ha creado su propia historia con el lenguaje de programación Scratch, con diferentes escenarios y diferentes personajes. Metámonos dentro.
Si vemos por ejemplo la pestaña de ‘Disfraces’ veremos que aparte de la programación, el creador ha diseñado unas cuantas propuestas de disfraces para cada personaje con el cual después hará una historia.
Piensa que los niños pueden hacer desde un anime (que los hay) hasta, como decía en el vídeo de más arriba de TED Talks, una felicitación personalizada del día de la madre. Con esto los niños sí que juegan y encima, aprenden.
Ejemplo de programación de juegos en Scratch: El juego de pong
Bien, vamos a meternos en harina y llevar a cabo uno de los juegos más entretenidos que hay (vale, para los amantes de lo retro): El pong.
Vamos a seguir paso a paso como se hace dicho juego dentro de Scratch, y te voy a ir explicando en que consiste cada paso. Al final de este apartado habrás entendido mucho acerca de la programación de videojuegos con Scratch, y encima tendrás una actividad para tus clases.
¿Preparado/a? Pues vamos allá.
1# Escogemos un fondo para nuestro juego en Scratch
Lo primero de todo será escoger el fondo, para ello vamos a la pestaña más a la izquierda de ‘Fondo nuevo’ (abajo izquierda) y escogemos un fondo cualquiera, a mí me gusta la cancha de baloncesto.
2# Escogemos nuestro primer ‘sprite’ u objeto: La pelota
Para coger nuestra pelota personalizada vamos al icono del duendecillo (abajo a la izquierda también) y escogemos una pelota a nuestro gusto. A mí me gusta la de baloncesto, que pega con el escenario.
Antes de nada, borramos el gato de Scratch, no lo vamos a necesitar para nuestro pong. Esto se hace con las tijeras de la parte superior de la zona de trabajo.
3# Hacemos que la pelota se mueva y rebote contra las paredes
Para ello vamos a utilizar tres tipos de bloques:
Movimiento: Sirven para que el objeto se desplace por la pantalla. Utilizaremos uno para que se mueva 15 pasos (o unidades) en la dirección en la que se le ponga, otro para que rebote en una pared (al igual que lo haría una pelota normal) y otro para que vaya a 45º con respecto a la vertical (sentido horario).
Control: Digamos que son como bucles en programación, aquí le decimos cuantas veces queremos que se ejecute una cosa, como queremos que no solo rebote una vez, ni 10 sino infinitamente, le ponemos un bloque del tipo ‘hacer siempre’.
Eventos: Son bloques que ejecutan otros bloques cuando se lleva a cabo la acción que definen. La acción que queremos definir es ‘cuando se pulse la bandera verde haz esto’. Digamos que son bloques para iniciar la programación.
Y así queda la programación.
Pulsa la bandera verde ¿ves lo que hace? La pelota se mueve indefinidamente rebotando por el cuadro, de momento vamos bien, pero… le falta todavía alguna que otra cosilla.
4# La paleta donde rebotará la pelota: elegir el modelo, controlar su movimiento y configurar el rebote.
Lo primero que hacemos es introducir otro sprite en Scratch, esta vez que sea un objeto alargado (como la paleta del pong).
¿Lo tienes? Ahora vamos a las herramientas de arriba para hacerla algo más grande.
Para ello clicamos sobre el símbolo de las flechas hacia afuera y después sobre el objeto que queremos agrandar (aprovecho y reduzco un poco la pelota también).
Ahora seleccionamos la paleta para poder programarla. La programaremos de forma similar al anterior lo único que esta vez en vez de moverse debe quedarse pegada al puntero de nuestro ratón.
Ahora cuando pulses la banderita tendrás la pelota rebotando como loca y la paleta pegada al puntero del ratón, lo siguiente es hacer que rebote. Vamos añadir el siguiente bloque de código de Scratch que lo que hará será que cuando toque el paddle (esto se detectará con un sensor en el bloque de sensores) gire 180º la pelota. Lo de poner 1[s] de espera es para que no rebote infinitas veces, sino que por lo menos espere 1[s] hasta el siguiente rebote (puedes probar a quitarlo, y ahora acorrala la pelota en la pared, ya verás.
5# Añadiendo efectos especiales
Esta vez vamos a añadir un pequeño sonido de la biblioteca de Scratch. Vamos para ello a la pestaña de Sonidos/Sonido Nuevo y elegimos cualquiera, yo voy a usar el de ‘Water Drop’. ¿Adivinas donde hay que ponerlo? Exacto, justo debajo del bloque de programación anterior, para que suene cada vez que la pelota toque la paleta. Vamos a la pestaña de sonido y seleccionamos ‘Tocar sonido: Water Drop’.
Este juego programado en Scratch va teniendo mejor pinta cada vez…
6# Creamos el reto de que la pelota no se caiga
Para ello seleccionamos primero nuestro escenario y damos a la pestaña ‘Fondos’ (al lado de ‘Programas’ y ‘Sonidos’). Como te has fijado, ahora, al ser un escenario ya no se llama esa pestaña disfraces, sino ‘Fondos’.
Y vamos a dibujar una línea de color rojo bajo el. Para que las líneas te salgan horizontales un pequeño truco es mantener pulsada la tecla Shift. Abajo a la izquierda tienes un cursor con el que puedes regular el grosor de la línea también. ¿Lo tienes?
Ahora vamos a crear un programa para que cuando la pelota toque lo rojo, el juego se detenga. Para ello volvemos a escoger el primer ‘sprite’ (la pelota, vamos) y volvemos a programarla en Scratch. El bloque es similar, por lo que podemos dar clic derecho sobre un bloque y duplicarlo, así ahorramos tiempo.
A continuación, vamos a poner que cuando toque el color rojo que todo se detenga. Para elegir el color rojo pulsamos el cuadrado de color y aparecerá una mano, esa mano es un selector de color. Vamos a la zona de visualización de Scratch y pulsamos sobre el color al que nos referimos y listo.
Ya tenemos nuestro temido ‘Game Over’.
7# Cambiar la posición de inicio y añadir un puntaje.
No puede ser que cada vez que iniciemos un juego, la pelota empiece desde la última posición en la que se quedó. Para evitar esto vamos a añadir sobre el primer bloque de programación de la pelota, otro bloque más. Para ello primero movemos la pelota donde queremos que empiece siempre, yo la pondré en el medio tirando hacia arriba. Una vez hecho esto añadimos el bloque ‘ir a: x() e y()’ y así cada vez que comience el juego de Scratch la pelota empezará allí (También puedes poner tú los valores a mano).
Ahora añadiremos el puntaje, para que cada vez que toquemos con la paleta sume un punto. Para ello vamos a la pestaña ‘Datos’ (en tipos de bloque, el naranja oscuro) y le damos a crear una variable. Verás que se te ha añadido arriba en la pantalla.
Seguidamente queremos que cuando el juego empiece el puntaje se ponga a 0 y cuando toque la paleta sume 1, pues esto se hace añadiendo este par de bloques. Muy simple e intuitivo.
8# Añadiendo mejoras: Pantalla Game Over, números al azar y movimiento de la paleta en X
Cuando acabes el programa te van a quedar los siguientes bloques de programación de Scratch, este para la pelota
y este para la paleta
Pues lo que voy a hacer ahora es añadirle un bloque verde para que cuando rebote lo haga al azar, no 180º todo el rato ya que hay veces que se puede predecir cómo se comportará la pelota en Scratch.
Por otro lado, cuando se caiga la pelota a la línea roja quiero que aparezca una pantalla de ‘Game Over’ y que suene un sonido de ‘gong’
Finalmente, quiero que la paleta solo se mueva horizontalmente, o sea, que coja solo la dirección X de nuestro ratón.
Y el resultado queda así para la pelota:
y así para la paleta
9# Ahora te toca crear a ti tus propios diseños
Aquí es donde entra tu creatividad y tus ganas de personalizar el juego, puedes:
Cambiar los sonidos.
Cambiar el color de la pelota cada vez que toque la paleta.
Subirte mil puntos el marcador cada vez que la paleta toque la pelota
Poner la paleta vertical y jugar contra las paredes.
Poner la pelota y la paleta mucho más pequeña y aumentar la velocidad de la pelota.
Etc…
Las posibilidades como te decía son infinitas, solo depende de las ganas de programar de los niños y de su imaginación.
¿Qué te ha parecido el lenguaje de programación Scratch?
Y hasta aquí el megapost sobre el lenguaje de programación de Scratch para que los niños aprendan a programar.
Si has llegado hasta aquí ya es mucho, han sido muchos conceptos seguidos, pero te aseguro que si te lo has leído de pe a pa y has hecho el ejercicio propuesto vas mucho más adelantado/a que la mayoría.
Además de haberte ahorrado unas cuantas horas de buscar por internet.
Supongo que si antes te gustaba el lenguaje de programación para niños Scratch ahora te gusta más ¿no?, pues ahora ya sabes, impleméntalo en tus clases y trabaja con él las habilidades computacionales de tus niños.
Te aseguro que a corto plazo esto marcará la diferencia entre los colegios que están a la última en nuevas tecnologías y los que no, además los niños que lo tengan aprendido les será mucho más fácil a futuros meterse con lenguajes profesionales como JavaScript, Java o C++.
Un saludo y espero que te haya gustado. Me encantaría oír tus percepciones en la caja de los comentarios
¡Adiós!