Cuando cambié el diseño del blog, el gadget de fotos de Instagram que podéis encontrar en la parte baja del blog ya venía incluido en la plantilla pero el otro día, mientras cambiaba y personalizaba la plantilla del blog de mi amiga Sara, el suyo no lo tenía y me interesaba mucho instalárselo.
Investigando un poco fui a dar con la página web LightWidget, que nos ofrece una herramienta completamente responsive para instalar en nuestros blogs y que es muy fácil de utilizar. Aún así, por si alguien está perdido con el inglés y no controla mucho de HTML, aquí estoy para echar una mano.
Si eso de "responsive" os suena a chino mandarín, os explico. En la era en la que estamos, que utilizamos móviles y tablets para todo, es necesario que el diseño de las páginas web se adapten perfectamente a todos los tamaños de los dispositivos desde los que se visualiza nuestro contenido. Dicho esto, este gadget es responsive porque, sin tocar nada, él solito se adapta al ancho de los dispositivos desde los que la gente ve nuestros blogs.
En muchos blogs se utiliza la herramienta SnapWidget, pero ni es responsive, ni al hacer click nos redirige directamente a nuestra cuenta de Instagram, si no a su propia página web.
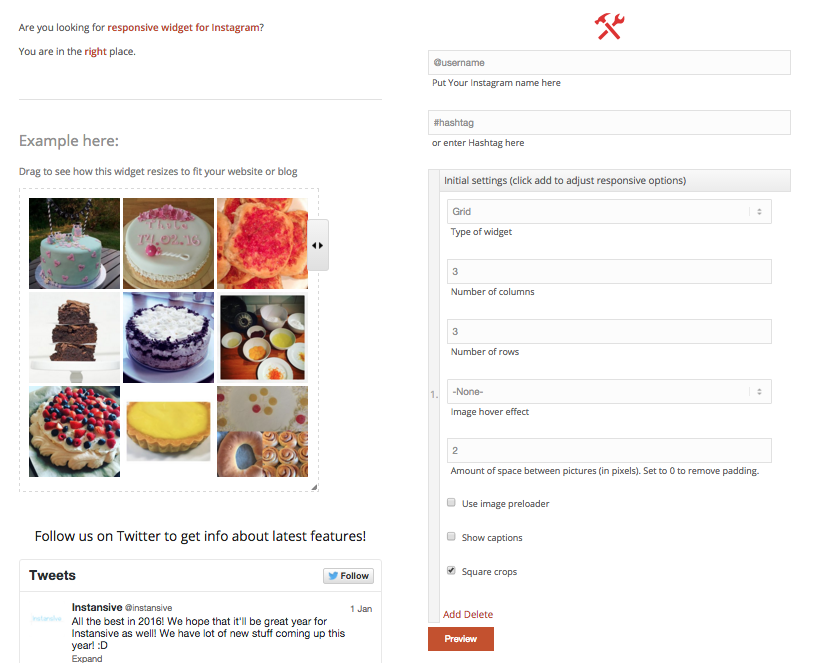
Vamos al tema. Esto es lo que nos encontramos en la página de inicio:
La columna de la derecha es la que tenemos que rellenar para personalizar:
- En @username creo que está claro que debéis poner vuestro nombre de usuario.
- En #hashtag podéis poner el hashtag que queráis y en vuestro widget aparecerán las publicaciones etiquetadas con ese.
- En "type of widget" tenemos 3 opciones entre las que elegir:
grid: cuadrícula, la más conocida y la que aparece en la previsualización
slideshow: presentación de dispositivas en movimiento
columns Pinterest style: con el "estilo Pinterest" creo que queda claro- En number of rows y columns debéis poner el número de filas y columnas que queréis que tenga vuestro diseño. Yo tengo 2 filas y 6 columnas.
- En image hover effect definimos el efecto que queramos que tengan las fotos al pasar el ratón por encima:
fade in: las fotos aparecen normal y al pasar el ratón se desvanecen levemente
fade out: las fotos aparecen difuminadas y al pasar el ratón se enfocan
zoom in: acercar la foto
zoom out: alejar la foto
zoom and rotate: acercar la foto y girarla
icon overlay: aparece un icono para aumentar la foto
show caption: aparece el pie de foto- En padding (amount of space between pictures) debemos escribir la cantidad de píxeles que queremos que haya entre las fotos. Si queréis que aparezcan todas pegadas, debéis poner 0.
Si queréis que todas vuestras imágenes aparezcan cuadradas e iguales, debéis activar la opción "square crops"; de lo contrario, si subís fotos en tamaño original, aparecerán en horizontal o vertical según corresponda.
Luego solo tendremos que hacer click en "Preview" para obtener una vista previa de lo que hemos estamos configurando y hacer click en "Get code" para obtener el código HTML que vamos a pegar en un gadget en nuestro blog, tal que así:
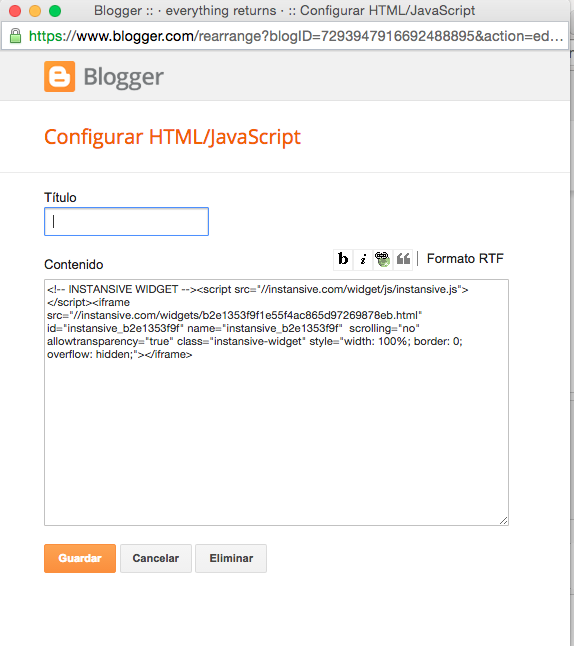
1. Añadimos un nuevo gadget HTML, pegamos el código dentro y lo guardamos:
2. Colocamos el elemento en la parte baja del diseño de nuestro blog:
Y ya podremos disfrutar de nuestro feed de Instagram en nuestro blog. Eso si, tened en cuenta que, al ser una herramienta gratuita, no se actualiza al momento, si no que se actualiza una vez al día nada más. ¡Tened paciencia!
Espero que os haya sido útil, que si lo ponéis en práctica me lo contéis y que compartáis el post si os ha parecido interesante. ¡Nos leemos pronto!
XOXO, Iria.
Follow