Aunque Firefox ofrece por defecto herramientas decentes para los desarrolladores con características innovadoras como su inspector de CSS Grid, todavía es posible añadir más características interesantes al navegador a través de su ecosistema de complementos.
Con eso en mente, aquí hay algunas extensiones que deberías probar si usas Firefox para el desarrollo web.
Relacionado 26 Firefox Quantum About:Config Tricks You Need to Learn
1. Informe de Compat
le ayuda a identificar posibles problemas de compatibilidad de navegadores al desarrollar sitios web o aplicaciones web. Esto sólo funciona para CSS por el momento.
Saltar
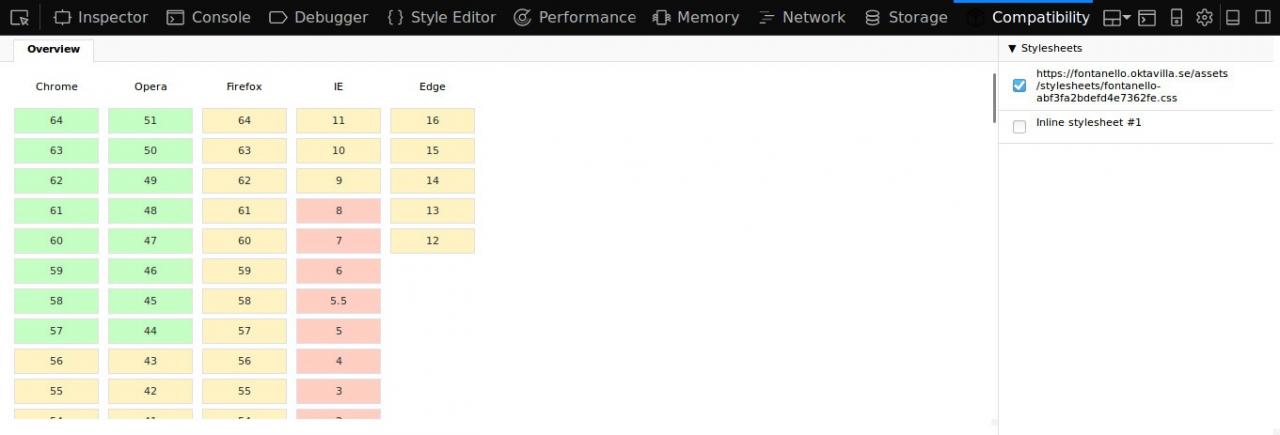
Una vez instalada la extensión, se añadirá un nuevo panel de «Compatibilidad» a las herramientas de desarrollo. Desde allí podrá ver cómo se espera que funcione cualquier sitio en cada uno de los principales navegadores
Las versiones de navegadores sin problemas de compatibilidad son de color verde, las que tienen algunos problemas en amarillo y las que tienen varios problemas en rojo. Puede buscar en versiones específicas del navegador para ver las reglas CSS exactas que causan los problemas.
2. JSON Lite
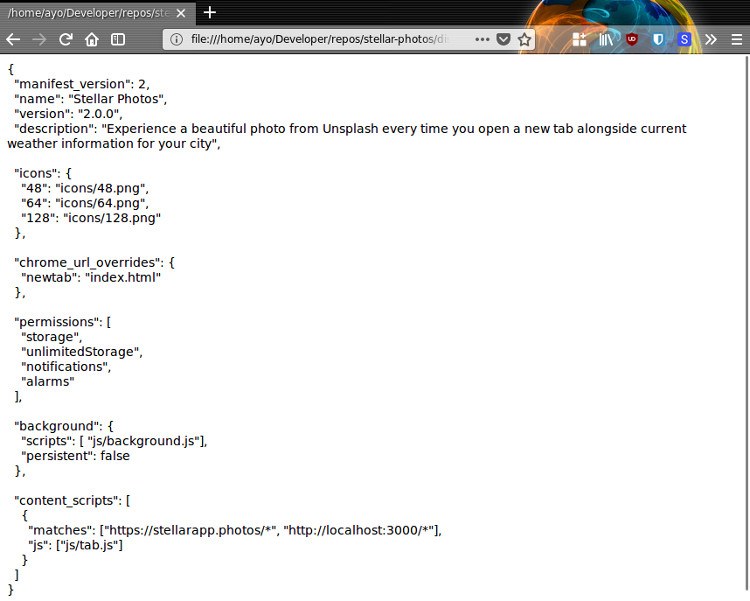
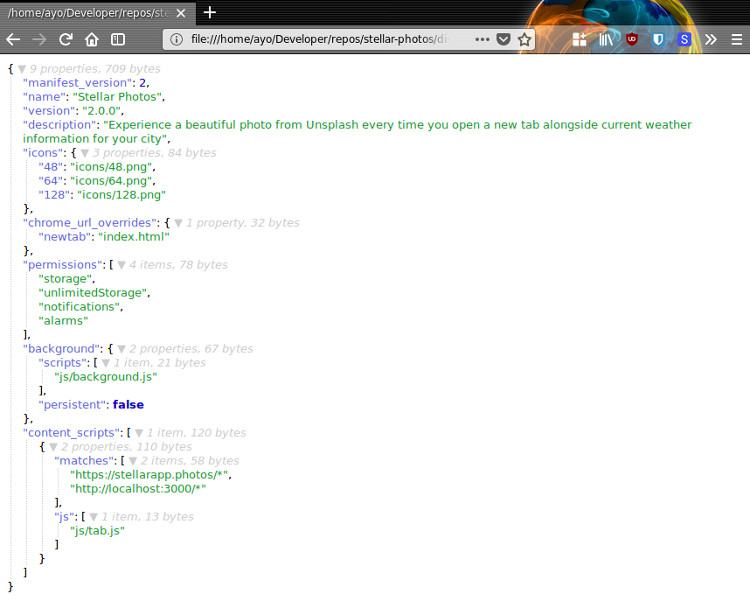
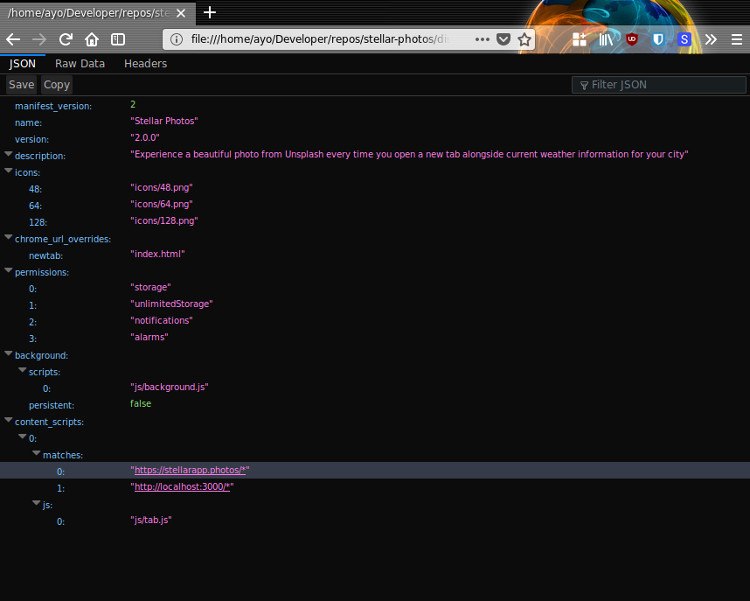
Si trabaja con las APIs de JSON con frecuencia, es posible que le resulte tedioso ver los datos de JSON en el navegador. Esto se debe a que el navegador no lo formatea correctamente de forma predeterminada, lo que dificulta su lectura.JSON Lite corrige el problema formateando las respuestas JSON y JSONP con un resaltado de sintaxis adecuado y una función de colapso de nodos que resulta útil cuando se inspeccionan grandes datos JSON.
Si no necesita todas las funciones que ofrece JSON Lite, puede activar el visor JSON integrado en Firefox escribiendo «about:config» en la barra de direcciones y, a continuación, buscar devtools.jsonview.enabled. Configúrelo a «true» haciendo doble clic en la opción y cargando cualquier archivo JSON en su navegador para ver el resultado.
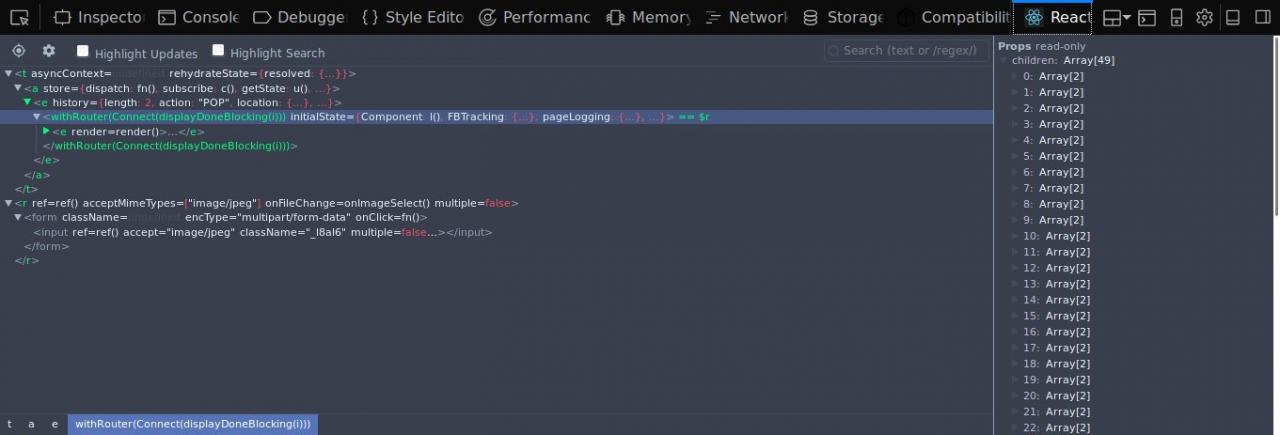
3. Reaccionar Devtools
React es una de las bibliotecas más populares hoy en día en el ecosistema de Desarrollo Web. Si desarrollas aplicaciones web con React, verás que tiene mucho valor usar su extensión de navegador para depurar tu código.
Una vez instalado, podrás examinar el código de React en cualquier sitio web que lo utilice. El icono del complemento aparecerá en la barra de herramientas del navegador, y también obtendrás una pestaña Reaccionar junto con los otros paneles de DevTools. El panel React permitirá inspeccionar un árbol React, incluyendo la jerarquía de componentes, puntales, estado y más.
También puede instalar Vue.js devtools y Redux DevTools si desarrolla con cualquiera de las bibliotecas.
Relacionado ¿Cómo?
Personalizar la nueva pestaña de Firefox Quantum y hacerla aún mejor
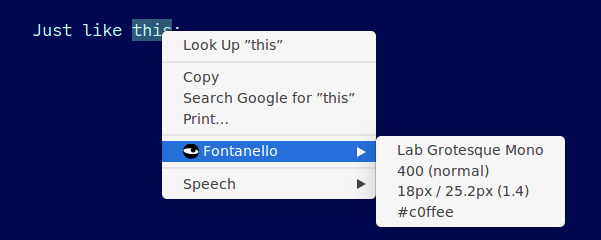
4. Fontanello
proporciona una forma muy rápida de identificar fuentes en cualquier sitio web. Con este complemento, ya no es necesario abrir los devtools sólo para saber qué tipo de letra utiliza un sitio web. Fontanello muestra los estilos tipográficos básicos del texto en el menú contextual del botón derecho del ratón en Firefox.
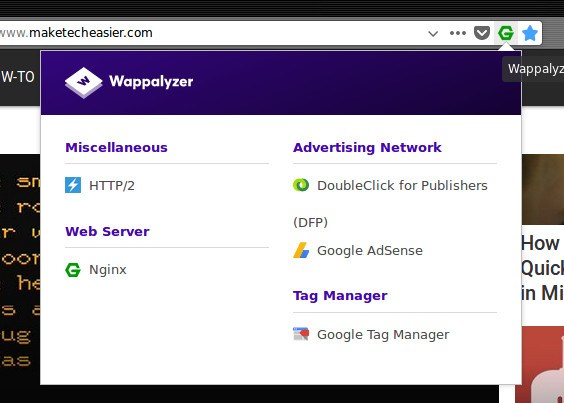
5. Wappalyzer
¿Alguna vez se ha preguntado qué tecnologías se utilizan para construir sus sitios web favoritos? Wappalyzer puede proporcionarle esta información con un solo clic. Puede detectar varios sistemas de gestión de contenidos, plataformas de comercio electrónico, servidores web, marcos JavaScript, software de bases de datos, herramientas de análisis y muchos más.
Envolviendo
Si desea sobrecargar su flujo de trabajo de desarrollo, no puede equivocarse con ninguna de las extensiones mencionadas anteriormente. No olvides compartir tus favoritos en la sección de comentarios a continuación.Este artículo se publicó por primera vez en octubre de 2010 y se actualizó en marzo de 2018.