En cualquier caso, os recomiendo muy mucho que lo compréis. Me resulta imposible hacer un tutorial por cada cosa que se puede hacer en un blog, y además, ya conocemos el dicho... Da a una persona un pez y comerá un día, enséñala a pescar, y podrá comer todos los días de su vida :)
El curso de html y css enseña, de manera super fácil y amena, cómo escribir en html y css. De este modo, no deberéis tener que seguir tutoriales. Miradlo de esta manera: si vamos a un país extranjero y no sabemos el idioma, podemos buscar en nuestro librito de frases cómo decir ciertas cosas: "¿Cuánto cuesta un billete a Bath?", "¿Podría hablar más despacio, por favor?", "Una mesa para dos, por favor", "¿Dónde están los baños"?, etc.
Ahora bien, si sabemos el idioma, no necesitaremos buscar frases hechas que justo digan aquello que queremos, ¡porque sabremos construir nuestras propias frases!
Por suerte, además, aprender html y css no es tan difícil como aprender francés o inglés (y fijaros que he dicho dos idiomas fáciles, no alemán o chino o ruso!)
Una vez hecho el curso y con un poco de práctica y sentido común, podréis hacer de todo. Desde poner una puntilla o personalizar el aspecto de cualquier gadget hasta crear una página con la estructura que queráis, como he hecho en Hei Coco para las páginas de producto.
Podéis leer más sobre él pinchando aquí y podéis comprarlo directamente pinchando aquí :)
Poner la puntilla
Ahora... para poner la puntilla.... redoble de tambores...
Lo único que tenéis que hacer es:
1) Preparar una puntilla o bordes que vayan de lado a lado, como esta mía.
Recordad que ha de ser seamless, de forma que cuando se vaya repitiendo a lo largo (vertical) de todo el blog, lo de arriba cuadre con lo de abajo.
2) Alojarla en algún lugar (yo siempre alojo todo en el propio blogger) para poder tener la url a mano
3) Añadir esto en css
.content-inner {
background: url(URL FONDO) repeat-y;
margin: 0 auto;
}
Si veis que se os corta por algún lado, añadir en ese código esto y jugad con la anchura que necesitéis cambiando el 1080.
width: 1080px;
Nota. Hay que añadir esta grase antes del bracket de cierre.
4) Eso os hará esto:
De modo que debemos arreglar dos cosas: a) el espacio que deja por arriba (y abajo) del blog, de modo que la puntilla "toque" la pantalla, y b) que tanto la barrita de pestañas como todo el texto del blog, está por encima de la puntilla.
a. Escribid esto en css y ajustar según necesitéis, pero en principo eso suele ser lo que yo pongo
.content-inner {
margin-top: -45px !important;
margin-bottom: -40px !important;
}
Ahora lo tendréis así:
b. Escribir esto en css, ajustando los números según necesitéis.
#Blog1 {
margin-left: 25px !important;
}
.sidebar {
margin-right: 35px !important;
}
Ahora ya lo tendréis así:
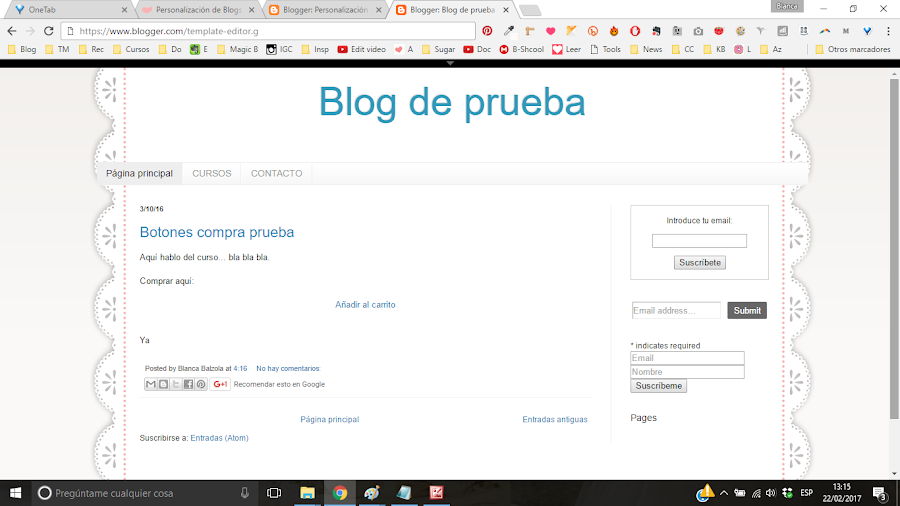
Por último ya solo os quedará ajustar la barrita del menú, que como veis también sobresale por la puntilla. Esto se arregla así:
#PageList1{
margin-left: 30px !important;
margin-right: 30px !important;
}
Lo único, puede que tengáis que ajustar esos números dependiendo de cómo de ancha o estrecha sea vuestra puntilla.
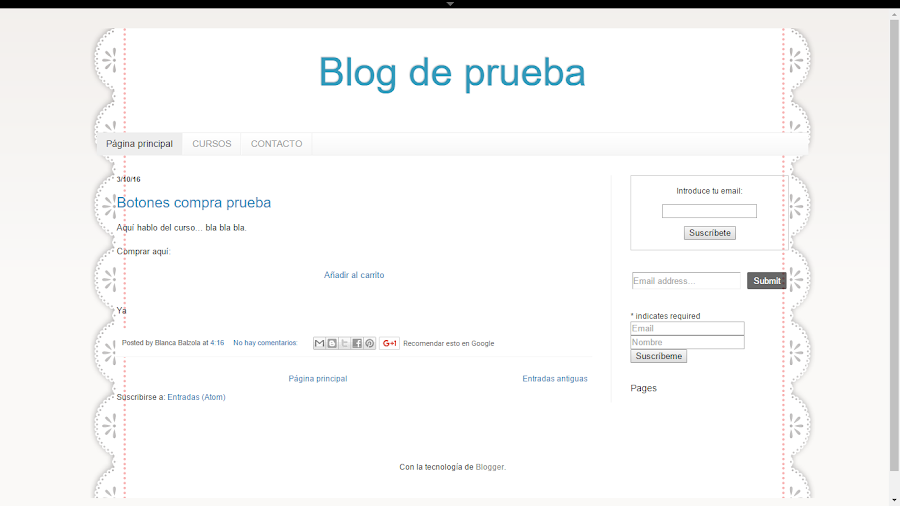
Voilà, ya lo tenéis, un blog con una puntilla monísima:
Notas
Dependiendo de vuestro diseño de blog y/o cambios que le hayáis hecho en el pasado, os pueden pasar mil cosas.
Por ejemplo, yo he tenido que poner PageList2 en este último paso porque es un blog que he usado muchas veces y parece ser que borré el gadget de páginas y luego puse otro.
La razón por la que no me gusta hacer tutoriales es porque luego me abrasáis a comentarios e emails diciendo que no os funciona y que a ver por qué, a ver si miro vuestro blog, etc.
Entonces, de verdad os pido, comprad el curso de html y entended lo que hacéis. Solo de ese modo conseguiréis no tener problemas o dudas cuando un tutorial no os salga.
Espero que os haya gustado.
Besos,
Blogger | Email | RSS | Bloglovin | Feedly
Os puede gustar también:
1. Cómo poner un fondo tras el menú de pestañas