Lo primero que vamos hacer es buscar el plugin desde nuestro panel de WordPress (Plugins > Añadir nuevo) y en el buscador que nos aparece buscamos Elementor, de todas las opciones que nos aparecen la que nos interesa es la primera, por lo que le damos a instalar y una vez instalado a activar, apareciéndonos una pestañita con el plugin en la barra lateral izquierda de nuestro WordPress, primero nos vamos a centrar en esta pestañita ya que la mejor forma de empezar con un plugin es teniéndolo todo configurado.
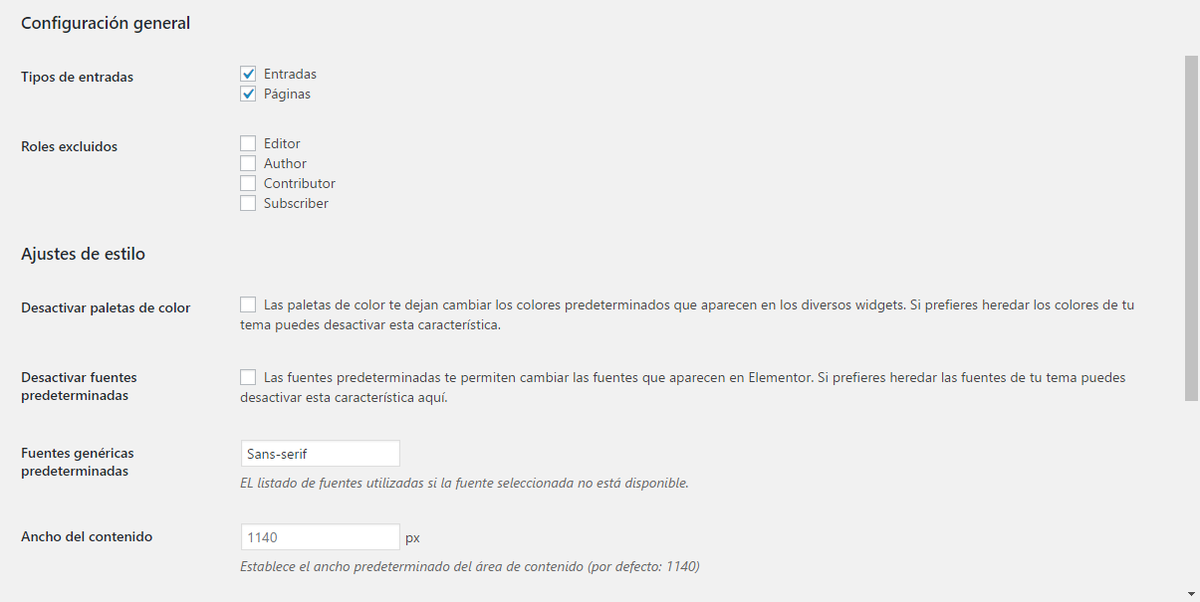
Nada más dar a esta pestañita nos aparecen los ajustes del plugin, entre los que encontramos: el tipo de contenido donde queremos poder usar el plugin, por defecto aparecen páginas y entradas marcadas pero si solo queremos una de las dos desmarcamos la opción que no queramos; luego aparecen los roles que queremos que no usen el plugin, vienen todos desmarcados por defecto dado que es una forma de facilitar a todos los roles el trabajo y esto no pone en entredicho la seguridad de tu WordPress; más abajo está la opción de desactivar las paletas de colores, algo que no te permitiría elegir los colores en los widgets y estos heredarían los colores predeterminados del tema, es una opción que yo dejaría desmarcada; después de esa se encuentra la opción de las tipografías, que si dejas marcada desactivas la opción de poder elegir tus tipografías y se heredarían las de tema, yo esto lo dejaría a gusto del consumidor pues tipografías lo recomendable es usar 3 y ya tendrías que tener definido en tu tema o en el css qué tipografía es para qué; siguiendo por la línea de las tipografías, más abajo se encuentra la opción de Fuentes genéricas predeterminada y en el recuadro se encuentra escrita la fuente que se mostrará si la fuente elegida no existe en tu plantilla que puedes cambiar por la que tu desees: ‘Arial’, ‘Verdana’… Las últimas opciones yo las dejaría como se encuentran pues 1140px es un tamaño aceptable para el ancho de tu contenido y, por último, porque si pones que tu contenido se encaje dentro de un elemento que no sea el body se va a quedar todo tu diseño con un espacio a los lados muy feo. La última opción yo no la tengo marcada porque a mi eso de que me recojan los datos no me gusta nada, además de que no me aporta nada, pero si tú no tienes ningún problema marca esta acción. Para finalizar si has hecho algún cambio dale a “Guardar cambios”.
En la misma pestañita de los ajustes tenemos otras opciones más: biblioteca, la pestaña donde vamos a poder encontrar todos los diseños que hayamos guardado; herramientas, donde encontramos otras dos opciones, Regenerate CSS, para restaurar el CSS; y, Sincronizar la biblioteca, para que aparezcan en ella los diseños que hayas guardado inmediatamente en vez de esperar a que se sincronice de forma automática; y, por último, Información del sistema donde se encuentra la información de nuestro servidor, nuestro WordPress, nuestro tema, nuestro usuario y nuestros plugins activados. Y en este último punto acaba toda la pestañita de Elementor, ahora nos toca empezar a darle forma.
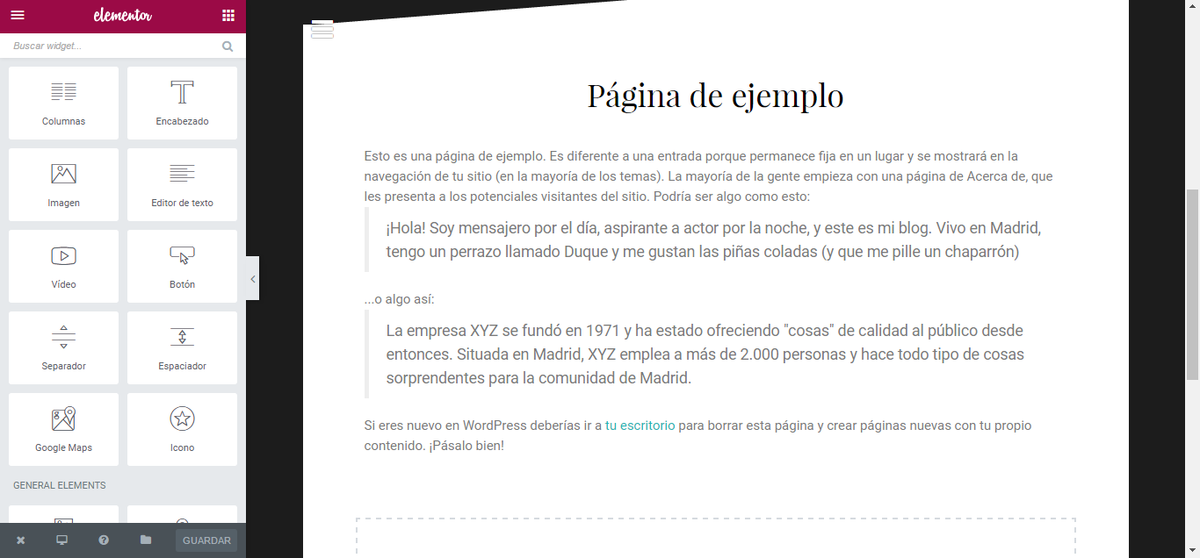
Para ello yo he creado una nueva página llamada Elementor test donde empezar a crear mi diseño, yo te recomiendo comenzar a trabajar con él en un borrador y si te gusta el diseño guardarlo en la biblioteca e importarlo en la página que quieras, ya veremos más adelante cómo. Para ello primero creas la página nueva, le das el nombre y un poco más abajo hay un botón azul con el título de Editar con elementor, le damos ahí. Y se nos cargará una página como esta:
Antes de comenzar a añadir cosas en nuestra página a diestro y siniestro vamos a dar al menú hamburguesa, el que se encuentra a la izquierda de Elementor arriba del todo, para comenzar a editar los ajustes generales de nuestra plantilla: colores, fuentes, sino hemos desmarcado esa opción; el selector de color, donde eliges los colores que quieres que te aparezcan en el editor de colores para que así puedas customizar los elementos más rápidamente; la configuración de elementor, que te lleva a la primera página donde hemos estado; la opción del historial de revisiones todavía no está funcionando pero pone que lo comenzará a hacer pronto; eliminar el contenido, para borrar todo lo que hayas hecho en esa página con el elementor; y, sobre elementor, que te lleva a la web del plugin.
Una vez terminadas estas configuraciones ya podemos añadir cosas a diestro y siniestro, para ello le damos de nuevo al menú hamburguesa a la izquierda de Elementor o al botón de la derecha. Vamos a ir añadiendo elementos poco a poco y vamos a ver las opciones que tiene cada tipo de elemento, aunque yo vaya a explicar las de las columnas porque es el elemento más importante, para añadir un elemento este se coge y se arrastra al área editable de la página, que se ve delimitada por un borde gris.
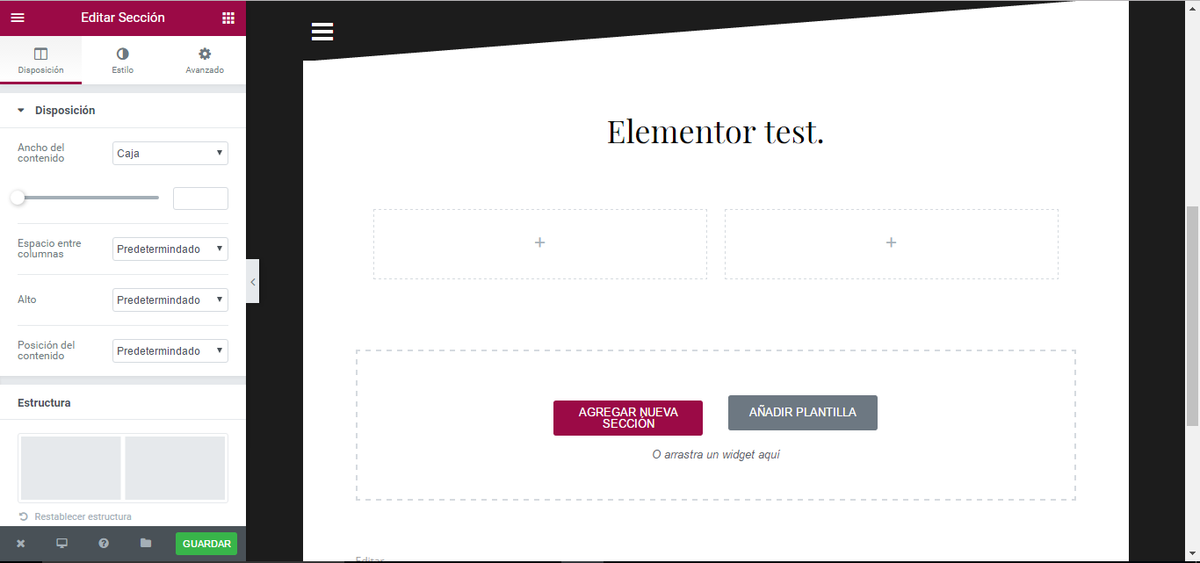
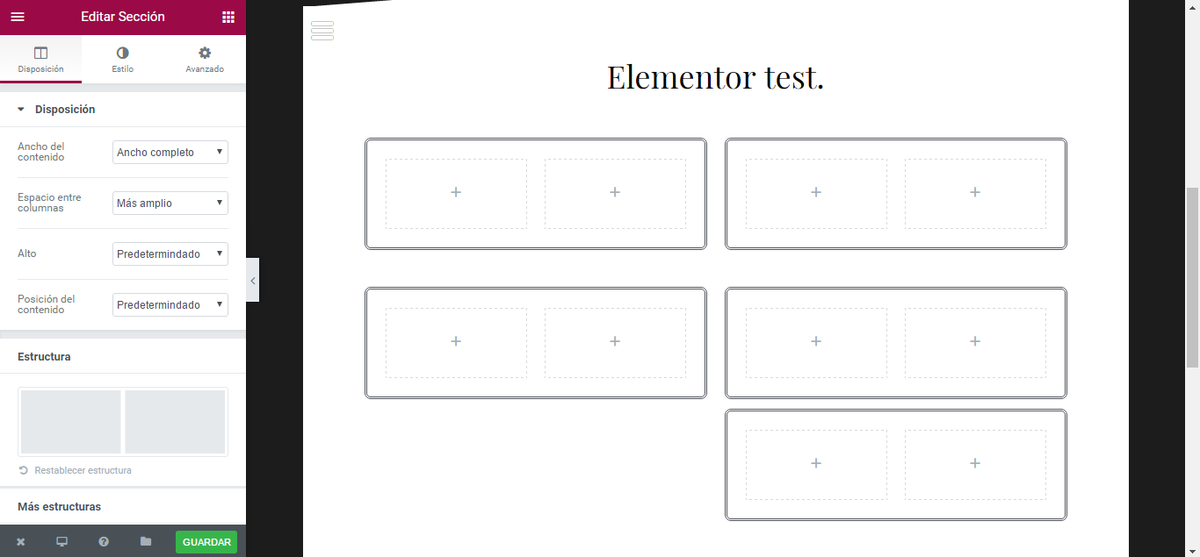
Cuando añadimos columnas la página se nos muestra así y con las siguiente opciones:
Lo primero es que espacio queremos que ocupen esas columnas, si un tamaño de caja o todo el ancho de la página. Con la primera opción nos aparece una barra gris que podemos mover para aumentar o disminuir el tamaño de la caja, con la segunda opción esta barra desaparece y las columnas pasan a ocupar el ancho completo. Después encontramos la opción del espaciado entre columnas, si las queremos con espacio, sin espacio, angosto, extendido…Luego también podemos decidir el alto que queremos para las columnas y la posición del contenido. Por último, pasamos del diseño individual de las cajas a la estructura general de la columna, pudiendo elegir si la queremos 50, 50; 33, 66; o, 66, 33; aunque esto se puede hacer manualmente arrastrando las columnas.
Eso es todo lo que se puede hacer desde “Disposición”, ahora vamos a ver como podemos customizar nuestra columna desde “Estilo”, donde podemos elegir el fondo de la columna: poniéndole un fondo clásico, es decir, una imagen o un color; o, un vídeo. También podemos añadir un borde a la columna, eligiendo el tipo de borde, su ancho, su color, su radio y la sombra de su caja. Y, por último, podemos decidir el estilo de la tipografía, que es básicamente colores y alineación.
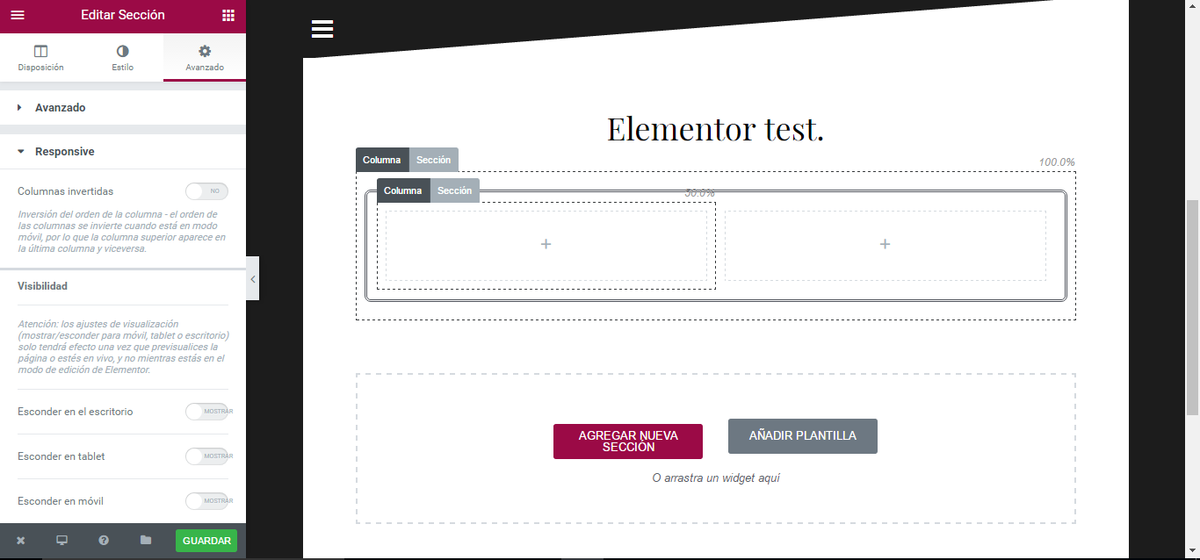
Y la última opción de esta pantalla es Avanzado, donde podemos elegir los márgenes, por defecto te vienen vinculados y el mismo valor que le des arriba será el mismo valor de abajo, esto lo puedes evitar dando al símbolo del link() que se encuentra al final de la columna de poner valores, y el margen de izquierda y derecha no te permite cambiarlo; también te permite elegir el relleno (padding), es decir, la distancia entre los lados de la columna y los elementos dentro de ella y en esta opción te permite dar diferentes valores a arriba y abajo y dar valores a izquierda y derecha pero también te vienen por defecto los valores vínculados para evitar esto vale con lamisma maniobra de antes; también te permite elegir la animación de la entrada y otorgar una clase css a esa columna, por si quieres añadirla desde el css más cosas que no se encuentran entre las opciones. Luego en la opción responsive puedes elegir todo lo relacionado con la usabilidad de la columna en diferentes dispositivos: invertir las celdas de la columna en la vista móvil o esconder la columna en escritorio, tablet o móvil. Una vez terminado esto podemos pasar a dentro de las columnas.
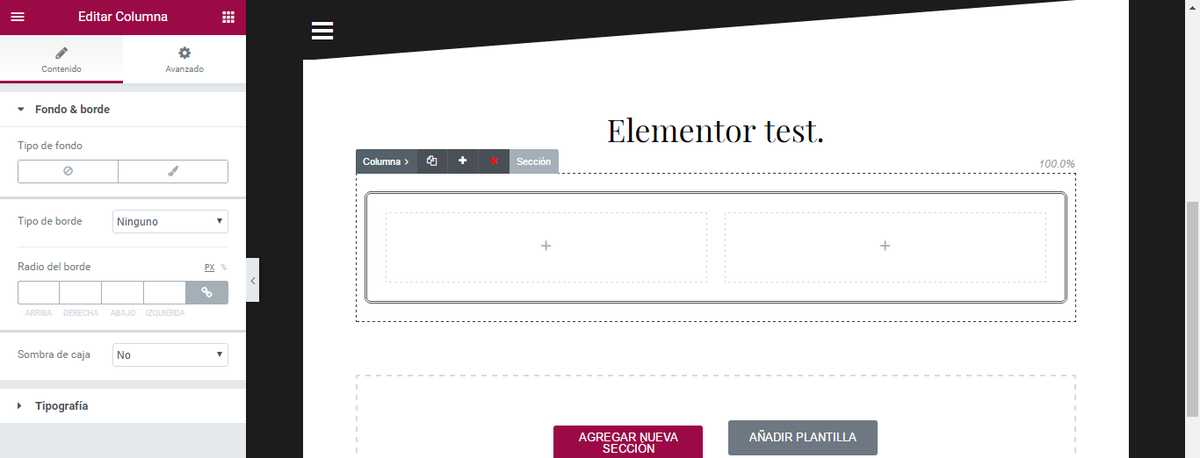
Como ves, si sitúas el ratón el una celda, te aparecen pestañas dentro de esa celda y en la columna, las pestañitas en ambos elementos tienen las mismas opciones, vamos a ver cuales son.
En la pestaña de columna encontramos de nuevo el apartado Contenido donde nos vuelven a aparecer las pestañas de Fondo y borde, donde las opciones se repiten; y, tipografía, con las mismas opciones: colores y alineación. Y también se encuentra el apartado Avanzado, con las mismas opciones que antes. Pero al haberle dado a columna nos han aparecido nuevas secciones al lado de la pestaña de “Columna”:
La de las dos hojas nos sirve para clonar o la columna o la celda, depende de a donde le demos.
A la izquierda celda clonada, a la derecha columna clonada.
La del símbolo de más nos sirve para agregar elementos, también dependiendo de a donde le demos o se agrega otra columna o se agrega otra celda.
A la izquierda celda de más, a la derecha columna de más.
Y la del símbolo de la cruz sirve para eliminar celdas o columnas dependiendo de a donde le demos, es una opción muy útil si nos hemos dedicado a darle al botón de más, como me pasó a mi, como si no hubiera mañana.
Todo lo que sobraba eliminado
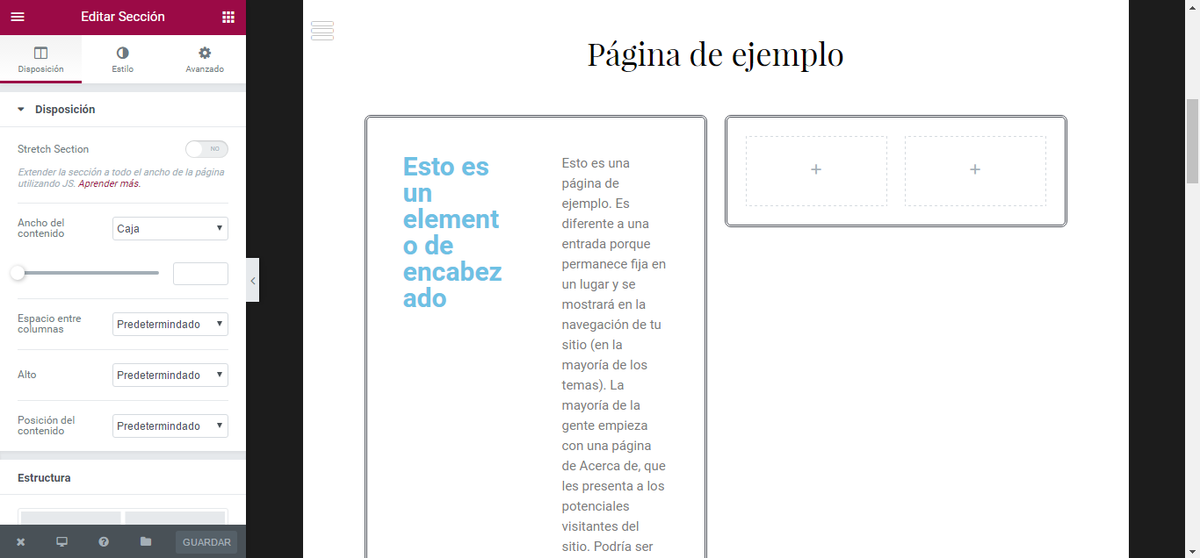
En la pestaña de Sección también nos aparecen varias opciones al darle, la mayoría repetidas. Pero vamos a ver primeros las opciones generales que nos aparecen en la barra de Elementor al darle a sección.
En las opciones de Sección es donde finalmente encontramos la forma de conseguir que los elementos que deseemos ocupen el ancho completo de la pantalla, ideal para las landing page, luego ya se encuentran las mismas opciones que encontramos cuando colocamos las columnas, al igual que en estilo y avanzado. Luego, en las opciones que aparecen al lado de la pestaña de “Sección”, tenemos la de duplicar sección que dependiendo de donde demos a esta opción o duplica las columnas o duplica las celdas.
Una columna duplicada y unas celdas duplicadas más abajo.
La opción con un disquete sirve para guardar esa sección en la biblioteca, que dependiendo de la zona donde le demos se guardará o bien las columnas o bien las celdas, esta sección es útil si vamos a utilizar esa sección alguna vez más, por ejemplo un formulario de suscripción a nuestra newsletter.
Y por último la opción con el botón de la cruz que sirve para eliminar la sección, y al igual que las anteriores opciones dependiendo de donde le des o eliminas las columnas o las celdas.
¿Y por qué son importantes? Ahora que ya tenemos las columnas configuradas yo te recomiendo tener el resto de elementos anidados en columnas, aunque se aniden por defecto automáticamente en columnas estás quedan desorganizadas, para no tenerlos cada uno por su lado, sobre todo por el tema responsive, ya que en todas las webs suele reinar una especie de equilibrio: dos elementos por aquí, uno por allá… Y con configurar la responsividad en un par de columnas así como los márgenes, el padding… Solo tendrías que clonarlas e ir cambiando el contenido de ellas así tendrías una web visualmente estética y responsive en solo dos minutos, mientras que si tienes un problema de responsividad y no tienes las cosas anidadas en columnas tendrás que ir elemento por elemento configurando la responsividad de cada uno. Para anidar el elemento dentro de una columna tienes que coger el elemento y arrastrarlo hacia la columna, como ves primero se queda fuera, pero después te sitúas sobre él, lo arrastras hacia la columna y ya se queda dentro.
Todas las opciones para personalizar cada elemento, exceptuando las de “Columna”, “Sección”, “Copiar”… Se encuentran en la barra lateral de “Elementor”: añadir textos, imágenes, estilos, tipografías… Además éstas las puedes elegir directamente de Google fonts sin necesitar otro plugin o ir a la página e instalarlas en tu tema.
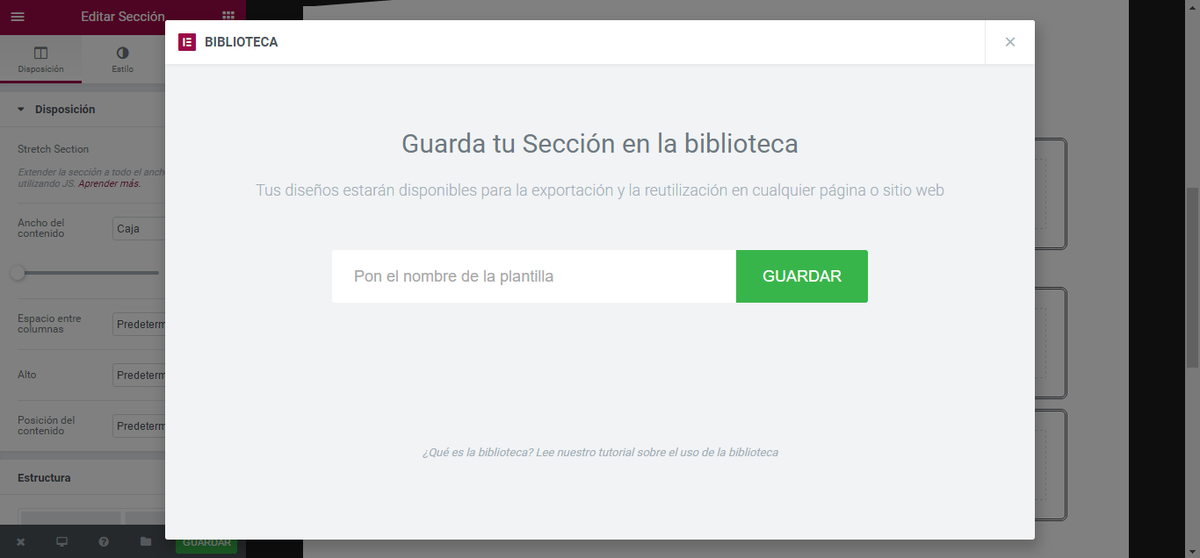
Una vez terminado nuestro diseño si este nos gusta y queremos ponerlo en alguna de nuestras páginas, nos toca guardar el diseño. Para ello en la barra lateral del elementor abajo del todo hay una barra horizontal negra con varias opciones: la primera es para ver la página sin el editor visual o para ir al escritorio; la segunda es para que compruebes si el diseño de tu web se ve bien en todos los dispositivos; la tercera es por si necesitas ayuda y tiene dos links, uno para ver la introducción y otro para ir a la documentación; una cuarta, que es la que nos interesa ahora, que es para guardar la plantilla en la Biblioteca o para importar una de ahí, le damos a la opción de Guardar plantilla y le ponemos el nombre que nosotros queramos. Pero acuérdate antes de darle a esta opción de darle a la quinta para guardar la página por si acaso.
Una vez darle ala cuarta opción, si la plantilla se ha guardado correctamente nos aparecerá la siguiente pantalla:
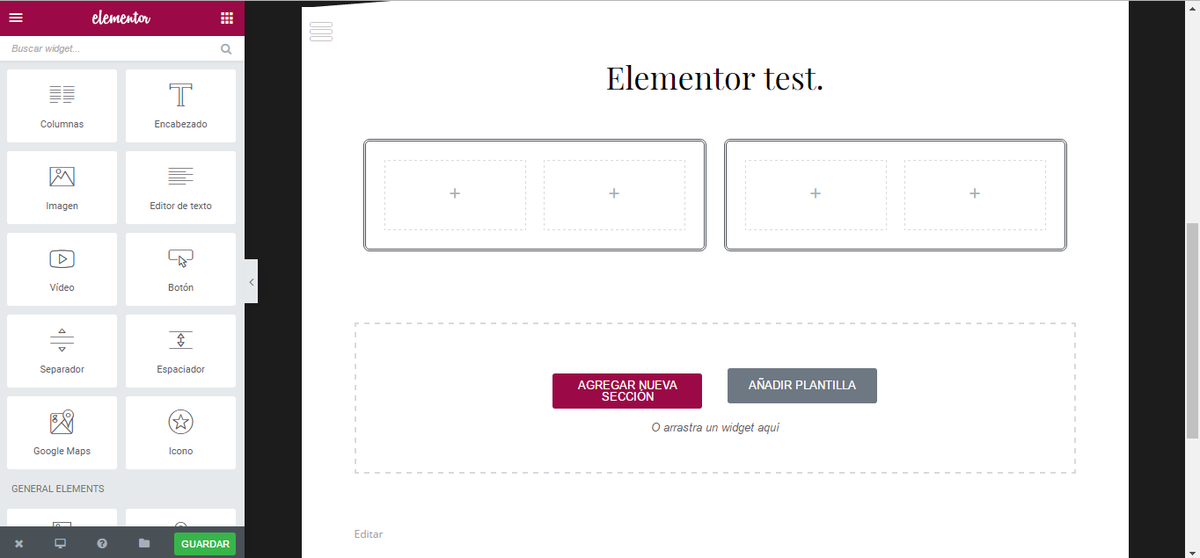
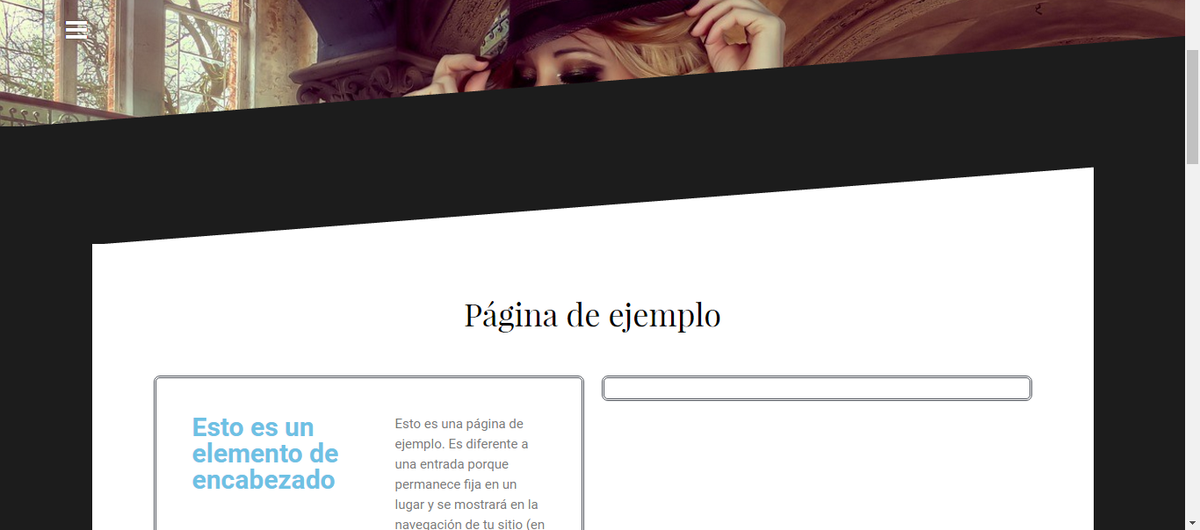
Y ahora para subir esta misma plantilla a otra página, ya sea porque queremos mantener sus visitas, el posicionamiento, etc… Vamos a editar esa página. Yo he utilizado la página de WordPress que se genera automáticamente cuando te abres un WordPress. Una vez en la pantalla para editar la página, le volvemos a dar al botón azul de Editar con elementor. Como ves en la página que se nos carga aparece todo lo que hemos visto anteriormente y nuestra página, donde se muestra también el texto que tenía, si no lo queremos se elimina y si lo queremos esperamos a subir la plantilla y luego arrastramos el bloque a la celda que deseemos.
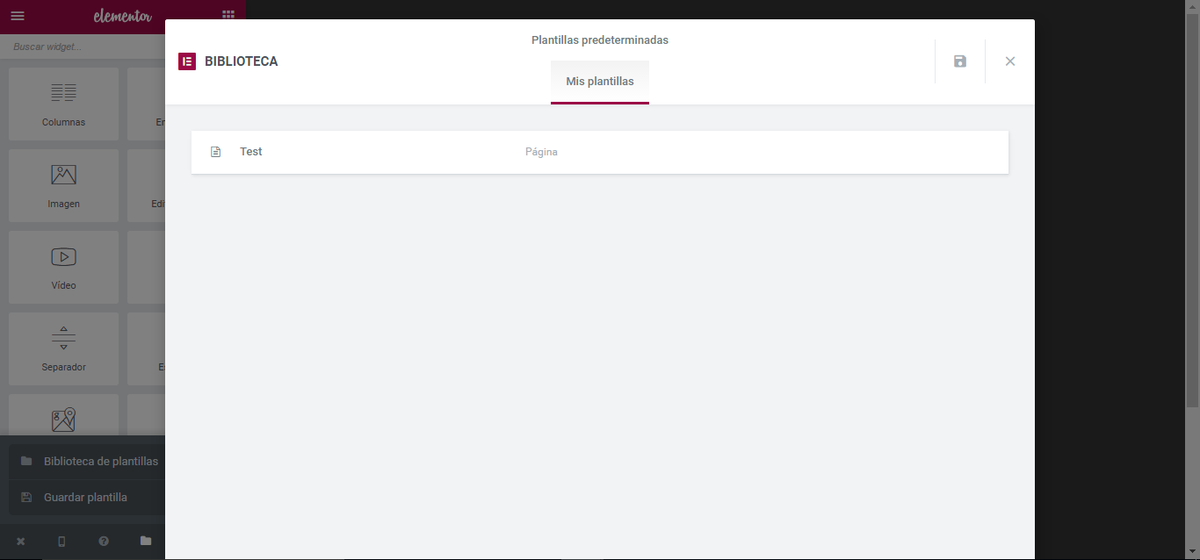
Para subir la plantilla nos dirigimos a la opción desde la que guardamos la plantilla, pero esta vez damos a la opción de Biblioteca de plantillas, donde se nos muestran dos apartados: plantillas predeterminadas, las que trae el tema, que también podemos usar y customizar a nuestro gusto; y, mis plantillas, donde se encuentra la plantilla que hemos guardado anteriormente. Nos situamos sobre ella y le damos a la opción de insertar, la página cargará y se nos mostrará nuestra plantilla bajo el texto que se encontraba en la página, si lo hemos dejado, por lo que lo colocamos en la celda que deseemos, de forma que quede bonito, y le damos a la quinta opción, de la columna horizontal negra de la barra lateral izquierda del plugin, la de Guardar que está encajada dentro de un botón verde y… ¡listo! Ya tienes el nuevo diseño de tu página.
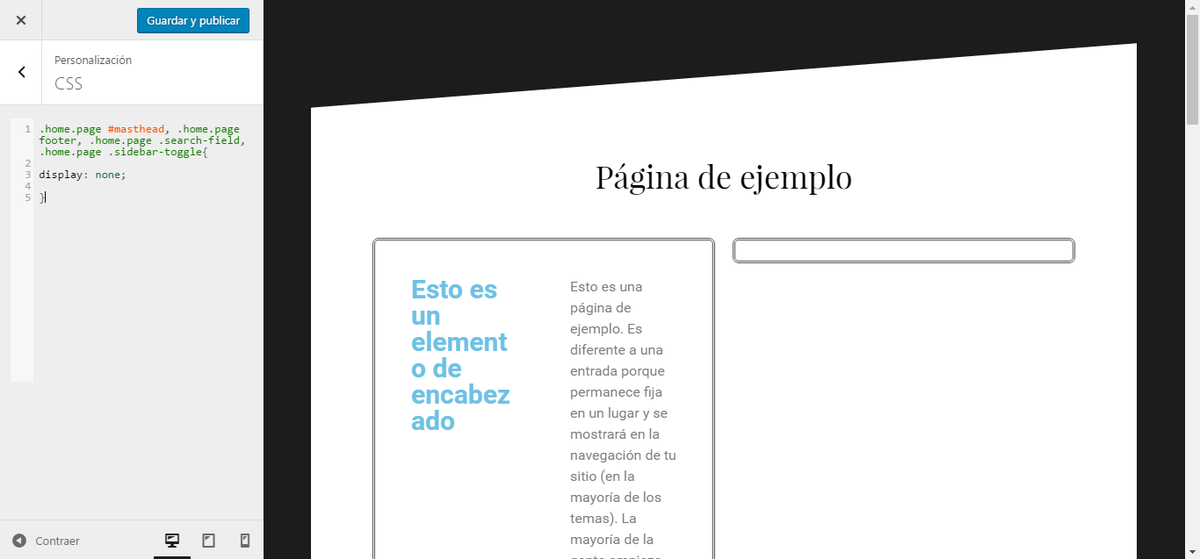
Si la página la quieres dedicar a la home page y quieres eliminar todas las distracciones no necesitas nada más que un plugin de css, yo suelo utilizar Jetpack que tiene integrada esa opción pero para este ejemplo he utilizado el plugin CSS que tiene lo de la customización en la zona de personalizar al final y no recomiendo usar para nada. Una vez instalado el plugin entramos en él y comenzamos a añadir el CSS:
.home.page #masthead, .home.page footer{
display: none;
}
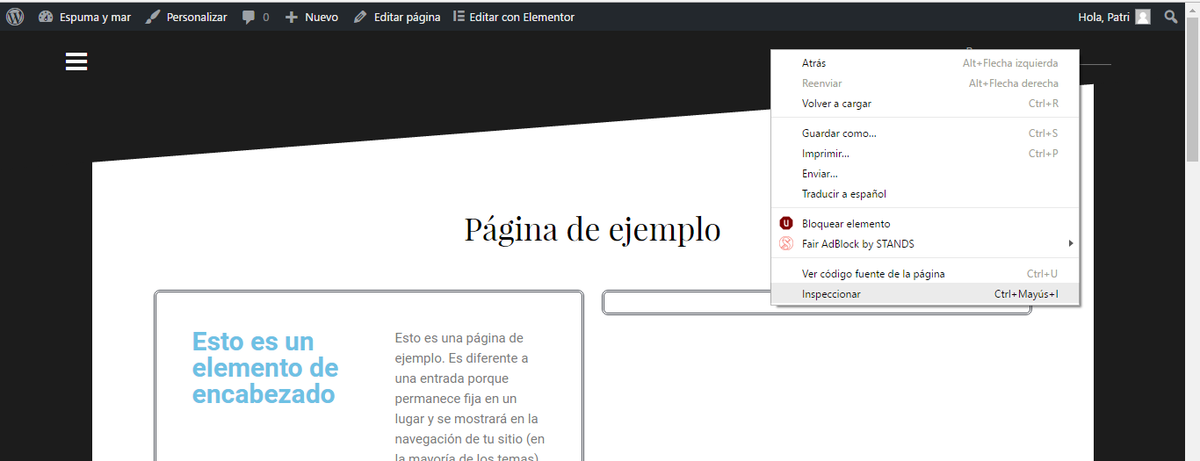
Con eso ya eliminamos el título de nuestra web, la descripción y el footer, ya que el identificador de esos elementos suele ser común a todas las plantillas. Ahora solo nos falta eliminar el menú si lo tenemos. Para ello vamos a situar el ratón sobre él y vamos a presionar el botón derecho, se nos desplegará una lista con varios elementos, le damos a “Inspeccionar”.
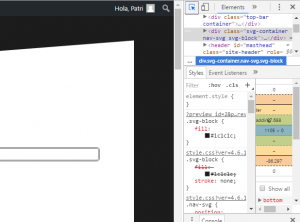
En la barra que nos aparece a la derecha, aunque puede aparecernos abajo dependiendo del navegador por lo que para seguir estás indicaciones yo te recomiendo Chrome, buscamos un botón con un ratón que se encuentra a la derecha arriba del todo, ya que nos sirve para poder marcar elementos.
Y nos vamos situando en los elementos que queremos eliminar y clicando en ellos, cada vez que cliques en ellos tendrás que volver a dar al botón del ratón para poder marcar el siguiente, hay menús que pertenecen a un conjunto, como este:
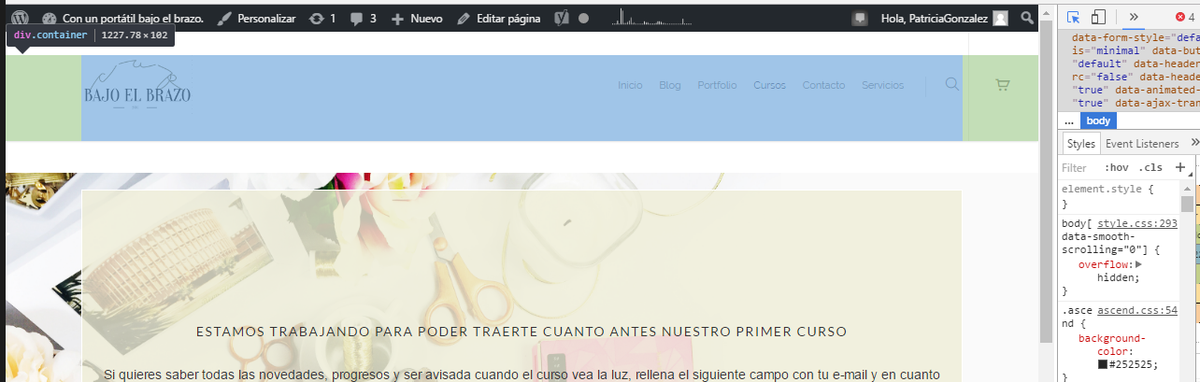
Pero hay otros que están formados por piezas como el de la prueba, que tiene por un lado la barra de buscar y por otro el menú hamburguesa. Si tu menú está formado por un conjunto como ves en la imagen el propio navegador te dice como puedes identificar ese menú en el css (div.container, lo puedes identificar por .container), por lo que solo tienes que poner:
.home.page #masthead, .home.page footer, .home.page .container{
display: none;
}
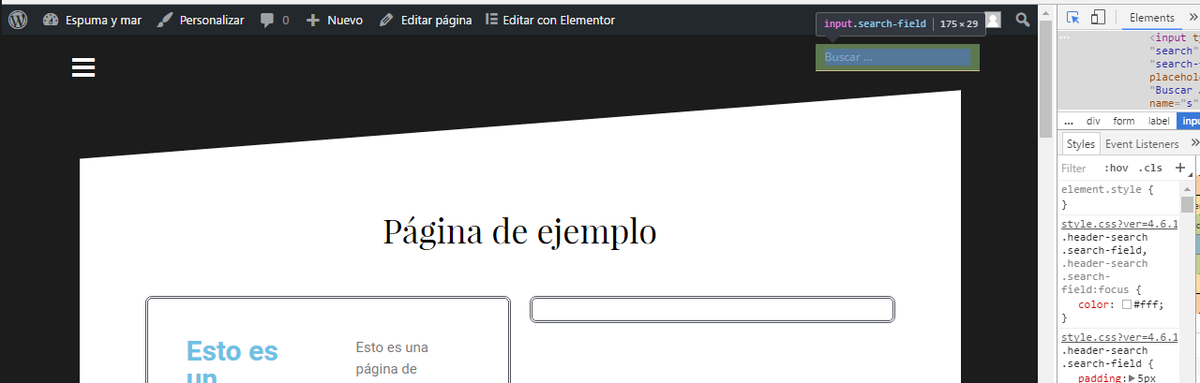
Y ya habrás eliminado el nombre, la descripción, el footer y el menú. Mientras que si tienes un menú dividido en cachitos tienes que ir buscando el identificador de cada cachito:
CSS:
.home.page #masthead, .home.page footer, .home.page .search-field{
display: none;
}
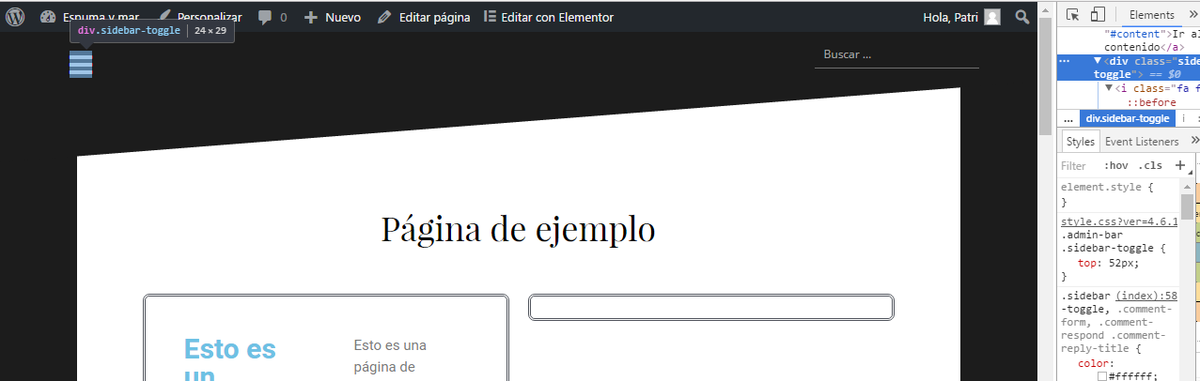
CSS:
.home.page #masthead, .home.page footer, .home.page .search-field, .home.page .sidebar-toggle{
display: none;
}
Resultado final:
Y ya tienes una home con todas las distracciones eliminadas, si también quieres hacer esto en una página determinada donde vas a promocionar un curso, un servicio… Puedes hacerlo cambiando el .home.page por la id de la página. Para saber la id de una página basta con mirar la barra de la url de la página cuando la estemos editando o la de la vista previa de esa página.
En mi caso la id es 2, por lo que cambio el .home.page por .page-id-2.
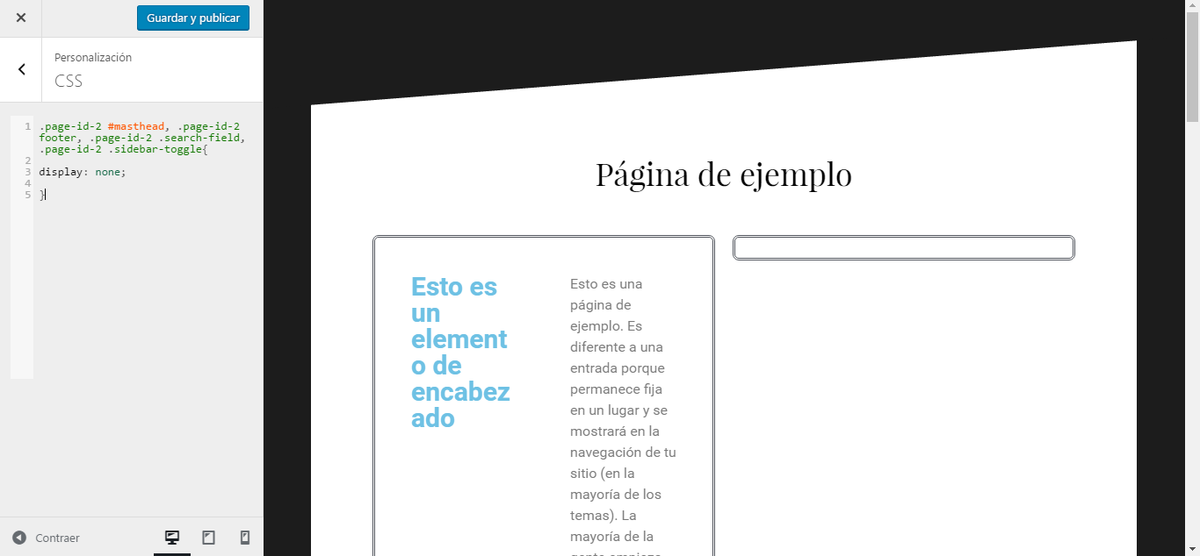
CSS final:
.page-id-2 #masthead, .page-id-2 footer, .page-id-2 .search-field, .page-id-2 .sidebar-toggle{
display: none;
}
Resultado final:
¿Quieres saber más sobre como construir una landing page con Elementor? Puedes unirte a mi curso #elementorqueridowatson donde aprenderás sobre que elementos tiene que tener una buena landing page con este plugin y sin gastar ni un euro, si quieres ver como quedaría una página con este plugin puedes ver la página para inscribirte en el curso, hecha con el tema que te viene activado al instalar WordPress y Elementor.
Y de esta forma consigues una home o una landing page realmente bonita sin tener que gastar una fortuna en constructores visuales. Espero que te haya gustado esta guía y te haya podido ser útil y si es así te animo a suscribirte a la newsletter donde suelo compartir este tipo de contenido y avisarte de ellos en el blog, no pierdas la oportunidad de tener una web atrayente e irresistible para tus visitantes.